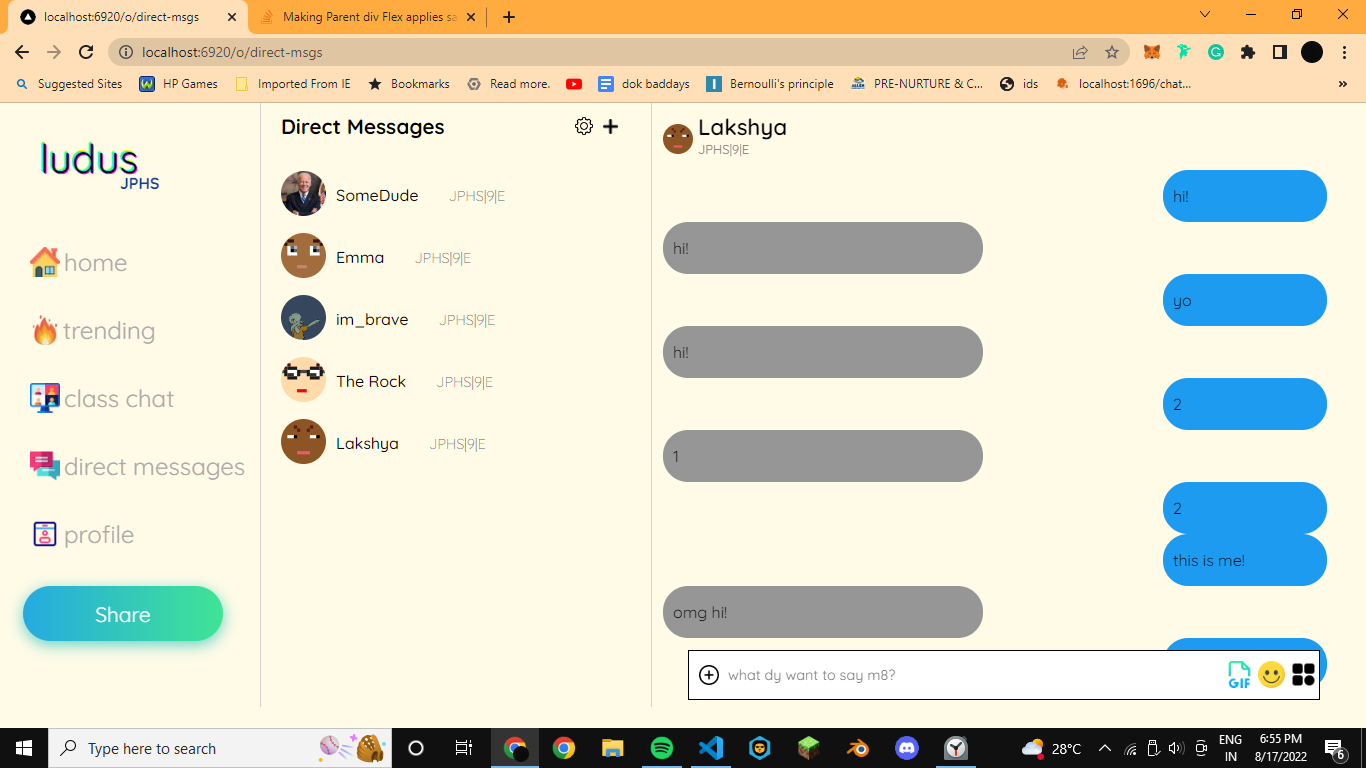
So I'm making a messanging application. I want it kinda like Twitter or Whatsapp, where the person the user is talking to's messages are at the left, and the user's messages are on the left.
Here is my Markup (it's react jsx)
<div
style={{
overflow: "auto",
display:"flex",
flexDirection:"column",
}}
>
{chatMessageInfo[currentChatID].map((e, idx) => (
<>
{e.data.sender === ourRef ? (
<div className="ourMessage">
<p>{e.data.msg.text}</p>
</div>
) : (
<div className="theirMessage">
<p>{e.data.msg.text}</p>
</div>
)}
</>
))}
</div>
And here's the CSS
.ourMessage {
display: flex;
border-radius: 0px;
margin-top: 0px;
margin-bottom : 0px;
max-width: 300px;
background: rgb(29 155 240);
border-radius: 25px;
padding-left: 10px;
padding-right: 10px;
margin-left: 500px;
text-align: right;
float: right;
zoom: 1;
}
.theirMessage {
display: flex;
border-radius: 0px;
margin-top: 0px;
margin-bottom : 0px;
max-width: 300px;
background: rgb(150, 150, 150);
border-radius: 25px;
padding-left: 10px;
padding-right: 10px;
text-align: left;
float: left;
zoom: 1;
}
All of the float stuff works. But as soon as I add display:"flex" to the parent div, all of the divs some how get the same width

How am I supposed to solve this? If this helps, I'm using NextJS as a metaframework with react.
CodePudding user response:
On the css, you can use fit content to asign width of each div
.ourMessage, .theirMessage {
width: fit-content;
}
So, the div width will fit to it's content
