I would like to find a way how I can keep my search text displayed in a dropdown box and not scrolled over by the dropdown items. In my case i have a dropdown box that has on top a searchbox that allows user to filter the list to narrow down the items. The filter etc works fine, the only issue i am having is that once the user starts scrolling it will scroll over the search box. How could i achieve that ?
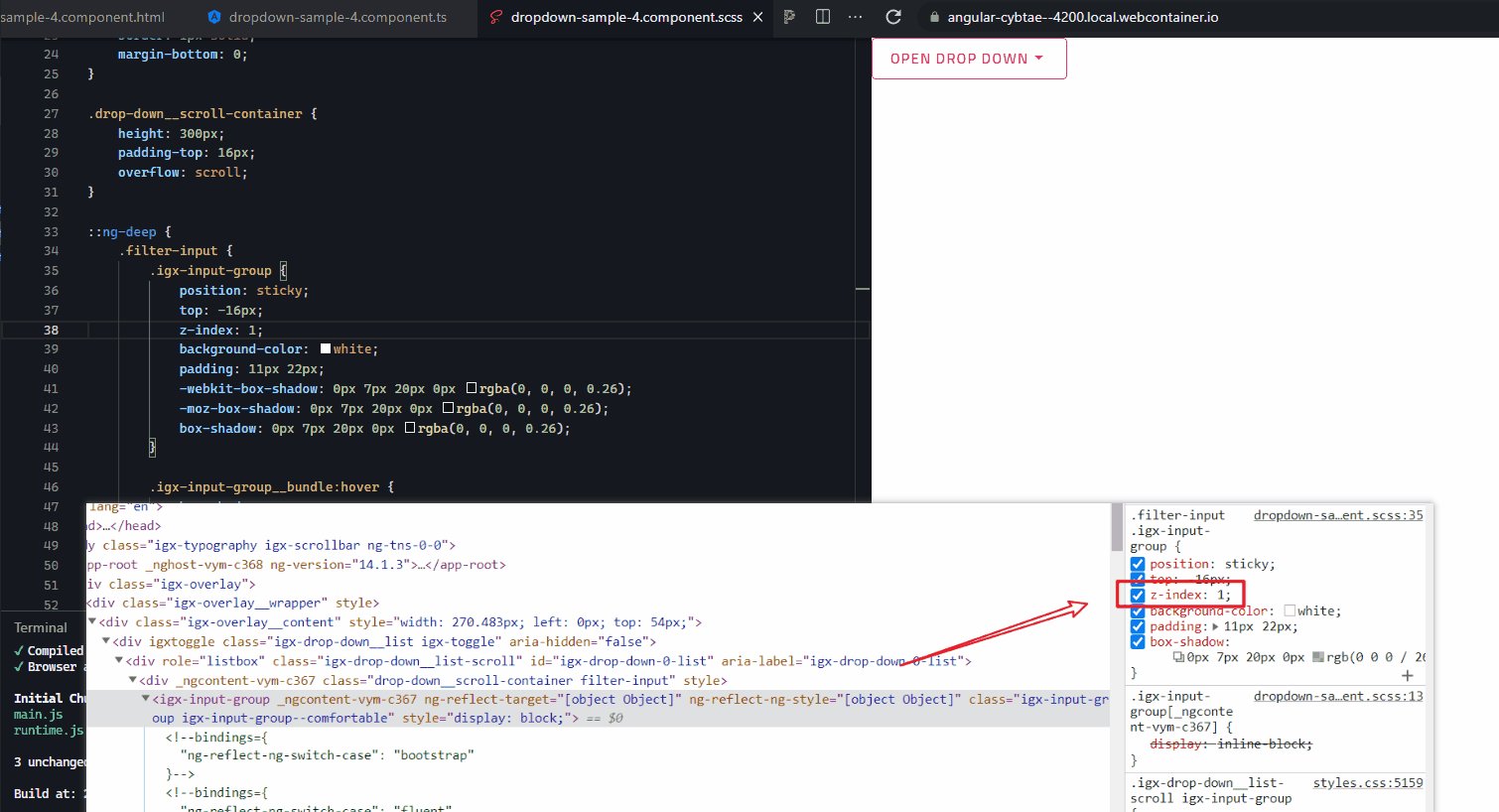
This is what the dropdown looks before scroll
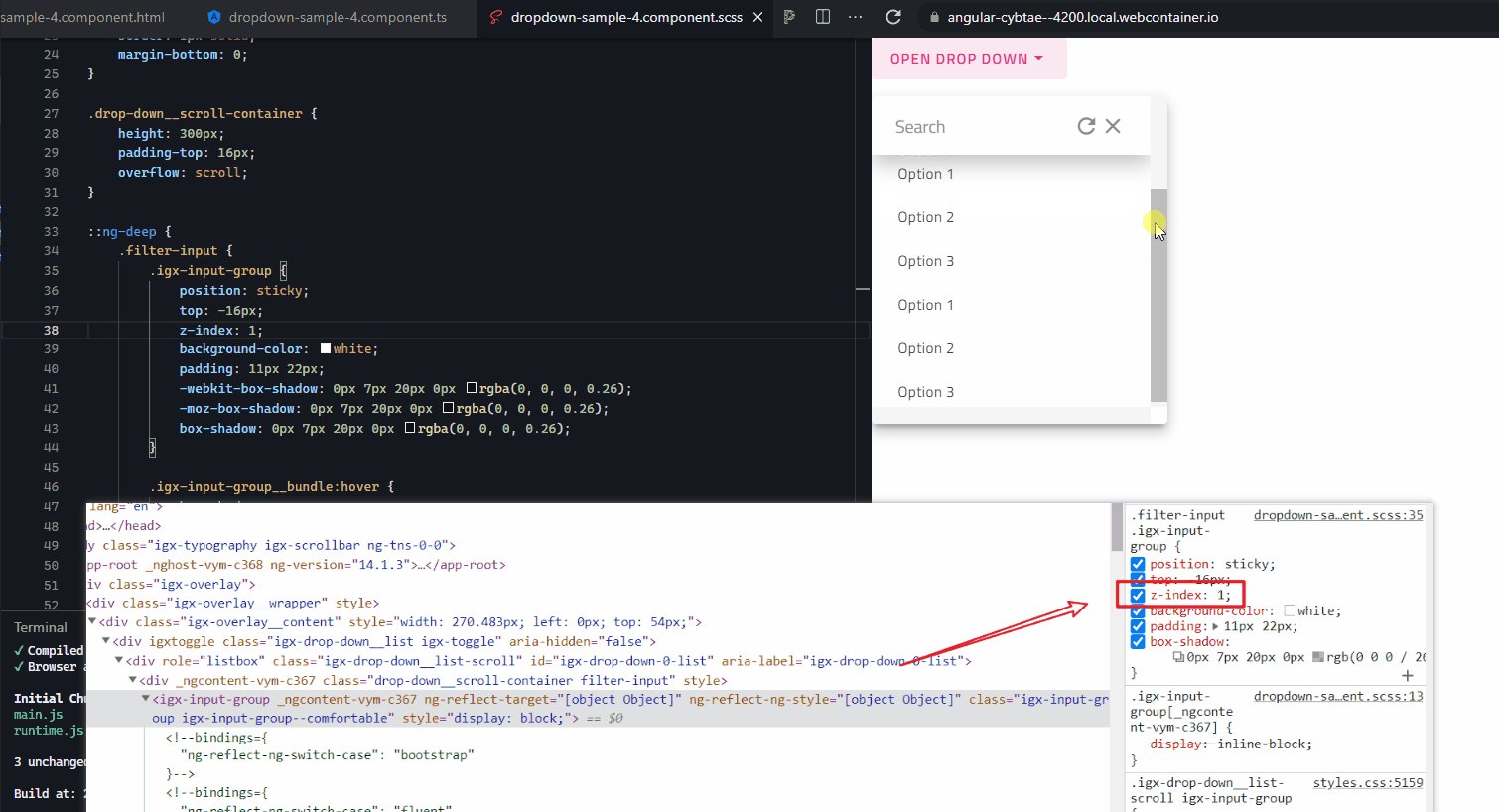
Then once user enters a search and filter it looks like this
Here is the HTM Code
<div >
<button igxButton (click)="toggleDropDown($event)"
type="button"
[class]="buttonClass"
[igxDropDownItemNavigation]="dropdown1">
{{title}}
<igx-icon aria-hidden="true">arrow_drop_down</igx-icon>
</button>
<igx-drop-down #dropdown1 (selectionChanging)="onSelect($event)" #toggleDropdownMenu>
<div >
<igx-input-group [ngStyle]="{'display': showSearch ? 'block' : 'none' }">
<input igxInput #optionsearch
type="text"
id="search"
>
<igx-suffix>
<igx-icon (click)="refreshDropDown()">refresh</igx-icon>
<igx-icon (click)="clearSearch()">clear</igx-icon>
</igx-suffix>
<label igxLabel for="search">Search</label>
</igx-input-group>
<igx-drop-down-item *ngFor="let option of options | optionFilter : optionsearch?.value : 'name'"
[value]="option">
{{ option.name }}
</igx-drop-down-item>
</div>
</igx-drop-down>
</div>
And the CSS Style for the Componenet
button {
border: 1px solid;
margin-bottom: 0;
}
.drop-down__scroll-container {
height: 300px;
padding-top: 16px;
overflow: scroll;
}
::ng-deep {
.filter-input {
.igx-input-group {
position: sticky;
top: -16px;
background-color: white;
padding: 11px 22px;
-webkit-box-shadow: 0px 7px 20px 0px rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0px 7px 20px 0px rgba(0, 0, 0, 0.26);
box-shadow: 0px 7px 20px 0px rgba(0, 0, 0, 0.26);
}
.igx-input-group__bundle:hover {
box-shadow: none
}
.igx-input-group__bundle {
padding-top: 0 !important;
box-shadow: none;
}
}
}
CodePudding user response:
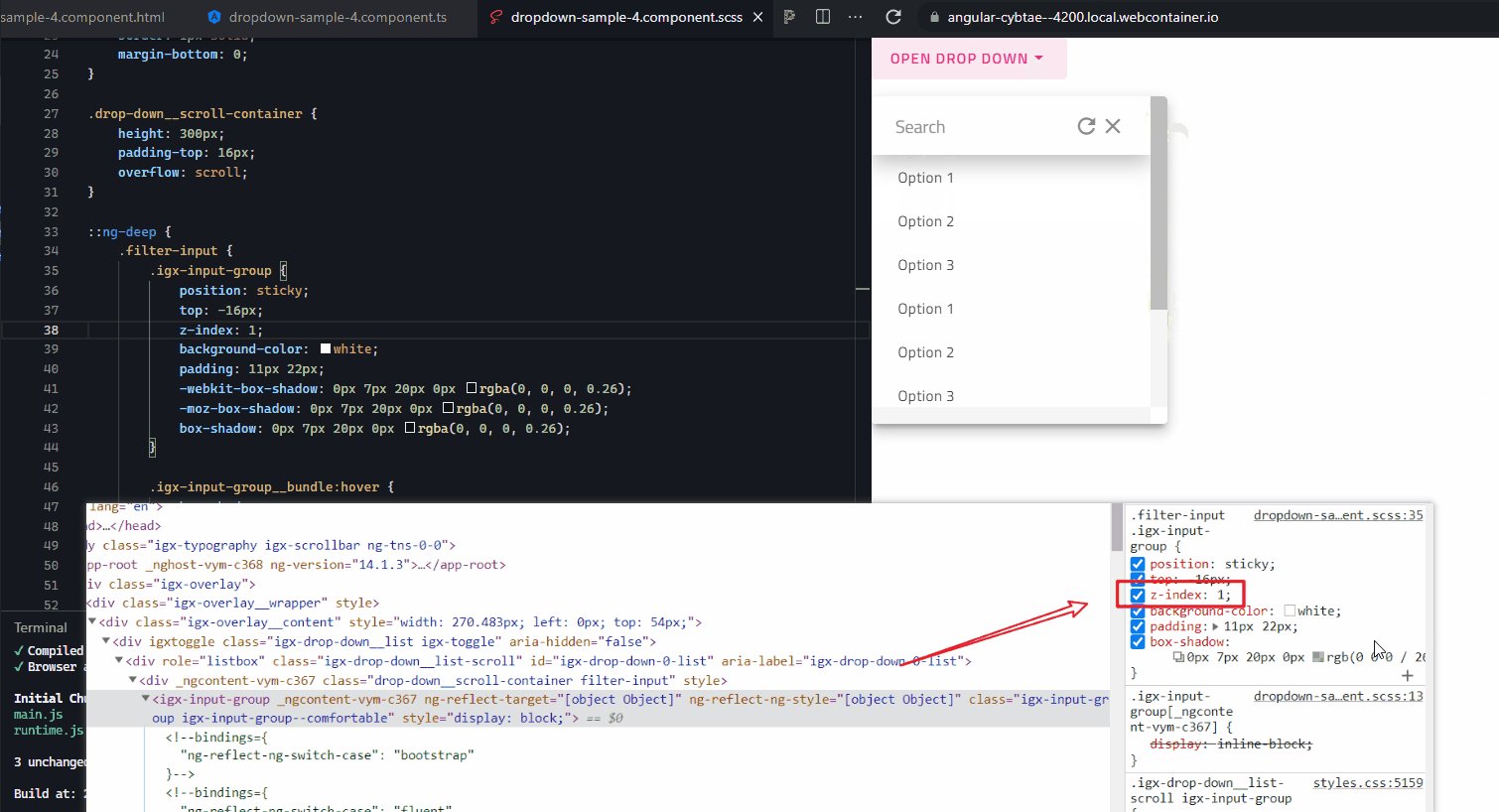
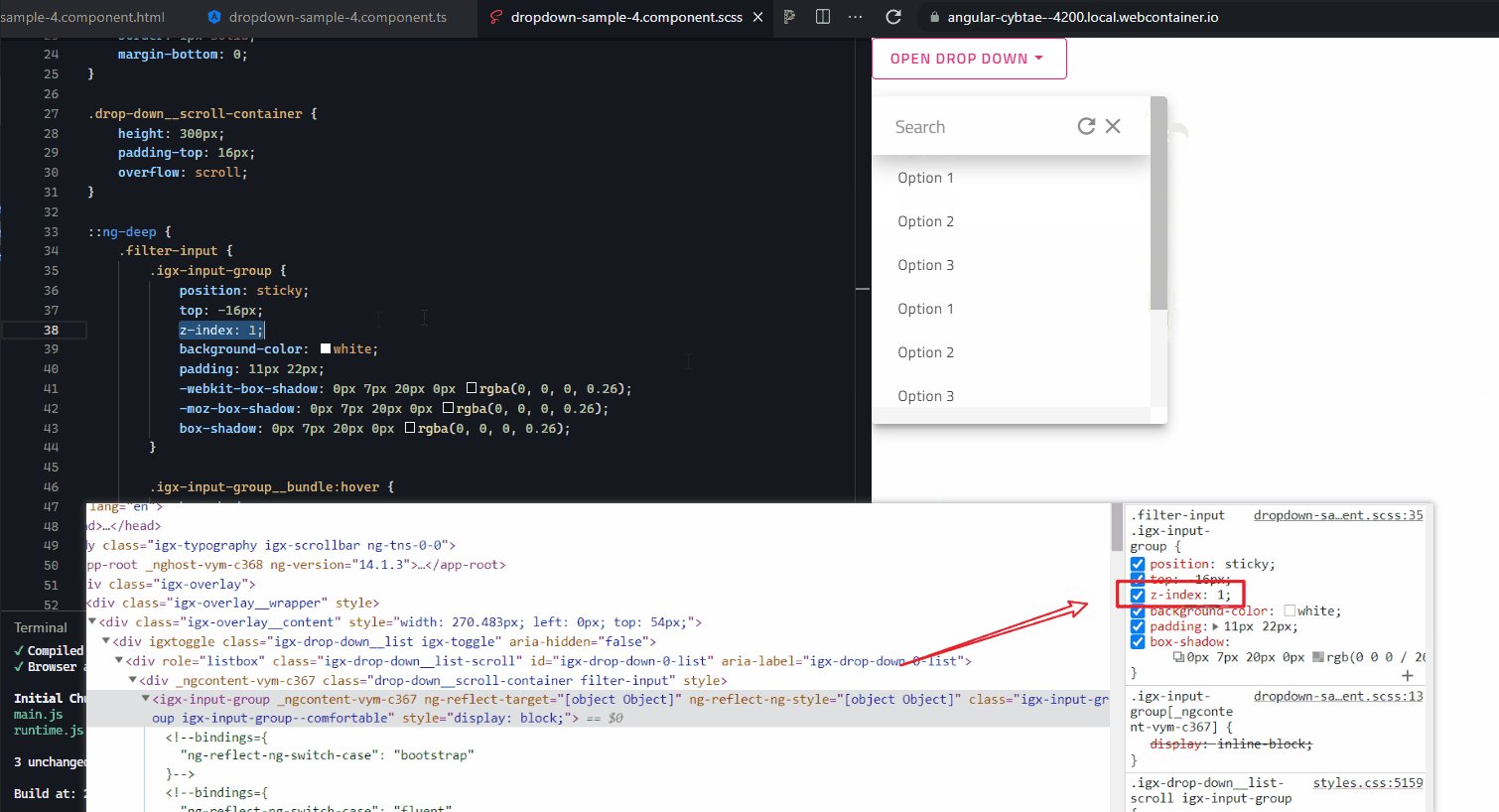
You are doing a custom styling that is now complying with the default z-index styles. In order to overcome this problem you can set a higher z-index to the input-group component:

This is StackBlitz example based on the app structure that you showed
