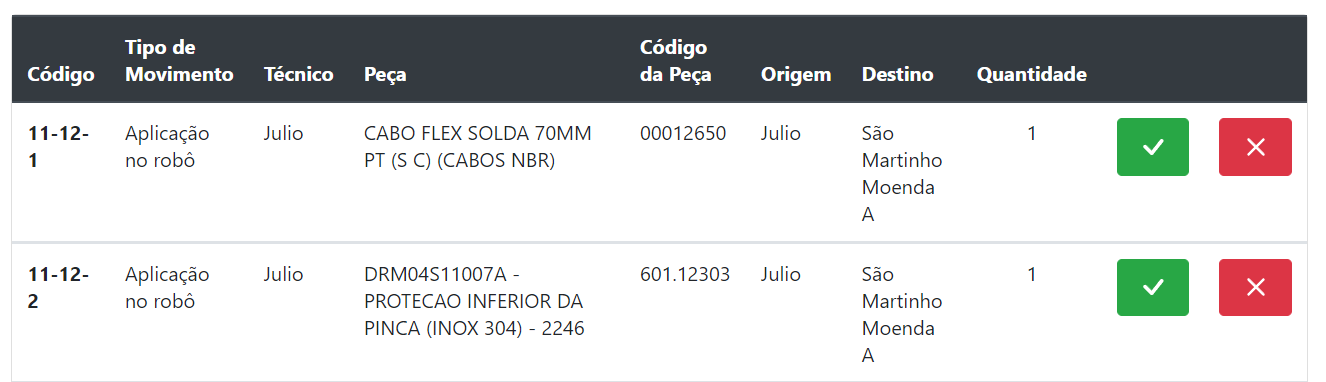
I'm currently building a webpage with the purpose to mirror a certain table in a MySQL server. This is what the page currently looks like.
For each row of the table, there are two buttons, and the red one should be able to delete the record from the server.
I've managed to use frontend JavaScript to pull the data from the server and build the table using "innerHTML" with this code:
async function loadData(){
var result = await fetch("http://localhost:8080/dados",
{
method:"POST",
headers:{'Content-Type': "application/json"},
body:JSON.stringify({command: "fetch", codMovimento: 0})
}
)
tableJson = await result.json()
console.log(tableJson)
var table = document.getElementById("minhaTabela");
table.innerHTML = "<tbody>"
table.innerHTML = `<thead >
<tr>
<th scope="col">Código</th>
<th scope="col">Tipo de Movimento</th>
<th scope="col">Técnico</th>
<th scope="col" style="width:350px;">Peça</th>
<th scope="col">Código da Peça</th>
<th scope="col">Origem</th>
<th scope="col">Destino</th>
<th scope="col" style="text-align: center;">Quantidade</th>
<th scope="col"></th>
<th scope="col"></th>
</tr>
</thead>`
for(var i=0; i < tableJson.length; i ){
table.innerHTML =
`
<tr>
<th scope="row">${tableJson[i].CodMovimento}</th>
<td>${tableJson[i].TipoMovimento}</td>
<td>${tableJson[i].Tecnico}</td>
<td>${tableJson[i].NomePeca}</td>
<td>${tableJson[i].CodPeca}</td>
<td>${tableJson[i].Origem}</td>
<td>${tableJson[i].Destino}</td>
<td style="text-align: center;">1</td>
<td>
<button type="button" id="approveButton${i}">
<img src="/assets/check.svg" alt="Bootstrap" width="32" height="32">
</button>
</td>
<td>
<button type="button" id="refuseButton${i}">
<img src="/assets/x.svg" alt="Bootstrap" width="32" height="32">
</button>
</td>
</tr>
`
}
table.innerHTML = "</tbody>"
declareButtons(tableJson)
}
loadData()
Now, I'm trying to define the onClick function for the red button, using this code:
async function declareButtons(tableJson){
const approveButtons = []
const refuseButtons = []
for(var i=0; i < tableJson.length; i ){
approveButtons.push(document.getElementById(`approveButton${i}`));
approveButtons[i].onclick = async function(){
console.log("Teste234")
}
refuseButtons.push(document.getElementById(`refuseButton${i}`));
refuseButtons[i].onclick = async function(tableJson){
console.log(tableJson[i].CodMovimento)
var result = await fetch("http://localhost:8080/dados",
{
method:"POST",
headers:{'Content-Type': "application/json"},
body:JSON.stringify({command: "delete", codMovimento: tableJson[i].CodMovimento})
}
)
location.reload()
}
}
}
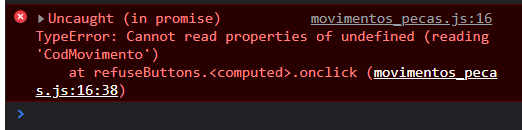
However, when pressing one of the red buttons, I get the following error:
I've tried using try/catch blocks inside the onClick function, which makes the error stop appearing, but then the button still does not work as expected (the code to delete the record is not executed).
Does anybody know how I could implement this?
Thanks in advance
CodePudding user response:
I managed to solve it by declaring the variable containing the table information as a global variable, instead of local (var tableJson)
CodePudding user response:
You've accidentally masked the tableJson data you want with a different object.
async function declareButtons(tableJson){
// ....
refuseButtons[i].onclick = async function(tableJson){
console.log(tableJson) // this will be the click event
onclick handlers receive an event object. In declareButtons tableJson will contain whatever you passed to declareButtons... but inside that onclick handler, tableJson now refers to the click event object instead.
You could use a different name for the event object in the function definition, or just remove it altogether:
async function declareButtons(tableJson){
// ....
refuseButtons[i].onclick = async function(e){
console.log(tableJson) // this will be the original tableJson
console.log(e) // the click event object