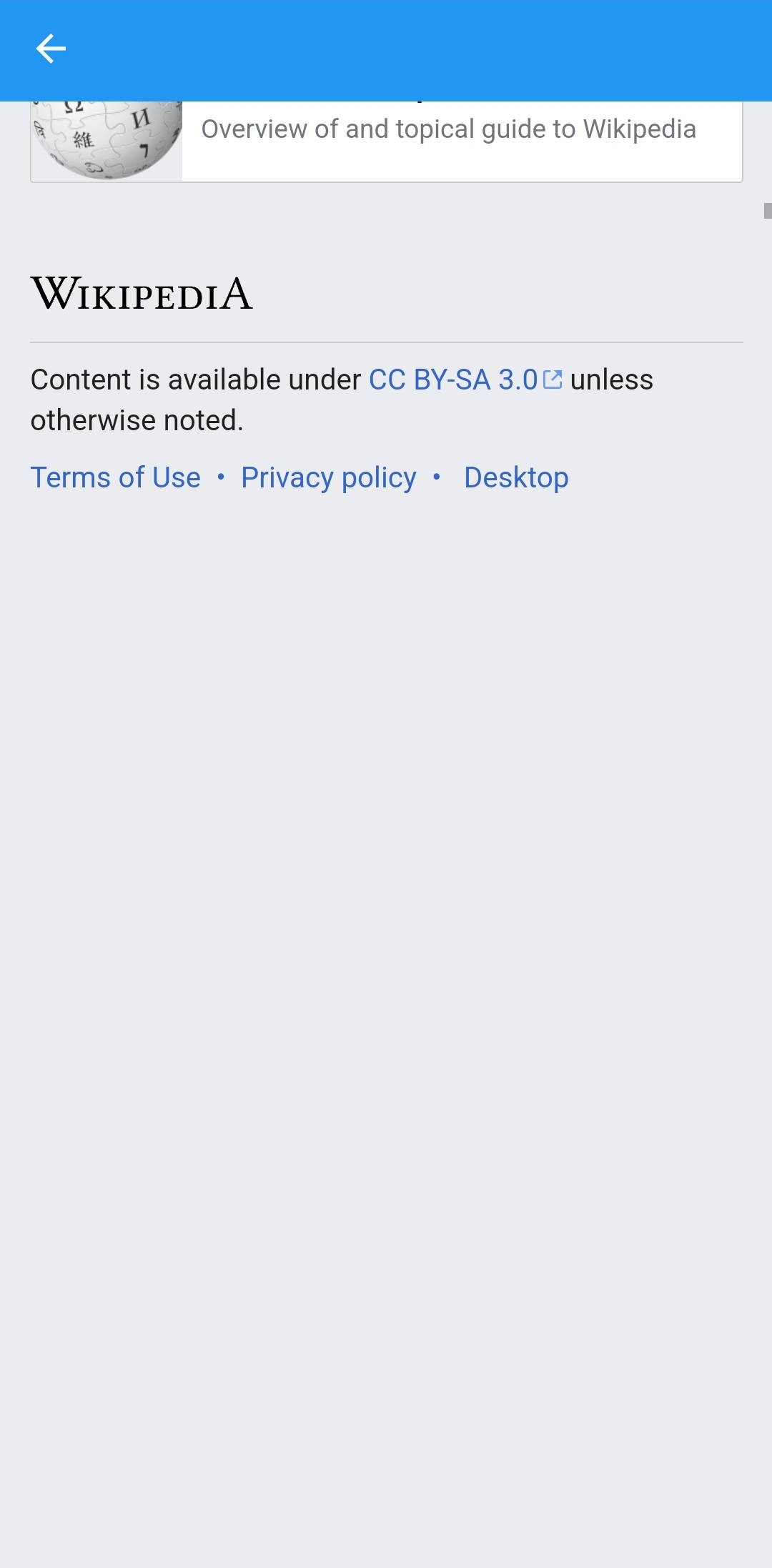
I have implemented a custom web view renderer in Droid project. The issue is, in my WebView showing lot's of unused space. Please see image.
XAML Part
<ContentPage.Content>
<StackLayout >
<ScrollView>
<StackLayout>
<StackLayout >
<Label Text="Be Happy" TextColor="Red" HorizontalOptions="Center" VerticalOptions="Start" />
<Label Text="This article is about the online encyclopedia." TextColor="Red" HorizontalOptions="Center" VerticalOptions="Start" />
<Button Text="Test" HorizontalOptions="Center" VerticalOptions="Start" />
<Label Text="Test" TextColor="Red" HorizontalOptions="Center" VerticalOptions="Start" />
<Label Text="This article is about the online encyclopedia." TextColor="Red" HorizontalOptions="Center" VerticalOptions="Start" />
<Button Text="Wikipedia" HorizontalOptions="Center" VerticalOptions="Start" />
<Label Text="Test" TextColor="Red" HorizontalOptions="Center" VerticalOptions="Start" />
<Label Text="This article is about the online encyclopedia." TextColor="Red" HorizontalOptions="Center" VerticalOptions="Start" />
<Button Text="Wikipedia" HorizontalOptions="Center" VerticalOptions="Start" />
<Label Text="Test" TextColor="Red" HorizontalOptions="Center" VerticalOptions="Start" />
<Label Text="This article is about the online encyclopedia." TextColor="Red" HorizontalOptions="Center" VerticalOptions="Start" />
<Button Text="Test" HorizontalOptions="Center" VerticalOptions="Start" />
</StackLayout>
<StackLayout x:Name="stackview" BackgroundColor="Red" />
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage.Content>
Codebehind Part
public partial class WebViewTest : ContentPage
{
string url = "https://en.wikipedia.org/wiki/Wikipedia";
public WebViewTest( )
{
InitializeComponent();
var browser = new MyWebView
{
Source = url,
};
if (url == "")
{
browser.IsVisible = false;
}
else
{
stackview.Children.Add(browser);
}
}
}
For Custom renderer, I'm following this code Custom renderer code
CodePudding user response:
If you just want the webview to fix the blank space in your layout. You can just get the height of the space and set it as the webview's HeightRequest.
Such as:
protected override void OnAppearing()
{
browser.HeightRequest = (belowcontrol.Y - abovecontrol.Y);
base.OnAppearing();
}