so I'm using ngx-charts for my project and currently I'm stuck in a seemingly dull error on my end of the typescript code. I have tested the following data and it is working as expected:
export var productSalesMulti = [
{
name: 'Cotação',
series: [
{
name: '0',
value: 10,
},
{
name: '1',
value: 20,
},
{
name: '2',
value: 30,
},
{
name: '3',
value: 20,
},
{
name: '4',
value: 40,
},
{
name: '5',
value: 30,
},
{
name: '6',
value: 10,
},
{
name: '7',
value: 15,
},
{
name: '8',
value: 35,
},
{
name: '9',
value: 50,
},
{
name: '10',
value: 35,
},
{
name: '11',
value: 40,
}
]
}]
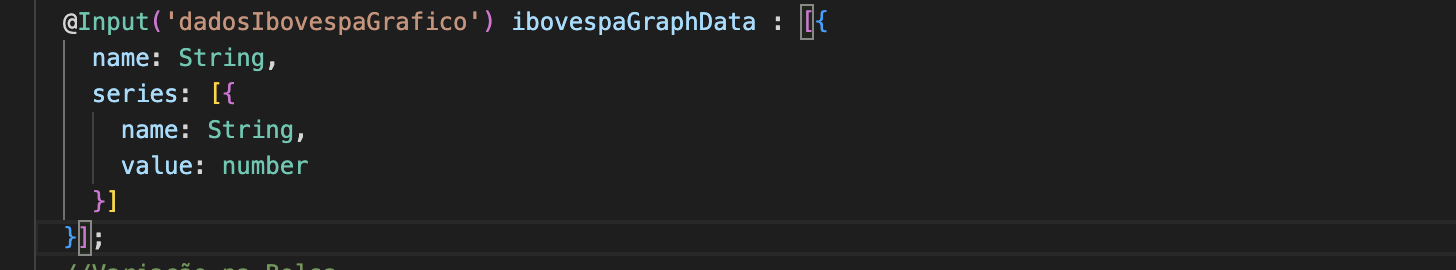
The input of my component is looking like: 
But I`m getting the following error:
Error: src/app/shared/components/grafico-ibovespa/grafico-ibovespa.component.ts:40:5 - error TS2322: Type '{ name: string; series: { name: string; value: number; }[]; }[]' is not assignable to type '[{ name: String; series: [{ name: String; value: number; }]; }]'. Target requires 1 element(s) but source may have fewer.
40 this.ibovespaGraphData = productSalesMulti;
So I know that my input declaration is wrong, but I'm seeing where the problem is. I know I could just write: @Input() ibovespaGraphData : any[] and it would work, but for sake of readability I would rather not to. Thank you in advance for helping.
CodePudding user response:
You have wrongly added type to ibovespaGraphData it is considered as value in your code and type infered different. It should be like below
ibovespaGraphData : Array<{
name: string;
series: Array<{
name: string;
value: number;
}>
}>
or like this
ibovespaGraphData : {
name: string;
series: {
name: string;
value: number;
}[]
}[]
CodePudding user response:
Try below code, should work-
@Input('dadosIbovespaGrafico') IbovespaGraphData: {
name: string;
series: {
name: string;
value: number;
}[]
}[]
