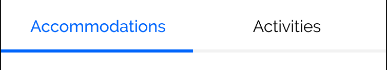
For a project, I need to create the following navigation bar:
Like you can see the buttons of this navigation bar have mainly two specificities:
- When we don't
hoveroractivethe navigation buttons, there is a 'grey underline' that takes the screen full width. - When we
hoveroractivea button, the corresponding button's color and underline become blue.
To be honest, I'm completely lost about how to implement these two specificities.
At first, I tried to style the by default underline of the .nav-button (text-decoration-offset) and also their border-bottom, but I always have the two following problems:
- My
underline/border-bottomdon't take the full width of the screen. - I can't limit where the
hover/activeeffect on the line begins and end.
Then I tried to style the border-bottom of #nav-menu, but I again faced two problems:
- Like the first time, I couldn't limit where the
hover/activeeffect on the line begins and end. #nav-menuis the container of my buttons, it means that when Ihoveroractiveon one of them, I can't affect their parent, in our case#nav-menu(Stack Overflow). And since I'm allowed to use only HTML and CSS, this second method can't be used.
Here is my code:
#nav-menu {
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
}
.nav-button {
color: black;
font-size: 18px;
padding-top: 16px;
text-decoration: none;
cursor: pointer;
}
.nav-button:hover {
color: #0065FC;
}<nav id="nav-menu">
<a >Accommodations</a>
<a >Activities</a>
</nav>I really thank in advance anybody who will be kind enough to try to help me :D.
CodePudding user response:
You have to add flex: 1 to get full width for .nav-button
#nav-menu {
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
}
.nav-button {
color: black;
font-size: 18px;
padding: 16px;
text-decoration: none;
cursor: pointer;
border-bottom: 2px solid #f2f2f2;
flex: 1;
text-align: center
}
.nav-button:hover {
color: #0065FC;
border-bottom: 2px solid #3465fc;
}<nav id="nav-menu">
<a >Accommodations</a>
<a >Activities</a>
</nav>