am building a drawer menu, the drawer is a stateful class i created called "NavigationDrawer" and it contains user's name and email. The name and email should be retrieved from the cloud firestore as follow:
import 'package:athaddakapp/model/user_model.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/material.dart';
class NavigationDrawer extends StatefulWidget {
const NavigationDrawer({Key? key}) : super(key: key);
@override
State<NavigationDrawer> createState() => _NavigationDrawerState();
}
class _NavigationDrawerState extends State<NavigationDrawer> {
User? user = FirebaseAuth.instance.currentUser;
UserModel loggedInUser = UserModel();
@override
void initState() {
super.initState();
FirebaseFirestore.instance
.collection("Users")
.doc(user!.uid)
.get()
.then((value) => this.loggedInUser = UserModel.fromMap(value.data()));
setState(() {});
}
@override
Widget build(BuildContext context) {
return Drawer(
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildHeader(context),
buildMenuItems(context),
],
),
),
);
}
Widget buildHeader(BuildContext context) => Container(
color: Colors.purple,
padding: EdgeInsets.only(
top: MediaQuery.of(context).padding.top,
),
child: Column(
children: [
CircleAvatar(
radius: 52,
backgroundImage: AssetImage("assets/DefaultImage.png"),
),
SizedBox(height: 12),
Text(
"${loggedInUser.name}",
style: TextStyle(fontSize: 20, color: Colors.white),
),
Text("${loggedInUser.email}",
style: TextStyle(fontSize: 17, color: Colors.white)),
SizedBox(
height: 12,
)
],
),
);
Widget buildMenuItems(BuildContext context) => Container(
padding: EdgeInsets.all(20),
child: Wrap(
runSpacing: 14,
children: [
ListTile(
trailing: Icon(Icons.home_outlined),
title: Text(
'الصفحة الرئيسية',
textAlign: TextAlign.right,
),
onTap: () {},
),
ListTile(
trailing: Icon(Icons.flag_outlined),
title: Text(
"تحدياتي",
textAlign: TextAlign.right,
),
onTap: () {},
),
ListTile(
trailing: Icon(Icons.flag_circle_outlined),
title: Text(
'جميع التحديات',
textAlign: TextAlign.right,
),
onTap: () {},
),
ListTile(
trailing: Icon(Icons.settings_outlined),
title: Text(
'إعدادات الحساب',
textAlign: TextAlign.right,
),
onTap: () {},
),
Divider(
color: Colors.purple,
),
ListTile(
trailing: Icon(Icons.question_mark_outlined),
title: Text(
'عن التطبيق',
textAlign: TextAlign.right,
),
onTap: () {},
),
ListTile(
trailing: Icon(Icons.phone_outlined),
title: Text(
'اتصل بنا',
textAlign: TextAlign.right,
),
onTap: () {},
)
],
),
);
}
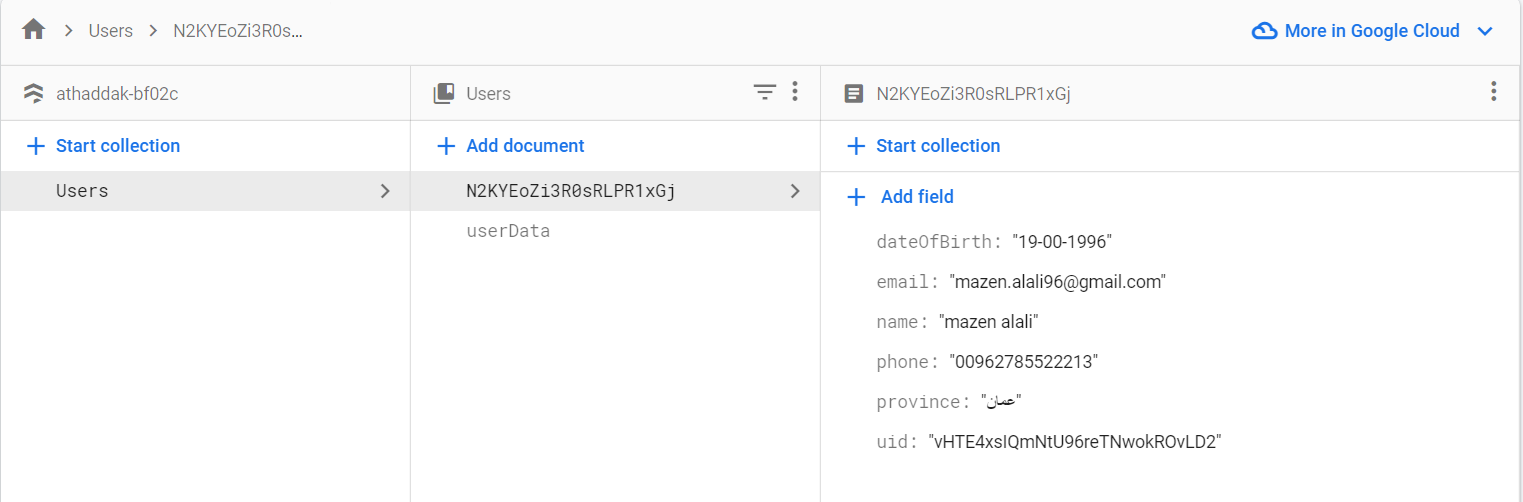
this navigation class is invoked in other screen called "home_screen", the values are showing as "null" i made sure about the collection name and i restarted the app multiple times but the values still showing as null. i also imported the necessary libraries, here is the firestore database:
when i open the drawer for the first time i logged debugger shows this error:
E/flutter ( 4873): [ERROR:flutter/lib/ui/ui_dart_state.cc(198)] Unhandled Exception: NoSuchMethodError: The method '[]' was called on null.
E/flutter ( 4873): Receiver: null
E/flutter ( 4873): Tried calling: []("uid")
E/flutter ( 4873): #0 Object.noSuchMethod (dart:core-patch/object_patch.dart:38:5)
E/flutter ( 4873): #1 new UserModel.fromMap
package:athaddakapp/model/user_model.dart:24
E/flutter ( 4873): #2 _NavigationDrawerState.initState.<anonymous closure>
package:athaddakapp/screens/navigation_drawer.dart:26
E/flutter ( 4873): #3 _rootRunUnary (dart:async/zone.dart:1434:47)
E/flutter ( 4873): #4 _CustomZone.runUnary (dart:async/zone.dart:1335:19)
E/flutter ( 4873): <asynchronous suspension>
E/flutter ( 4873):
CodePudding user response:
Move setState to inside of then()... something like:
@override
void initState() {
super.initState();
FirebaseFirestore.instance
.collection("Users")
.doc(user!.uid)
.get()
.then((value) => setState(() => this.loggedInUser = UserModel.fromMap(value.data())));
}