CodePudding user response:
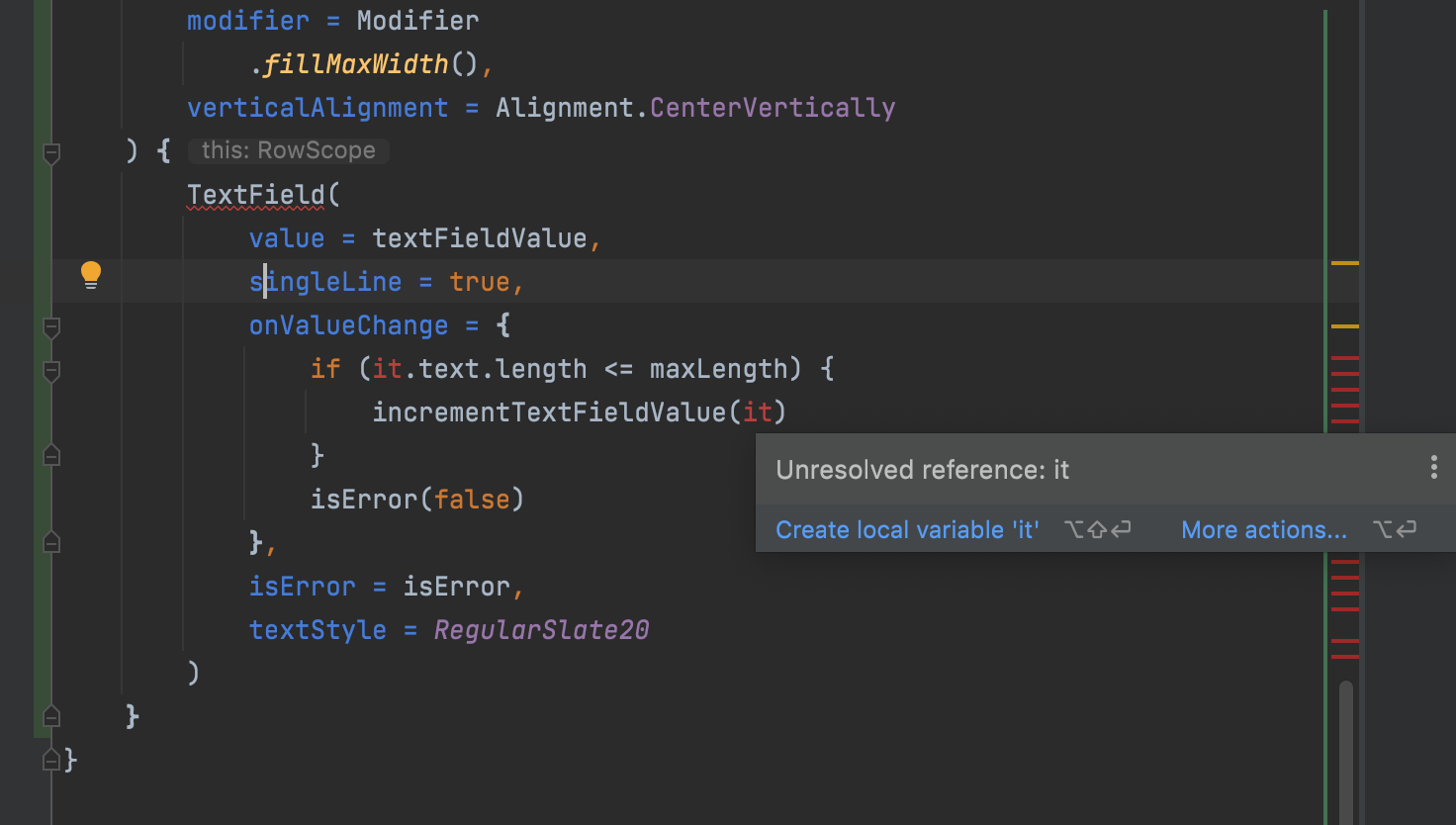
isError parameter in TextField is a Boolean.
Change 1
You have to change
var isDiastolicTextFieldValueError by rememberSaveable { mutableStateOf(false) }
to
var (isDiastolicTextFieldValueError, updateIsDiastolicTextFieldValueError) = rememberSaveable {
mutableStateOf(
false
)
}
This gives the value and a function to update the value.
Change 2
Then pass both the value and the method to the composable.
Usage
InputWithUnitContainer(
textFieldValue = diastolicTextFieldValue,
isError = isDiastolicTextFieldValueError,
updateIsError = updateIsDiastolicTextFieldValueError,
incrementTextFieldValue = {
diastolicTextFieldValue = it
}
)
Method signature change
@Composable
fun InputWithUnitContainer(
textFieldValue: TextFieldValue,
isError: Boolean,
updateIsError: (Boolean) -> Unit,
incrementTextFieldValue: (TextFieldValue) -> Unit,
) {
...
}
Change 3
Update the usage
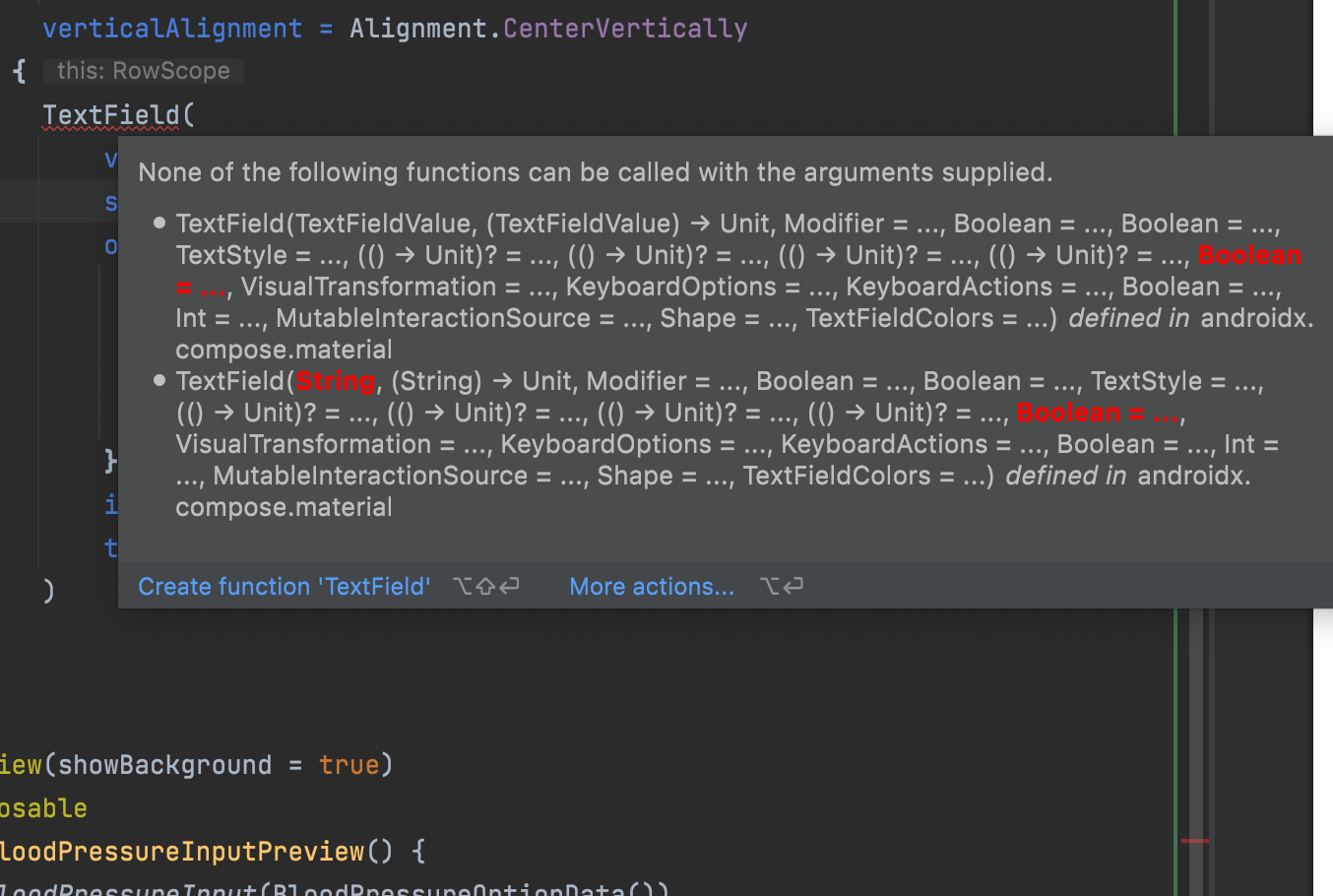
TextField(
value = textFieldValue,
singleLine = true,
onValueChange = {
if (it.text.length <= maxLength) {
incrementTextFieldValue(it)
}
updateIsError(false)
},
isError = isError,
textStyle = TextStyle(),
)