Typescript in angular for d3js is getting 3 errors for element. I was creating a mouseover for it to display the tag and value data that corresponds with the data for the bar graph. I have tried declaring the strings. I even added an ("noImplicitAny": false) to the tsconfig.js file. I'm trying to figure out where the issue is at. The code for my question is here:
// object.enteries: creates arrays of an element
svg.selectAll("bars")
.data(sortedata)
.enter()
.append("rect")
.attr('x', function(d):any {return xAxis(d[0])})
.attr('y', function(d){return yAxis(Number(d[1]))} )
.attr('width', xAxis.bandwidth())
.attr("height", (d) => this.height - yAxis(Number(d[1])))
.attr("fill", "#d04a35")
.on('mouseover', mouseover)
const tip = d3.select(".tooltip")
function mouseover(event,d){
tip
style('left', `${event.clientX 15}px`)
style('top' , `${event.clientX 15}px`)
style('opacity', 0.88)
tip.select("h3").html("tag:" d[0]),
tip.select("h4").html("value:" d[1]);
}
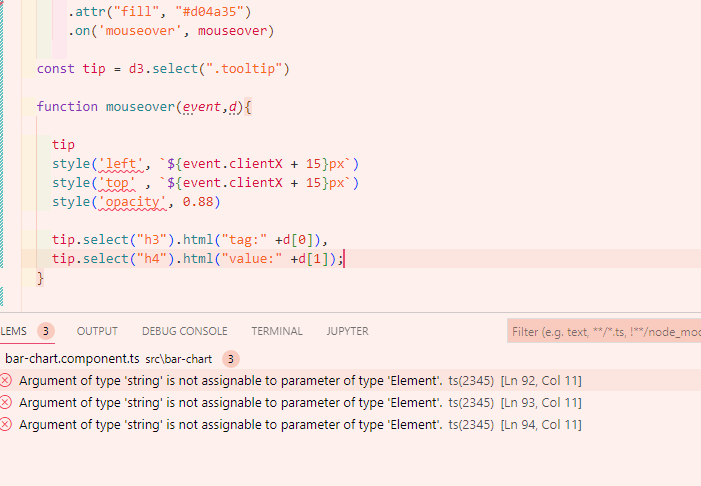
Here is also a visualization of the errors just incase. 
CodePudding user response:
I believe you need a . before the style keyword.
tip
.style('left', `${event.clientX 15}px`)
.style('top' , `${event.clientX 15}px`)
.style('opacity', 0.88)
However, if you want to set several syles at once, the d3 docs give the example
If you want to set several style properties at once, use an object literal. For example:
selection.style({stroke: "black", "stroke-width": "2px"});
