I am trying to get my container from react-bootstrap to fill the whole page both height-wise and width-wise. This is my CSS for my App.js:
.main-content{
display: flex;
height: 100vh;
width: 100%;
background-color: black;
color:white;
}
and here is the code inside my App.js:
import React, { useState, useEffect} from 'react';
import { Container } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
import './App.css';
const App = () => {
return (
<Container className='main-content'>
Hello World
</Container>
)
}
export default App
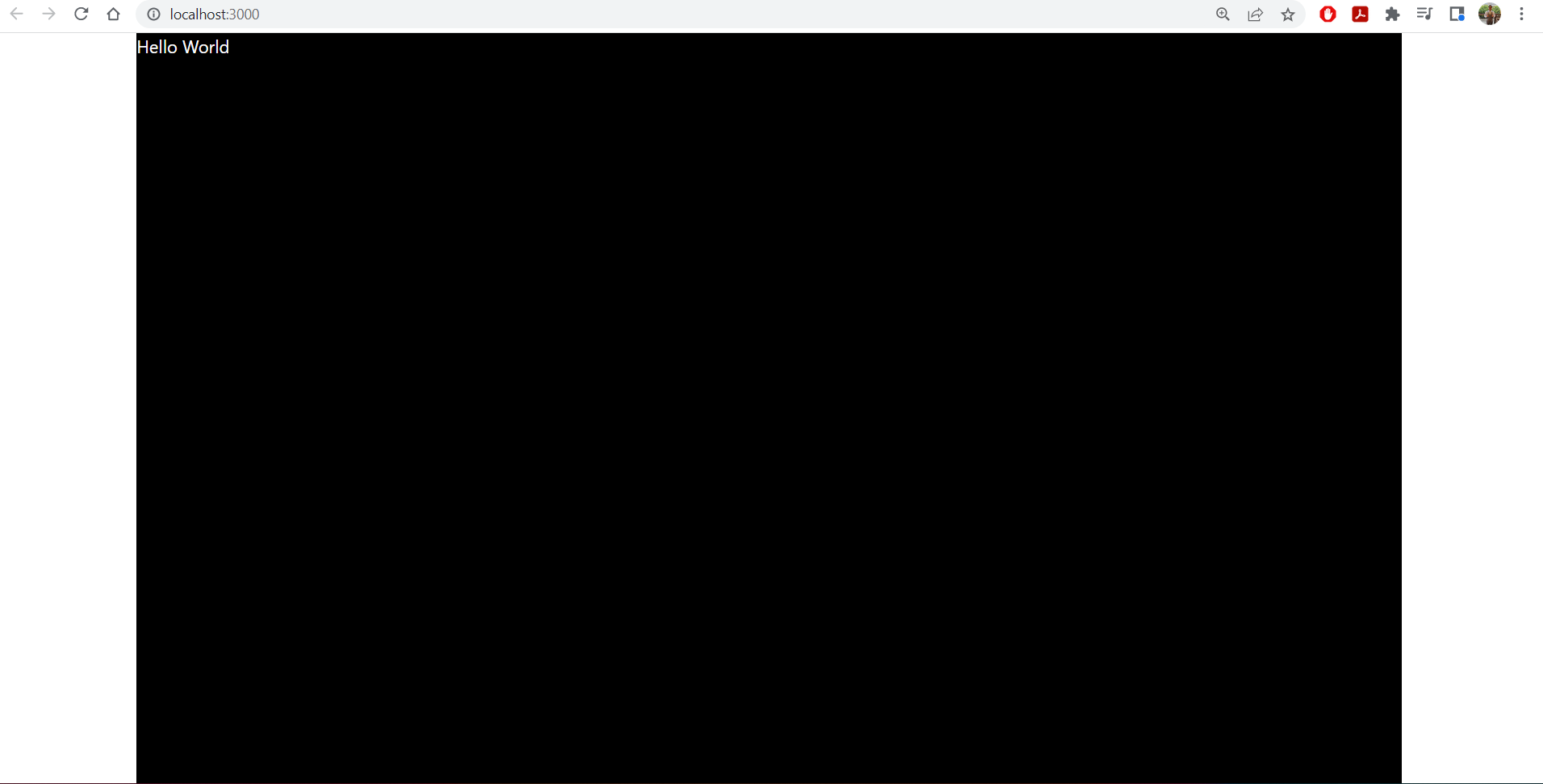
And when I load the webpage the page is filled height-wise but has some spaces in the width on the left and right:

CodePudding user response:
You can always set the width to 100vw. Your component probably has a parent that doesn't fill the page.
CodePudding user response:
Don't put it inside <Container>. Bootstrap's container has max-width or width and margin-left: auto; margin-right: auto applied to it.
So, it does not fill page and is center aligned.
Do something like this:
<div className='main-content'>
<Container>
Hello World
</Container>
</div>
