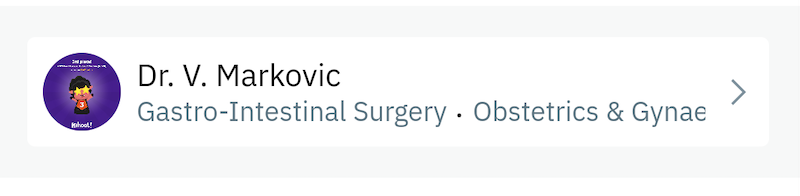
I have a horizontal ListView which is in the Column in which I want to show ellipsis on the last Text widget, if that list overflow. How I can achieve this? I added TextOverflow.ellipsis on Text widget but it still doesn't work. So I want for that last item in that horizontal list (Obstetrics & Gynae in this case) to have ... at the end.
class Card extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FutureBuilder<DoctorData?>(
future: _bloc.getData(id: id, context: context),
builder: (context, snapshot) {
if (snapshot.hasData) {
final data = snapshot.data;
if (data != null) {
return GestureDetector(
onTap: () => (),
child: Container(
padding: const EdgeInsets.all(16),
child: Container(
padding: const EdgeInsets.all(8),
child: Row(
children: [
Image(data: data),
const SizedBox(width: 8),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(data.name),
SizedBox(
height: 18,
child: ListView.separated(
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (context, index) => Text(
data.relations[index].code,
overflow: TextOverflow.ellipsis,
),
separatorBuilder: (_, __) => const Text(' · '),
itemCount: data.relations.length,
scrollDirection: Axis.horizontal,
),
),
],
),
),
const SizedBox(width: 8),
const ChevronRightIcon(),
],
),
),
),
);
}
}
return Container();
},
);
}
}
CodePudding user response:
If you want to use ellipsis it should overflow, but in listView it just expands to take space, So you can wrap you subTitle in the sized box.
SizedBox(
width: context.width * 0.9, // we are letting the text to take 90% of screen width
child: Text(
data.relations[index].code,
overflow: TextOverflow.ellipsis,
),
);
If you have any questions please free to drop it in comments I will try to address those. Thanks