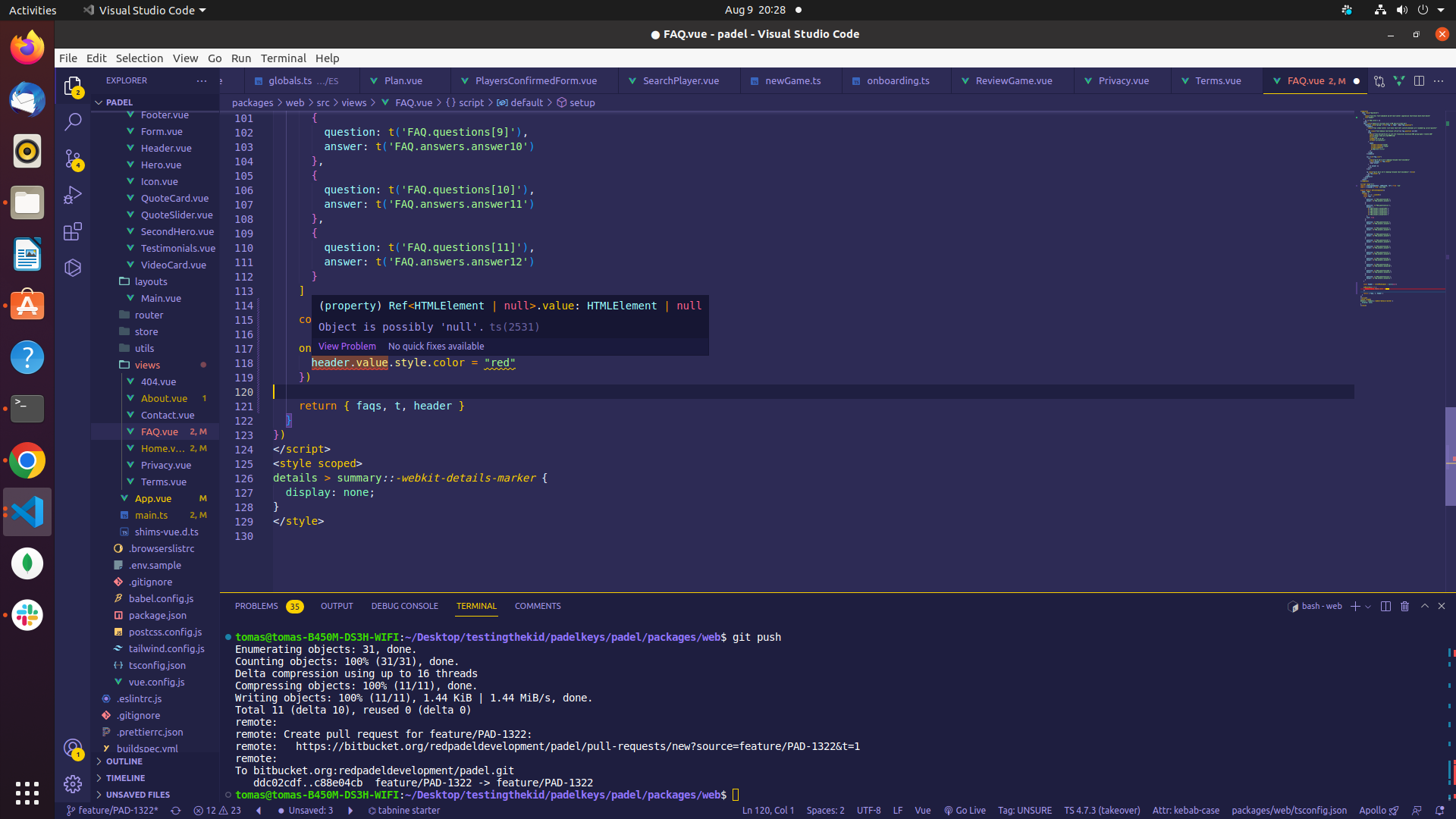
I target a with a ref="header" I'm trying to change css rules but a typeScript error is not letting me.
const header = ref<HTMLElement | null>(null)
onMounted(() => {
header.value.style.color = "red"
})
CodePudding user response:
The error is perfectly reasonable: you can't be sure that that element exists.
And if the element doesn't exist, you template ref's value will be null.
It's actually right there in the type for the ref: HTMLElement | null.
Change your onMounted callback to the following to check for that:
onMounted(() => {
if (header.value)
header.value.style.color = "red"
})