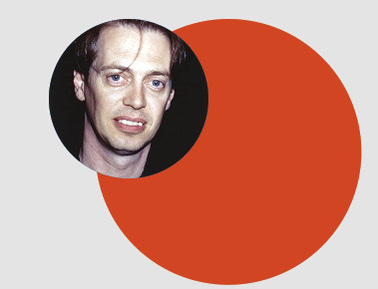
Im trying to make a filled color to be the background of a circular avatar, but for some reason it is not aligning correctly, with the circular avatar being off center from the Container. My current widget looks like this:
And code looks like this:
Padding(
padding: const EdgeInsets.only(left: 10, right: 10),
child: Center(
child: Stack(
children: [
Container(
width: 180,
height: 180,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color.fromARGB(255, 228, 53, 0)),
),
CircleAvatar(
radius: 40,
backgroundImage: NetworkImage(
state.stingrays[rowIndex]!.imageUrls[0])),
],
)),
),
Any ideas? Thanks!
CodePudding user response:
You don't need a stack to get that. You can have a container with a color and child as the circular avatar
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Color.fromARGB(255, 228, 53, 0)),
child: CircleAvatar(
radius: 40,
backgroundImage: NetworkImage(
state.stingrays[rowIndex]!.imageUrls[0])),
)