I am trying to make the left and right sides of the container have a blur effect using the box-shadow property. The container (boxes) contains what boxes are currently in view as there are multiple boxes in that container that can be scrolled through using 2 buttons (with ids backwards and forwards.
How do I add a fading blur effect to the edges of the container? The far edges shouldn't be visible and then it should gradually get lighter.
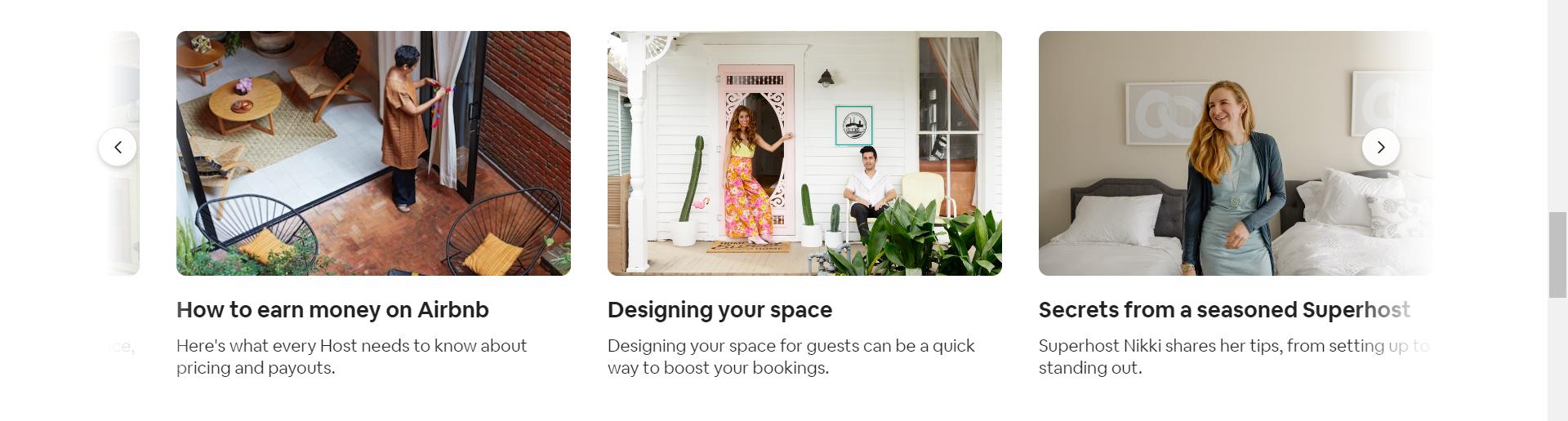
Example:
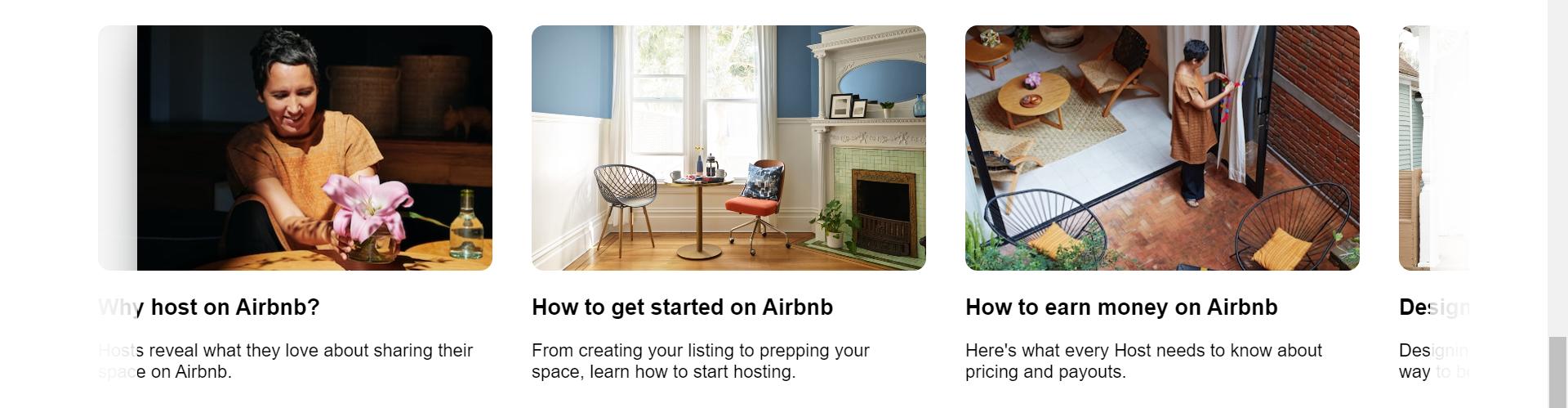
vs mine:
html:
<div >
<div >
<!-- box 1 -->
<div >
<div >
<img src="https://a0.muscache.com/pictures/b6005f78-45e6-403a-bc1d-3351ae83d149.jpg" alt="">
</div>
<h6>Why host on Airbnb?</h6>
<p>Hosts reveal what they love about sharing their space on Airbnb.</p>
</div>
<!-- box 2 -->
<div >
<div >
<img src="https://a0.muscache.com/pictures/9ac19f4a-a59c-47f9-8223-09120b52cd2d.jpg" alt="">
</div>
<h6>How to get started on Airbnb</h6>
<p>From creating your listing to prepping your space, learn how to start hosting.</p>
</div>
<!-- box 3 -->
<div >
<div >
<img src="https://a0.muscache.com/pictures/4d0cc0ed-ad85-4efd-b98e-386d22ab195a.jpg" alt="">
</div>
<h6>How to earn money on Airbnb</h6>
<p>Here's what every Host needs to know about pricing and payouts.</p>
</div>
<!-- box 4 -->
<div >
<div >
<img src="https://a0.muscache.com/pictures/4efaca33-ca90-4d94-a79b-381cf0179355.jpg" alt="">
</div>
<h6>Designing your space</h6>
<p>Designing your space for guests can be a quick way to boost your bookings.</p>
</div>
<!-- box 5 -->
<div id="last-box">
<div >
<img src="https://a0.muscache.com/pictures/3cea79b0-79c3-4604-8fd9-7ef5cee4aa42.jpg" alt="">
</div>
<h6>Secrets from a seasoned Superhost</h6>
<p>Superhost Nikki shares her tips, from setting up to standing out.</p>
</div>
</div>
</div>
css:
.boxes-container {
margin-top: 2rem;
width: 100%;
position: relative;
}
.boxes {
display: flex;
overflow-x: scroll;
-ms-overflow-style: none;
scrollbar-width: none;
scroll-behavior: smooth;
// border: 2px solid red;
position: relative;
&::before, &::after {
content: '';
position: absolute;
top: 0;
width: 2rem;
height: 100%;
}
&::before {
box-shadow: 50px 0 50px #fff inset;
left: 0;
}
&::after {
box-shadow: -50px 0 50px #fff inset;
// box-shadow: -80px 0 #fff inset;
right: 0;
}
&::-webkit-scrollbar {display: none}
.box {
@include flexCenter(column);
align-items: flex-start;
gap: 1rem;
width: 332px;
max-width: 332px;
cursor: pointer;
margin-right: 2rem;
// background-color: green;
&#last-box {
padding-right: 2rem;
}
.img-container {
img {
width: 322px;
max-width: 322px;
height: 200px;
object-fit: cover;
border-radius: 10px;
}
}
h6 {
font-size: 18px;
}
p {
font-size: 14.5px;
font-weight: lighter;
letter-spacing: 0.1px;
}
}
}
CodePudding user response:
Use mask. Here is simplified example:
.container {
display: flex;
gap: 20px;
overflow:hidden;
-webkit-mask: linear-gradient(90deg,#0000,#000 10% 80%,#0000)
}<div >
<img src="https://picsum.photos/id/1069/200/150">
<img src="https://picsum.photos/id/1069/200/150">
<img src="https://picsum.photos/id/1069/200/150">
<img src="https://picsum.photos/id/1069/200/150">
<img src="https://picsum.photos/id/1069/200/150">
<img src="https://picsum.photos/id/1069/200/150">
</div>