The font of the placeholders for the inputs for a form are different in Firefox and I'm trying to figure out why that is and what could be causing that. Why does the submit button have some additional text as well in Firefox
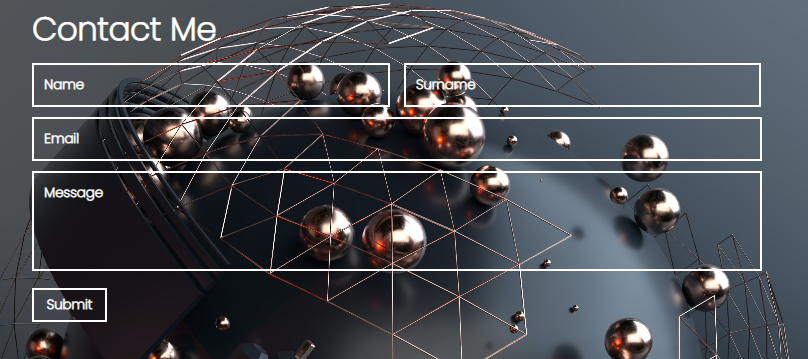
This is how it's supposed to look (Chrome):
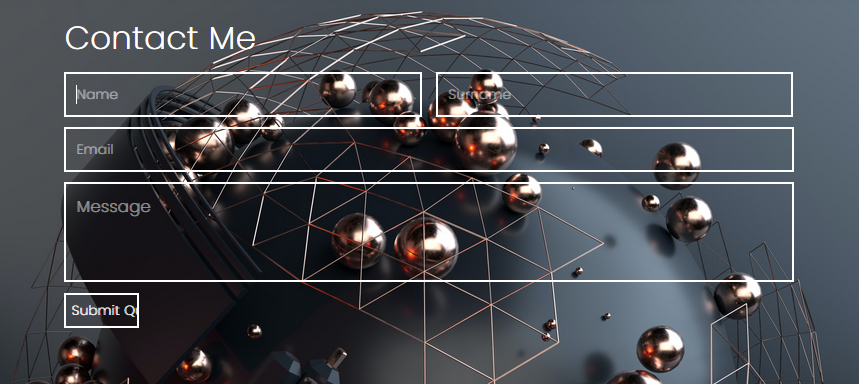
And this is how it looks on Firefox:
Here is my code:
HTML:
<form method="post">
<h1>Contact Me</h1>
<div >
<input name="name" type="name" placeholder="Name" required />
<input name="surname" type="surname" placeholder="Surname" required />
</div>
<input name="email" type="email" placeholder="Email" required />
<textarea
name = "message"
type="message"
placeholder="Message"
row="4"
required
></textarea>
<input type="submit" placeholder="submit" />
</form>
CSS:
form {
width: 70%;
margin: auto;
padding: 100px;
color: white;
}
form h1 {
margin: 5px;
}
.name-section input {
width: 48%;
margin: 5px;
border: 2px solid white;
padding: 10px;
background-color: transparent;
font-weight: 600;
}
form input {
width: 98%;
margin: 5px;
border: 2px solid white;
padding: 10px;
/* background-color: #000; */
background-color: transparent;
font-weight: 600;
color: white;
font-family: 'Poppins', sans-serif;
}
form input:-webkit-autofill,
form input:-webkit-autofill:hover,
form input:-webkit-autofill:focus,
form input:-webkit-autofill:active {
-webkit-text-fill-color: white !important;
transition: background-color 5000s ease-in-out 0s;
font-family: 'Poppins', sans-serif;
}
.submit {
width: 10%;
padding: 5px;
text-align: center;
font-family: 'Poppins', sans-serif;
color: white;
/* background-color: #000; */
background-color: transparent;
font-weight: 600;
cursor: pointer;
-webkit-appearance: none;
}
input::placeholder {
font-family: 'Poppins', sans-serif;
color: white;
font-weight: 600;
}
form input:focus {
outline: none;
}
textarea {
min-height: 100px;
background-color: transparent;
color: white;
font-family: 'Poppins', sans-serif;
width: 98%;
margin: 5px;
border: 2px solid white;
resize: none;
font-weight: 600;
padding: 10px;
}
textarea:focus {
outline: none;
}
textarea::placeholder {
color: white;
margin: 10px;
font-weight: 600;
}
.submit:hover {
color: #000;
background-color: white;
transition: 0.3s ease-in;
}
CodePudding user response:
- An
<input type="submit">with no explicit value (read: "label") attribute will have a default value chosen by the user agent. For Chrome, it is "Submit", Firefox is "Submit Query". To be consistent, explicitly set "value":
<input type="submit" value="Submit">
- The placeholder color is coming through correctly, but Firefox sets placeholder opacity to 0.54 by default. To be consistent, explicitly set opacity:
input::placeholder, textarea::placeholder {
opacity: 1;
color: #fff;
}
CodePudding user response:
Try adding this to input::placeholder and textarea::placeholder:
.input::-moz-placeholder {
color: #FFFFFF; opacity: 1;
}
.input:-moz-placeholder {
color:#FFFFFF; opacity: 1;
}
As for the submit button having extra text, I can't really see any reason for that. Maybe try closing and reopening the firefox preview window?