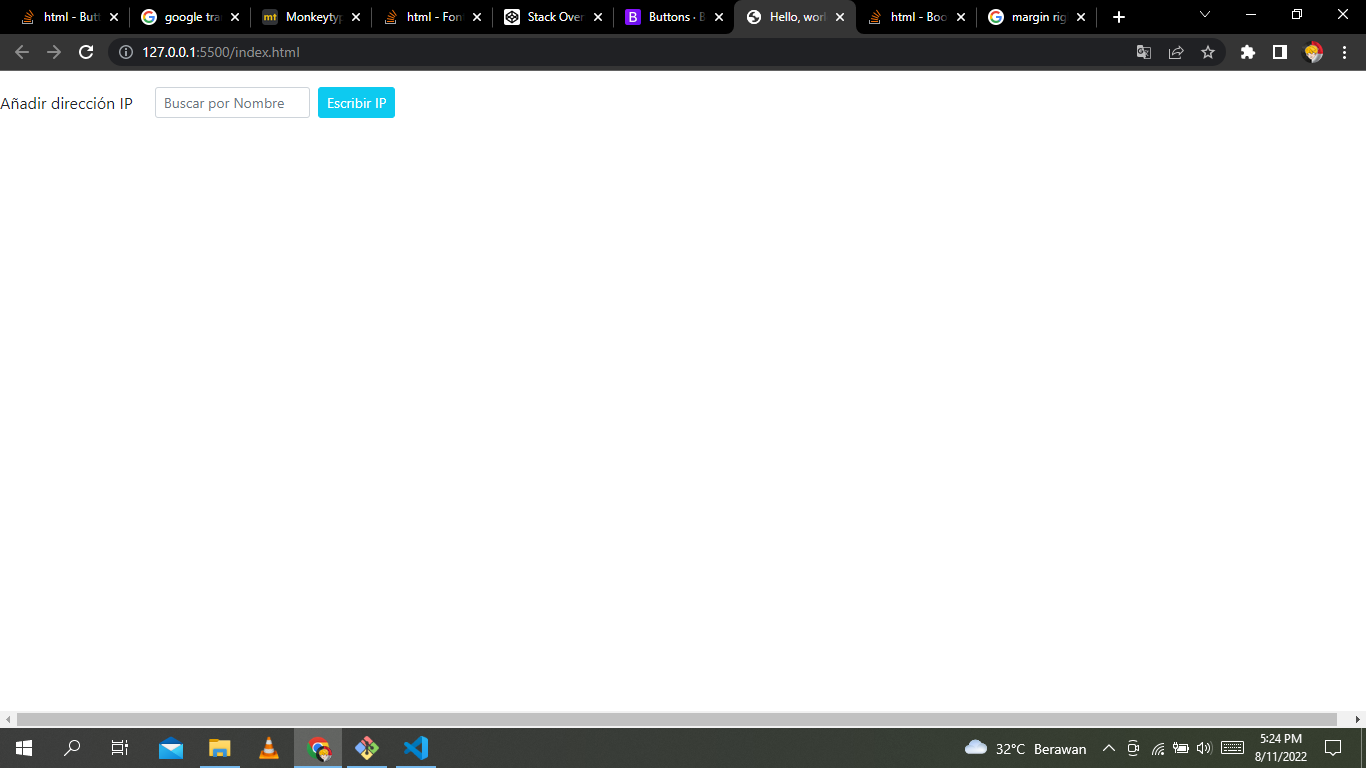
I have created a form with a single input, and the submit button, the problem is that I need everything to be on the same line for design reasons
This is the code I currently have
<div >
<div >
<div >
<label for="example-text">Añadir dirección IP</span></label>
<input type="text" id="ip" name="ip"
placeholder="Buscar por Nombre" required></div>
<button type="submit" >Escribir IP</button>
</div>
</div>