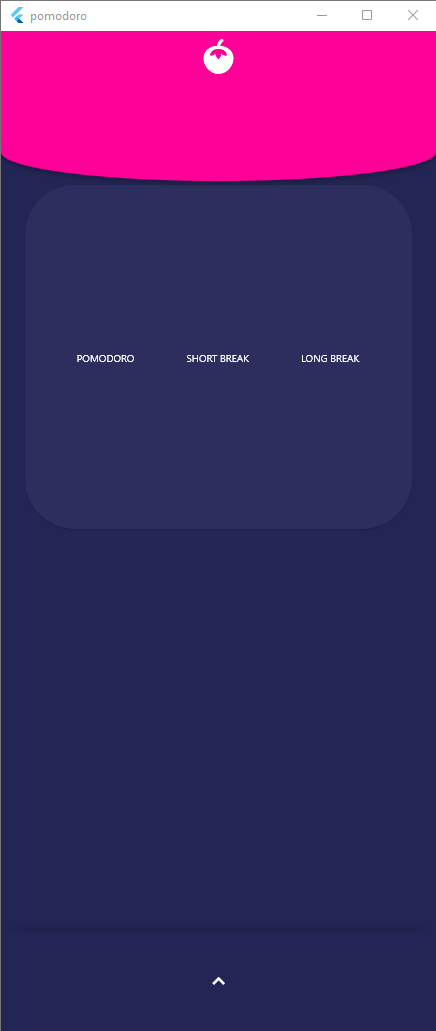
I'm currently coding a timer on Flutter here's my code and screenshoot. I'm pretty new to flutter but every fix I tried to this don't work.
And here's my code:
body: Stack(
children: [
Positioned(
left: 20,
right: 20,
child: Card(
color: Color.fromRGBO(44, 47, 93, 1),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(50)),
child: InkWell(
child: SizedBox(
width: 342,
height: 344,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
child: Text(
'POMODORO',
style: TextStyle(
color: Colors.white,
fontFamily: 'SFPro',
fontSize: 12
),
),
),
Container(
child: Text(
'SHORT BREAK',
style: TextStyle(
color: Colors.white,
fontFamily: 'SFPro',
fontSize: 12
),
),
),
Container(
child: Text(
'LONG BREAK',
style: TextStyle(
color: Colors.white,
fontFamily: 'SFPro',
fontSize: 12
),
),
)
], // Children
),
),
),
),
)
], // Children
),
),
);
}
}
I have a question:
- How can I move the 3 Pomodoro, Short Break and Long Break to the top of the card?
Thanks a lot!
CodePudding user response:
Simply add crossAxisAlignment: CrossAxisAlignment.start as your Row's property.
CodePudding user response:
Use crossAxisAlignment: CrossAxisAlignment.start in the Row plus add a padding to SizedBox as follows
SizedBox(
width: 342,
height: 344,
child: Padding(
padding: EdgeInsets.all(8),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
child: Text(
'POMODORO',
style: TextStyle(
color: Colors.white,
fontFamily: 'SFPro',
fontSize: 12
),
),
),
Container(
child: Text(
'SHORT BREAK',
style: TextStyle(
color: Colors.white,
fontFamily: 'SFPro',
fontSize: 12
),
),
),
Container(
child: Text(
'LONG BREAK',
style: TextStyle(
color: Colors.white,
fontFamily: 'SFPro',
fontSize: 12
),
),
)
], // Children
),)
),
CodePudding user response:
As mentioned in other answers already, you want to consider the AxisAlignment. When your widgets are inside a Row the MainAxis is horizontal and traversed from left to right. When the are inside a Column the MainAxis is vertical and traversed from top to bottom. The CrossAxisAlignment considers the opposite of the MainAxisAlignment of the Row/Column.
You can now adjust the positions of the Widgets in the Row/Column by setting the Main/Cross AxisAlignment.