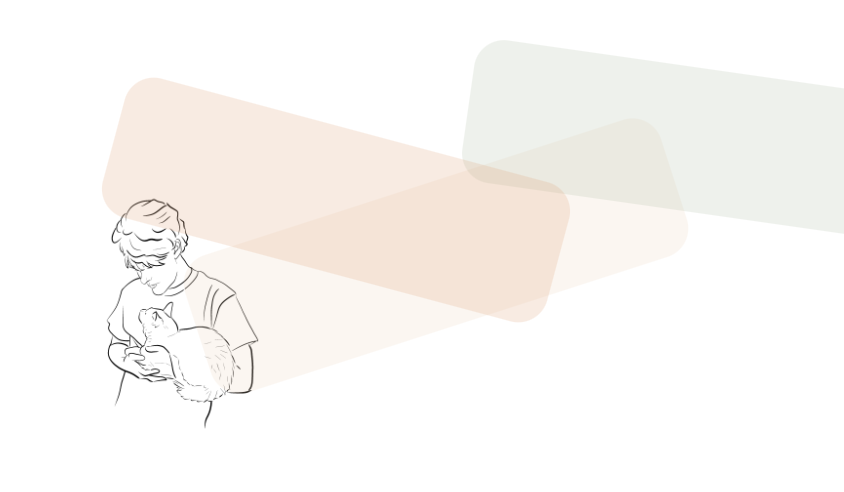
I drew the following:
I cloned this in HTML/CSS, but it's not responsive.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./cat.css" />
<link rel="stylesheet" href="./reset.css" />
</head>
<body>
<div >
<img src="cat.png" />
<div ></div>
<div ></div>
<div ></div>
</div>
</body>
</html>
CSS
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap");
* {
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
.person {
position: relative;
max-width: 25em;
margin-left: 400px;
margin-top: 100px;
}
img {
object-fit: contain;
width: 100%;
}
.r1 {
position: absolute;
height: 50%;
max-width: 250px;
width: 250px;
background-color: #EFD2B4;
border-radius: 15px;
top: 0;
left: 60px;
opacity: .2;
transform: rotate(-17.9deg);
z-index: 1;
}
.r2 {
position: absolute;
height: 50%;
max-width: 230px;
width: 230px;
background-color: #E69868;
border-radius: 15px;
bottom: 100px;
opacity: .2;
left: 20px;
transform: rotate(15deg);
z-index: 3;
}
.r3 {
position: absolute;
height: 50%;
max-width: 230px;
width: 230px;
background-color: #A6BB9E;
border-radius: 15px;
bottom: 130px;
opacity: .2;
left: 200px;
transform: rotate(8.12deg);
z-index: 2;
}
What principles should I follow to ensure that everything resizes together? I am thinking I definitely shouldn't have hardcoded pixel values for dimensions, but not quite sure how to properly size this to ensure it's as responsive as possible.
CodePudding user response:
You are probably better off giving the container (.person) a fixed/scaling size and then using percentage or viewport units to scale everything inside.
.container{
position: relative;
border: 1px solid black;
width: min(300px, 25vmin);
height: min(300px, 25vmin);
}
.child{
position: absolute;
width: 50%;
height: 50%;
}
.--1{
top: 25%;
left: 25%;
background-color: red;
}
.--2{
top: 10%;
left: 10%;
background-color: blue;
transform: rotate(25deg);
opacity: .5;
}
.--3{
top: 50%;
left: 50%;
background-color: green;
transform: rotate(-25deg);
opacity: .5;
}<div >
<div ></div>
<div ></div>
<div ></div>
</div>The major benefit of doing so is that, once you've found the placement and scale you want, everything will stay proportionate to their container, and you won't need to consider max/min sizes for the children.
Applying this principle to your code might look something like this:
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap");
* {
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
.person {
position: relative;
max-width: 25em;
margin-left: 400px;
margin-top: 100px;
}
img {
object-fit: contain;
width: 100%;
}
.r1 {
position: absolute;
height: 70%;
width: 60%;
background-color: #EFD2B4;
border-radius: 15px;
top: 5%;
left: 5%;
opacity: .2;
transform: rotate(-17.9deg);
z-index: 1;
}
.r2 {
position: absolute;
height: 60%;
width: 40%;
background-color: #E69868;
border-radius: 15px;
bottom: 5%;
opacity: .2;
left: 20px;
transform: rotate(15deg);
z-index: 3;
}
.r3 {
position: absolute;
height: 70%;
width: 60%;
background-color: #A6BB9E;
border-radius: 15px;
bottom: 130px;
opacity: .2;
right: 10%;
bottom: 5%;
transform: rotate(8.12deg);
z-index: 2;
}<div >
<img src="cat.png" />
<div ></div>
<div ></div>
<div ></div>
</div>Note that they now all scale in proportion to one another, and to your parent element.