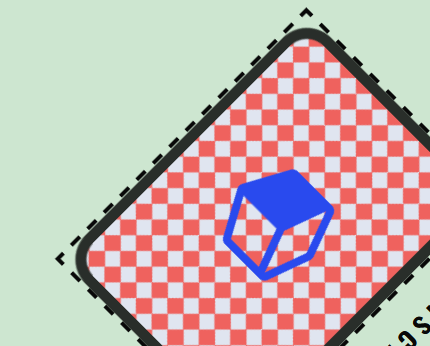
i was wondering if I can change the "fa fa-cube" so the background is not transparent. I want to use it on top of a playingcard-background and as you can see below, it doesn't look that great like this...
The best would be a white or light-blue fill.
Maybe i can put another cube behind it? But i am really a beginner.
.deck {
border: 2px dashed #080808;
width: 160px;
height: 120px;
}
.deck .card {
justify-content: space-around;
font-size: 50px;
color: #0023F5;
display: flex;
flex-direction: column;
position: relative;
text-align: center;
transform-origin: center;
border-radius: 15px;
border: 5px solid black;
height: 116px;
background-color: #e5e5f7;
opacity: 0.8;
background-image: linear-gradient(135deg, #F74141 25%, transparent 25%), linear-gradient(225deg, #F74141 25%, transparent 25%), linear-gradient(45deg, #F74141 25%, transparent 25%), linear-gradient(315deg, #F74141 25%, #e5e5f7 25%);
background-position: 10px 0, 10px 0, 0 0, 0 0;
background-size: 10px 10px;
background-repeat: repeat;
} <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<div >
<div >
<i ></i>
</div>
</div>PS: i tried aria-hidden="true" but didn't really know what this does.
CodePudding user response:
Probably not the most elegant solution but it works. Basically, I layered in copies of the icon (as filler) and used a couple of different clip-paths to render the white background where the transparent parts are, then put everything in a container and used z-index to push the white parts behind the actual blue icon so the background fillers wouldn't overlap the actual blue icon. You can use the container for positioning etc.
.deck {
border: 2px dashed #080808;
width: 160px;
height: 120px;
}
.deck .card {
justify-content: space-around;
font-size: 50px;
color: #0023F5;
display: flex;
flex-direction: column;
position: relative;
text-align: center;
transform-origin: center;
border-radius: 15px;
border: 5px solid black;
height: 116px;
background-color: #e5e5f7;
opacity: 0.8;
background-image: linear-gradient(135deg, #F74141 25%, transparent 25%), linear-gradient(225deg, #F74141 25%, transparent 25%), linear-gradient(45deg, #F74141 25%, transparent 25%), linear-gradient(315deg, #F74141 25%, #e5e5f7 25%);
background-position: 10px 0, 10px 0, 0 0, 0 0;
background-size: 10px 10px;
background-repeat: repeat;
}
.faContainer {
display: flex;
flex-direction: column;
padding: 0;
margin: 0 auto;
position: relative;
}
.fa-cube {
z-index: 1;
}
.fa-cubeBGTop {
position: absolute;
z-index: 0;
background-color: white;
clip-path: polygon(7% 28%, 47% 14%, 86% 29%, 46% 44%);
}
.fa-cubeBGSide {
position: absolute;
z-index: 0;
background-color: white;
clip-path: polygon(43% 50%, 85% 30%, 90% 78%, 38% 95%);
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<div >
<div >
<div >
<i ></i>
<i ></i>
<i ></i>
</div>
</div>
</div>