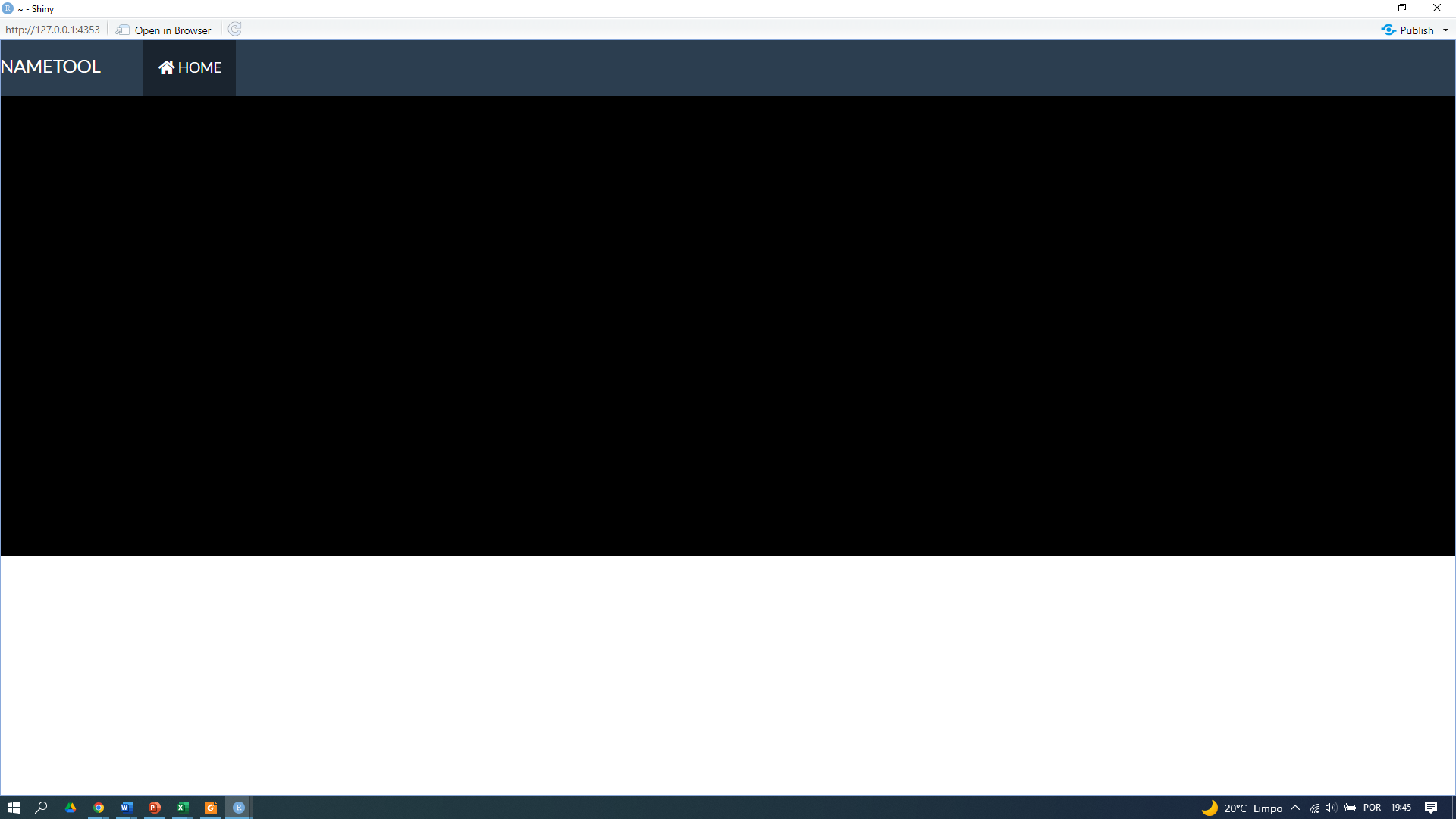
I would like to center the name NAMETOOL which is in navbarPage. See in the attached image that the title is well to the left. I would therefore like to leave it more in the center.
Code executable below:
library(shiny)
library(shinythemes)
ui <- shiny::navbarPage(theme = shinytheme("flatly"),
title="NAMETOOL", collapsible = TRUE, selected = "HOME",
tags$head(
tags$style(HTML("
div.container-fluid { padding:0; } /* Remove padding here */
.navbar { margin-bottom: 0; }"
))
),
tabPanel("HOME",
icon = icon("home"),
div(
style =
"height: 315x; background-color: rgba(0,0,0); width: 100%; position: relative; right:0;padding:0;",
tags$iframe(width="853", height="480", src="",
frameborder="0", allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture", allowfullscreen=NA)
),style="text-align:center",
div(
style = "width: 80%; margin: auto;",
h1(HTML("<u> WELCOME <b>NAME</b> </u>"),
style="text-align:center; color: white;"),
br(),
tags$style(".navbar {margin-bottom: 0;}"))))
server <- function(input, output,session) {
}
shinyApp(ui = ui, server = server)
Output
CodePudding user response:
library(shiny)
library(shinythemes)
ui <- fluidPage(
tags$head(
tags$style(HTML("
span.navbar-brand {margin: auto !important;}
div.container-fluid { padding: 0; } /* Remove padding here */
.navbar { margin-bottom: 0; }"))
),
navbarPage(
theme = shinytheme("flatly"),
title = "NAMETOOL", collapsible = TRUE, selected = "HOME",
tabPanel("HOME",
icon = icon("home"),
div(
style =
"height: 315x; background-color: rgba(0,0,0); width: 100%; position: relative; right:0;padding:0;",
tags$iframe(
width = "853", height = "480", src = "", frameborder = "0",
allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture",
allowfullscreen = NA
)
),
style = "text-align:center",
div(
style = "width: 80%; margin: auto;",
h1(HTML("<u> WELCOME <b>NAME</b> </u>"),
style = "text-align:center; color: white;"
),
br(),
tags$style(".navbar {margin-bottom: 0;}")
)
)
)
)
server <- function(input, output, session) {
}
shinyApp(ui = ui, server = server)