I am making a page and this page has Table. I'm trying to make a filtering system in Table. I made the filtering system, but I'm having problems.
First of all my codes:
`Index.cshtml`:
@model List<StudentApp.Models.Entity.StudentTable>
@{
ViewData["Title"] = "Manage Student";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<br />
<h1>Manage Student</h1>
<br />
@using (Html.BeginForm("Index", "StudentTable", FormMethod.Get))
{
<p>
@Html.DropDownListFor(m => m.theErrorIsHere, (List<SelectListItem>)ViewBag.ClassT, new { @class = "form-control"})
<b>Student Name:</b> @Html.TextBox("p");
<input type="submit" value="Ara">
</p>
}
<table id="tbl1" >
<tr>
<th>
Student ID
</th>
<th>
Student Name
</th>
<th>
Student Class
</th>
<th>
Edit
</th>
<th>
Delete
</th>
</tr>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@item.Id
</td>
<td>
@item.Name
</td>
<td>
@item.Class.ClassName
</td>
<td>
<a href="/StudentTable/EditStudent/@item.Id" >Edit</a>
</td>
<td>
<a href="/StudentTable/Delete/@item.Id" >Delete</a>
</td>
</tr>
}
</tbody>
</table>
<a href="/StudentTable/AddStudent" >Add Student</a>
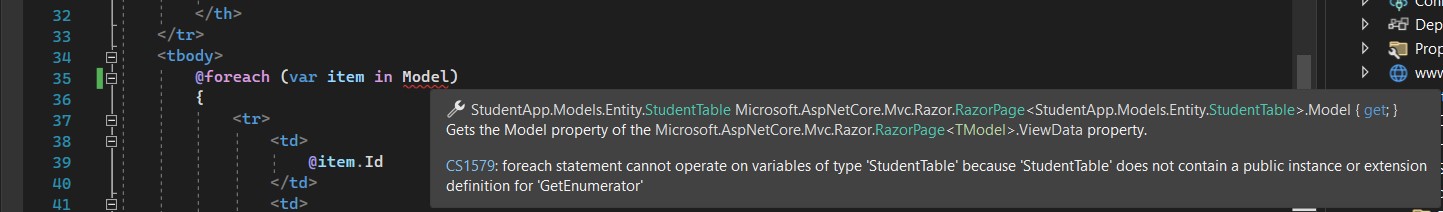
And I am having this problem:
How can I solve this problem? Thanks in advance for your help.
CodePudding user response:
your @model StudentApp.Models.Entity.StudentTable muste be @model List<StudentApp.Models.Entity.StudentTable> in your Index.cshtml