I was looking for a while, maybe i'm not searching correctly, can you please help with something
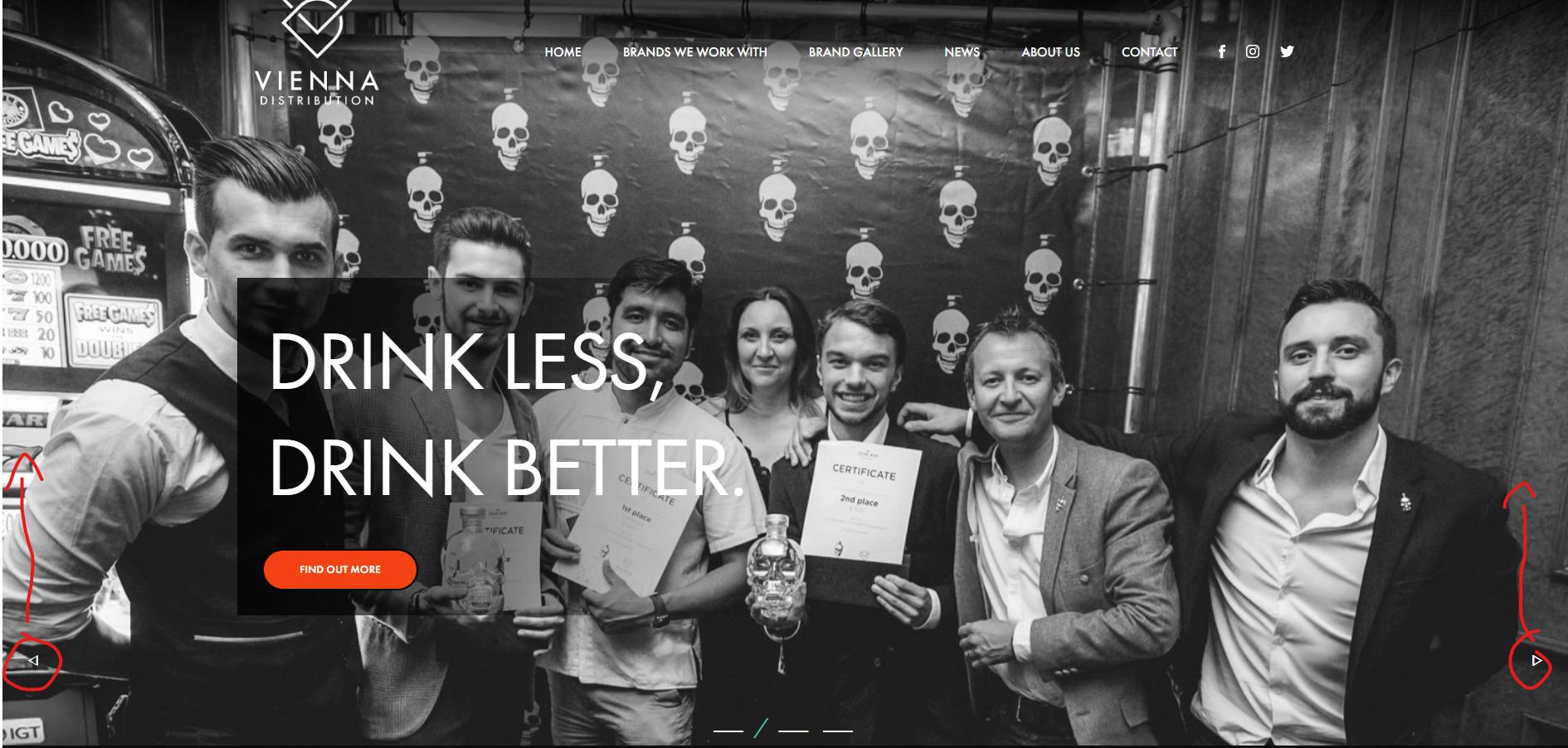
As it can be seen in the below image, i want to move those arrows to that position i have display flex set, see code below
<div >
<p >▷</p>
<p >▷</p>
</div>
and the css
.arrow1 {
transform: scaleX(-1);
font-weight: bold;
}
.arrow2 {
font-weight: bold;
}
.arrow1:hover, .arrow2:hover {
color: #54B3A1;
}
.divarrows{
display: flex;
justify-content: space-between;
margin: 30px;
align-self: center;
}
CodePudding user response:
Adding align-items: center to divarrows should fix the problem.
.divarrows{
display: flex;
align-items: center;
justify-content: space-between;
margin: 30px;
align-self: center;
}
If you have some kind of conflict with other element which need to be at the top for example, you can simply target each arrows:
.arrow1, .arrow2 {
align-self: center;
}
CodePudding user response:
Try to add the align-items :center will fix the problem
.arrow1,.arrow2{align-self;center;}