I have a form with a table and when the user click the radio button No the content of the following cells in that row should be visible. And when clicking Yes, the content should be hidden again. There is no difference now. It works outside the table.
I have tried style="display:table-cell" in a div-tag and in the td-tag - no success.
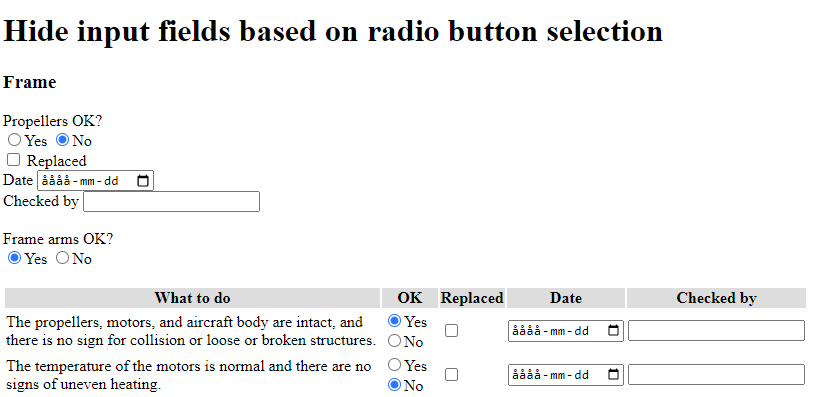
Picture of the form for the user

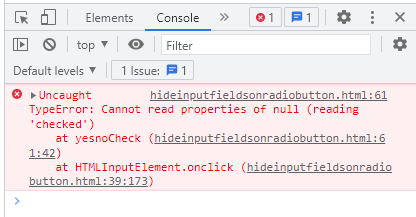
The error message in DevTools is: TypeError: Cannot read properties of null (reading 'checked') at yesnoCheck
Picture of error message in DevTools

function yesnoCheck(var1, var2) {
if (document.getElementById(var1).checked) {
document.getElementById(var2).style.display = 'none';
} else document.getElementById(var2).style.display = 'block';
}th {
background-color: #dddddd
}<h1>Hide input fields based on radio button selection</h1>
<h3>Frame</h3>
Propellers OK?<br />
<input type="radio" name="yesno" id="noCheck" onclick="javascript:yesnoCheck('noCheck', 'ifNo');">Yes
<input type="radio" name="yesno" id="noCheck" onclick="javascript:yesnoCheck('noCheck', 'ifNo');">No<br>
<div id="ifNo" style="display:none">
<input type="checkbox" /> Replaced<br /> Date <input type="date" /><br /> Checked by <input type="text" />
</div>
<br /> Frame arms OK?<br />
<input type="radio" name="framearms" onclick="javascript:yesnoCheck('framearms', 'framearmsDiv');" id="framearms" />Yes
<input type="radio" name="framearms" onclick="javascript:yesnoCheck('framearms', 'framearmsDiv');" id="framearms" />No
<div id="framearmsDiv" style="display:none">
<input type="checkbox" /> Replaced<br /> Date <input type="date" /><br /> Checked by <input type="text" />
</div>
<br /><br />
<form>
<table style="width:100%">
<tr>
<th>What to do</th>
<th>OK</th>
<th>Replaced</th>
<th>Date</th>
<th>Checked by</th>
</tr>
<tr>
<td>The propellers, motors, and aircraft body are intact, and there is no sign for collision or loose or broken structures.</td>
<td><input type="radio" name="aftercheckbodyR" id="aftercheckbodyR" value="Yes" onclick="javascript:yesnoCheck(aftercheckbodyR, aftercheckbodyDiv);" />Yes
<input type="radio" name="aftercheckbodyR" id="aftercheckbodyR" value="No" onclick="javascript:yesnoCheck(aftercheckbodyR, aftercheckbodyDiv);" />No
</td>
<div id="aftercheckbodyDiv" style="display:table-cell">
<td><input type="checkbox" id="aftercheckbodyC" value="Yes" /></td>
</div>
<td><input type="date" id="aftercheckbodyD" /></td>
<td><input type="text" id="aftercheckbodyT" /></td>
</tr>
<tr>
<td>The temperature of the motors is normal and there are no signs of uneven heating.</td>
<td> <input type="radio" name="afterchecktempR" value="Yes" />Yes
<input type="radio" name="afterchecktempR" value="No" />No
</td>
<td><input type="checkbox" id="afterchecktempC" value="Yes" /></td>
<td><input type="date" id="afterchecktempD" /></td>
<td><input type="text" id="afterchecktempT" /></td>
</tr>
</table>
</form>CodePudding user response:
There is not a element with id 'framearms' that's why it's null
<input type="radio" name="framearms" onclick="javascript:yesnoCheck('framearms', 'framearmsDiv');" id="framearms" />Yes
CodePudding user response:
You need
Valid HTML - you have divs between the cells
Unique IDs.
Consistent use of name, tags, values etc.
No need to prefix everything with
javascript:
I strongly recommend you wrap each set in a container, then you do not need inline JS you can just look at the value and use hidden=value==="Yes"
document.getElementById("container").addEventListener("click", function(e) {
const tgt = e.target;
const hide = tgt.value === "Yes";
tgt.closest("div").querySelector("div").hidden = hide; // hide the nested div
})th {
background-color: #dddddd
}<div id="container">
<h1>Hide input fields based on radio button selection</h1>
<h2>Frame</h2>
<div>
<h3>Propellers OK?</h3>
<input type="radio" name="yesno" value="Yes">Yes
<input type="radio" name="yesno" value="No">No<br>
<div hidden>
<input type="checkbox" /> Replaced<br /> Date <input type="date" /><br /> Checked by <input type="text" />
</div>
</div>
<div>
<h3>Frame arms OK?</h3>
<input type="radio" name="framearms" value="Yes" />Yes
<input type="radio" name="framearms" value="No" />No
<div id="framearmsDiv" hidden>
<input type="checkbox" /> Replaced<br /> Date <input type="date" /><br /> Checked by <input type="text" />
</div>
</div>
...
</div>CodePudding user response:
Two issues found in your code
1. <input type="radio" name="aftercheckbodyR" id="aftercheckbodyR" value="Yes" onclick="javascript:yesnoCheck(aftercheckbodyR, aftercheckbodyDiv);" >
Quotes are missing for input field as it should be string - id of control
- <input type="radio" name="aftercheckbodyR" id="aftercheckbodyR" value="Yes" onclick="javascript:yesnoCheck('aftercheckbodyR', 'aftercheckbodyDiv');"
2. In correct HTML - include 'aftercheckbodyDiv' <div> tag inside <td>
<td>
<div id="aftercheckbodyDiv" style="display:table-cell">
<input type="checkbox" id="aftercheckbodyC" value="Yes" />
</div>
</td>
