I'm trying to make a simple container with shadow effect. It is a Opaque container with a box-shadow effect. But i dont think '.withOpacity' and 'boxShadow' work well together. Because every time i add 'boxShadow' to my container it make my container's color change. Here is my code
return Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/background/bg_app_background.png"),
fit: BoxFit.cover,
),
),
child: Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(
title: const Text("TEST"),
),
body: SafeArea(
child: Container(
margin:
const EdgeInsets.symmetric(horizontal: 20.0, vertical: 30.0),
alignment: Alignment.center,
width: double.infinity,
height: 200,
decoration: BoxDecoration(
color: const Color(0xFFFFFFFF).withOpacity(0.4),
borderRadius: const BorderRadius.all(Radius.circular(8.0)),
border: Border.all(
color: const Color(0xFFFFFFFF),
width: 1.0,
style: BorderStyle.solid),
boxShadow: <BoxShadow>[
BoxShadow (
color: const Color(0xFF000000).withOpacity(0.16),
offset: const Offset(0.0, 3.0),
blurRadius: 6.0,
//blurStyle: BlurStyle.outer
),
],
),
),
),
),
);
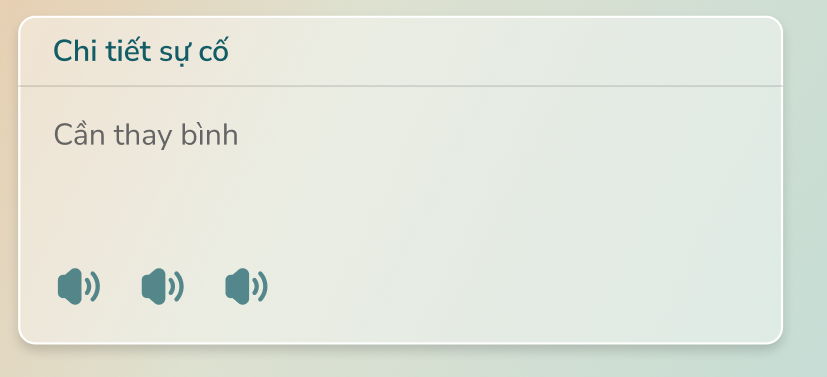
This is what i want

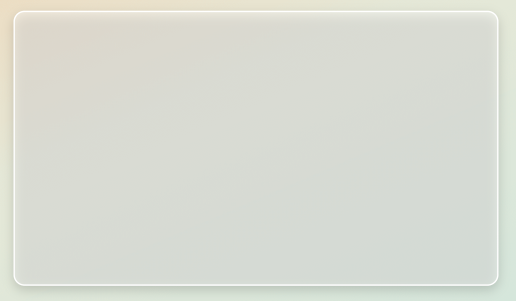
But this is what i receive (it's darker, right?)

Yes i have tried 'blurStyle: BlurStyle.outer' but it make my container's border look so bad

Is there any way to make Opacity and BoxShadow work together?
CodePudding user response:
I think this is using BackdropFilter
class GlassMorphism extends StatelessWidget {
GlassMorphism({
Key? key,
required this.blur,
required this.opacity,
required this.child,
required this.color,
BorderRadius? borderRadius,
}) : _borderRadius = borderRadius ?? BorderRadius.circular(12),
super(key: key);
final Color color;
final double blur;
final double opacity;
final Widget child;
final BorderRadius _borderRadius;
@override
Widget build(BuildContext context) {
return ClipRRect(
borderRadius: _borderRadius,
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaX: blur,
sigmaY: blur,
),
child: Container(
decoration: BoxDecoration(
color: color.withOpacity(opacity),
borderRadius: _borderRadius,
border: Border.all(
color: color,
),
),
child: child,
),
),
);
}
}
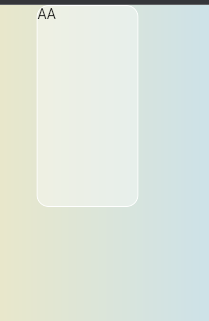
And using it
class GSX extends StatelessWidget {
const GSX({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: LayoutBuilder(
builder: (context, constraints) => Container(
width: constraints.maxWidth,
height: constraints.maxHeight,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.amber.shade100,
Colors.blue.shade100,
],
),
),
child: Column(
children: [
GlassMorphism(
color: Colors.white,
blur: 1,
opacity: .4,
child: Container(height: 200, width: 100, child: Text("AA")),
),
],
),
),
),
);
}
}
CodePudding user response:
return Container(
decoration: const BoxDecoration(
gradient: LinearGradient(colors:[Color(0xFFd9a7c7),Color(0xFF30E8BF),]),
),
child: Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(title: const Text("TEST")),
body: SafeArea(
child: Container(
margin:
const EdgeInsets.symmetric(horizontal: 20.0, vertical: 30.0),
alignment: Alignment.center,
width: double.infinity,
height: 200,
decoration: BoxDecoration(
color: const Color(0xFFFFFFFF).withOpacity(0.5),
borderRadius: const BorderRadius.all(Radius.circular(8.0)),
border: Border.all(
color: const Color(0xFFFFFFFF),
width: 1.0,
style: BorderStyle.solid),
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.black12.withOpacity(0.1),
offset: Offset(2.0, 4.0),
blurRadius: 6.0,
//blurStyle: BlurStyle.outer
),
],
),
),
),
),
);