I trying to practice some android lessons that contains recyclerview topic, currently I succeed to implement all api and response but there's one problem with my item_article_preview.xml
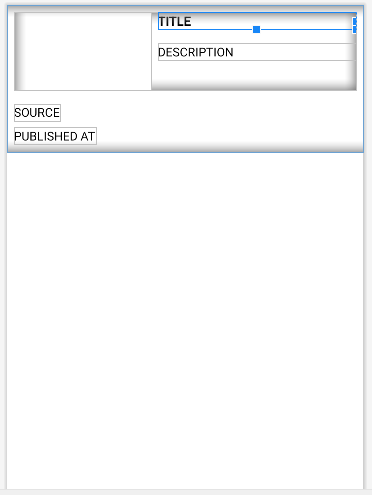
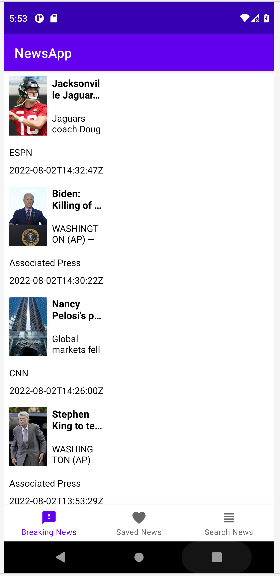
the title and descreption of news doesn't shows in emulator like it's in desing preview
after running the app
here's my xml row
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="2"
android:orientation="horizontal">
<ImageView
android:id="@ id/ivArticleImage"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_weight="0.8"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.2"
android:orientation="vertical">
<TextView
android:id="@ id/tvTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:ellipsize="end"
android:maxLines="2"
android:textColor="@color/black"
android:textSize="15sp"
android:textStyle="bold"
tools:text="TITLE" />
<TextView
android:id="@ id/tvDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:ellipsize="end"
android:maxLines="3"
android:textColor="@color/black"
android:text="DESCRIPTION" />
</LinearLayout>
</LinearLayout>
<TextView
android:id="@ id/tvSource"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="SOURCE"
android:textColor="@android:color/black" />
<TextView
android:id="@ id/tvPublishedAt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="PUBLISHED AT"
android:textColor="@android:color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tvSource" />
</LinearLayout>
I tried other row design but it didn't show the title and descreption at all
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp">
<ImageView
android:id="@ id/ivArticleImage"
android:layout_width="160dp"
android:layout_height="90dp"
android:scaleType="centerCrop"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/tvSource"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="SOURCE"
android:textColor="@android:color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/ivArticleImage" />
<TextView
android:id="@ id/tvTitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:ellipsize="end"
android:maxLines="3"
android:text="TITLE"
android:textColor="@android:color/black"
android:textSize="15sp"
android:textStyle="bold"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@ id/ivArticleImage"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/tvDescription"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:ellipsize="end"
android:maxLines="5"
android:text="DESCRIPTION"
android:textColor="@android:color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/ivArticleImage"
app:layout_constraintTop_toBottomOf="@ id/tvTitle" />
<TextView
android:id="@ id/tvPublishedAt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="PUBLISHED AT"
android:textColor="@android:color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tvSource" />
</androidx.constraintlayout.widget.ConstraintLayout>
RecyclerView XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rvBreakingNews"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingBottom="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@ id/paginationProgressBar"
style="?attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
android:background="@android:color/transparent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
my adapter class
private const val TAG = "NewsAdapter"
class NewsAdapter : RecyclerView.Adapter<NewsAdapter.ArticleViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ArticleViewHolder {
val binding = ItemRowBinding.inflate(LayoutInflater.from(parent.context))
return ArticleViewHolder(binding)
}
override fun onBindViewHolder(holder: ArticleViewHolder, position: Int) {
val article = differ.currentList[position]
// holder.bind(article)
holder.binding.apply {
Glide.with(this.root).load(article.urlToImage).into(ivArticleImage)
tvSource.text = article.source.name
tvTitle.text = article.title
tvDescription.text = article.description
tvPublishedAt.text = article.publishedAt
[email protected] {
onItemClickListener?.let {
it(article)
}
}
}
}
override fun getItemCount(): Int {
return differ.currentList.size
}
inner class ArticleViewHolder( val binding: ItemRowBinding) :
RecyclerView.ViewHolder(binding.root) {
private var onItemClickListener: ((Article) -> Unit)? = null
private fun setOnItemClickListener(listener: (Article) -> Unit) {
onItemClickListener = listener
}
private val diffCallBack = object : DiffUtil.ItemCallback<Article>() {
override fun areItemsTheSame(oldItem: Article, newItem: Article): Boolean {
return oldItem.id == newItem.id
}
override fun areContentsTheSame(oldItem: Article, newItem: Article): Boolean {
return oldItem == newItem
}
}
val differ = AsyncListDiffer(this, diffCallBack)
}
CodePudding user response:
ACTIVITY:
val list : MutableList<Item> = mutableListOf()
list.add(Item("TITLE", "DESCRITION", "ESPN", "2022-08-02T14:32:47Z"))
val rv = findViewById<RecyclerView>(R.id.rvBreakingNews)
rv.layoutManager = LinearLayoutManager(applicationContext)
rv.adapter = RvAdapter(list)
ADAPTER
class RvAdapter(private var list : List<Item>) : RecyclerView.Adapter<RvAdapter.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.item, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.title.setText(list[position].getTitle())
holder.desc.setText(list[position].getDescription())
holder.source.setText(list[position].getSource())
holder.published.setText(list[position].getPublished())
}
// return the number of the items in the list
override fun getItemCount(): Int {
return list.size
}
// Holds the views for adding it to image and text
class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val title : TextView = itemView.findViewById(R.id.tvTitle)
val desc : TextView = itemView.findViewById(R.id.tvDescription)
val source : TextView = itemView.findViewById(R.id.tvSource)
val published : TextView = itemView.findViewById(R.id.tvPublishedAt)
val imageView : ImageView = itemView.findViewById(R.id.ivArticleImage)
}
}
ACTIVITY XML (SAME AS YOURS):
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingBottom="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@ id/paginationProgressBar"
style="?attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
android:background="@android:color/transparent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ITEM XML(SAME AS YOURS):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="2"
android:orientation="horizontal">
<ImageView
android:id="@ id/ivArticleImage"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_weight="0.8"
android:background="@android:drawable/sym_def_app_icon"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.2"
android:orientation="vertical">
<TextView
android:id="@ id/tvTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:ellipsize="end"
android:maxLines="2"
android:textColor="@color/black"
android:textSize="15sp"
android:textStyle="bold"
tools:text="TITLE" />
<TextView
android:id="@ id/tvDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:ellipsize="end"
android:maxLines="3"
android:textColor="@color/black"
android:text="DESCRIPTION" />
</LinearLayout>
</LinearLayout>
<TextView
android:id="@ id/tvSource"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="SOURCE"
android:textColor="@android:color/black" />
<TextView
android:id="@ id/tvPublishedAt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="PUBLISHED AT"
android:textColor="@android:color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tvSource" />
</LinearLayout>
CodePudding user response:
I found the problem causes this spilled of screen, here in this line
val binding = ItemRowBinding.inflate(LayoutInflater.from(parent.context))
you just inflated the inflater of a parent but there are two parameters is missing,
the viewGroup which it "parent and attachToRoot = false
edit your onCreateViewHolder like this
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ArticleViewHolder {
val inflater = LayoutInflater.from(parent.context)
val binding = ItemRowBinding.inflate(inflater,parent,false)
return ArticleViewHolder(binding)
}