I am trying to make a login page to my website with using Spring Security and Angular. Even if authorization works on Postman, it doesnt work on Angular.
Here my SecurityConfiguration class:
@EnableWebSecurity
public class SecurityConfiguration extends WebSecurityConfigurerAdapter {
@Autowired
UserDetailsService userDetailsService;
@Override
protected void configure(HttpSecurity http) throws Exception {
http.cors();
http.csrf().disable().
authorizeRequests().antMatchers("/**","/login","/faqbio/auth").
fullyAuthenticated().and().httpBasic();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(userDetailsService);
}
@Bean
public PasswordEncoder getPasswordEncoder() {
return new BCryptPasswordEncoder();
}
}
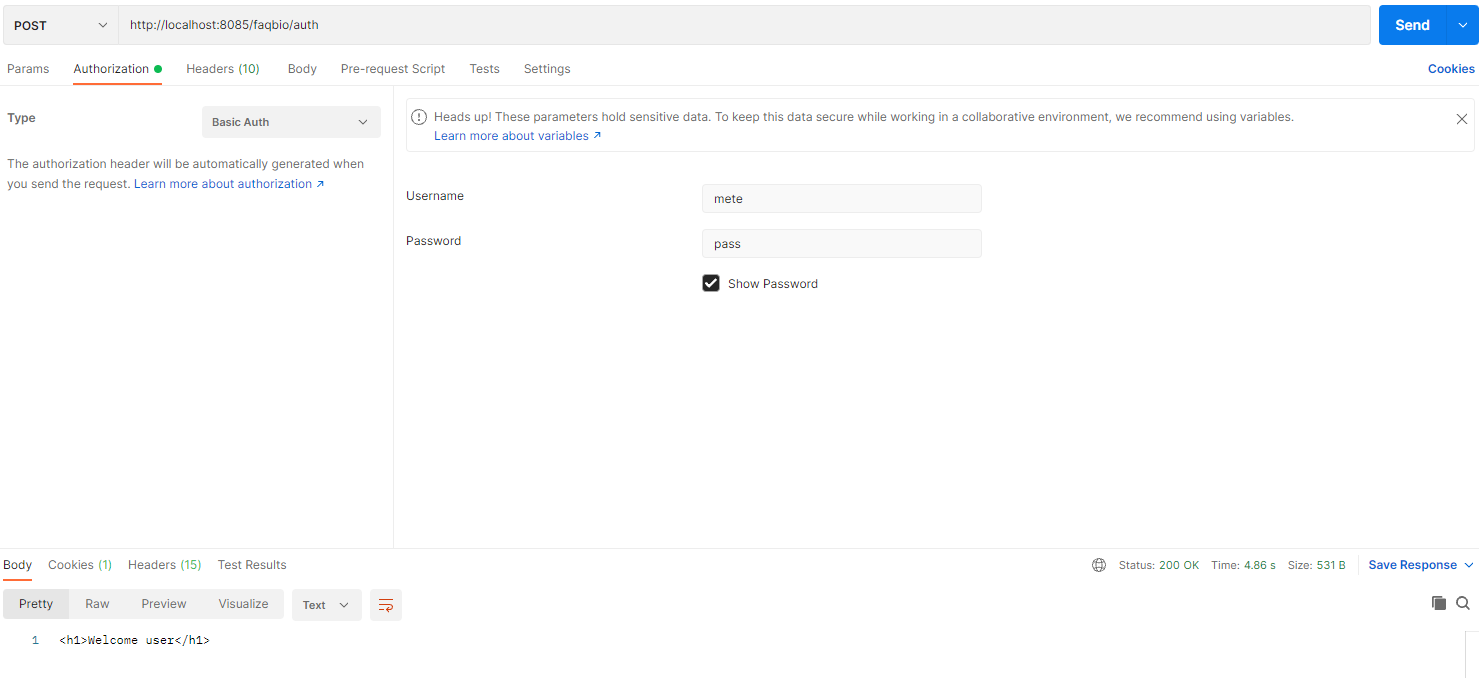
When i pass username and password using Basic Auth on Postman, it works as you can see:
Here my auth service on Angular:
auth(request : UserRequest): Observable<any> {
const headers = new HttpHeaders({ Authorization: 'Basic ' btoa(request.username ':' request.password) });
return this.http.post<any>("http://localhost:8085/faqbio/auth",{headers});
}
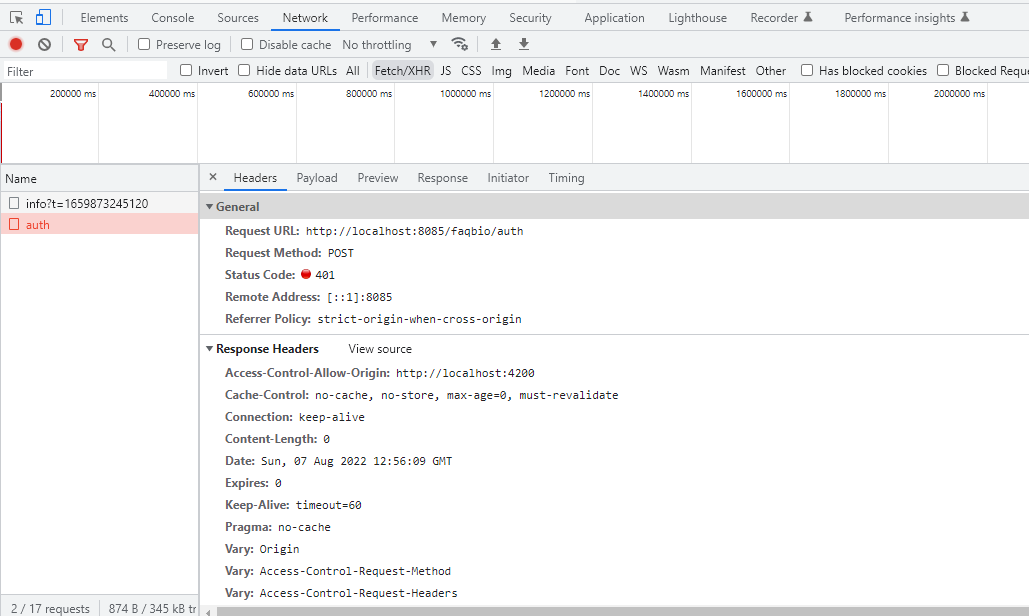
I tried to pass username and password as hardcoded but it didnt work.
Can you help me to fix this issue? Thank you.
CodePudding user response:
I solved the issue with replacing PostMapping to GetMapping.