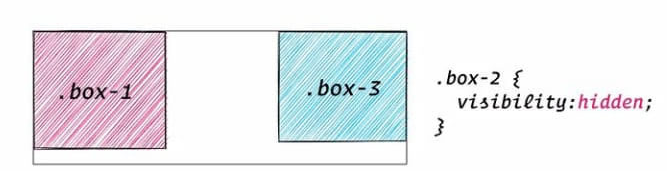
i want to use this
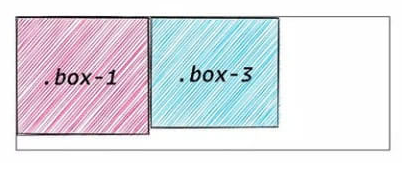
but the reality
As for the css, do I use visibilityor is there something else that works?
mycode Html
<div *ngIf="PrhdService.prCheck01"> //<--- this
<mat-form-field appearance="outline">
<mat-label>date dd/MM/yyyy</mat-label>
<input matInput name="date" formControlName="date" type="text" required readonly>
</mat-form-field>
</div>
mycode typescript Should I add something to the function? how?
prCheck01: boolean = false
prCheck02: boolean = false
prCheck03: boolean = false
type!: string
feedDdataEdit(prno: string) {
this.PrhdnetworkService.getPr_prhd(prno).subscribe({
next: data => {
var { type } = { ...data }
this.form.setValue({ type})
this.type=type
if (type == '01') {
this.typeRespones = '01'
this.prCheck01 = true
this.prCheck02 = false
this.prCheck03 = false
} else if (type == '02') {
this.typeRespones = '02'
console.log(this.typeRespones)
this.prCheck01 = false
this.prCheck02 = true
this.prCheck03 = false
} else if (type == '03') {
this.typeRespones = '03'
this.prCheck01 = false
this.prCheck02 = false
this.prCheck03 = true
}
How can I use them together?
Thanks a lot.
CodePudding user response:
You can use <ng-template> as place holder and render it only when your *ngIf is falsy.
<ng-template #placeHolder>
<div ></div>
</ng-template>
Now add it after the *ngIf as your "else" statment:
<div *ngIf="PrhdService.prCheck01"; else placeHolder>
CodePudding user response:
I'm not sure if I understand correctly (please correct me), but you can use NgClass to apply css classes conditionally.