I'm using ul tag to create a dropdown in vue, but I don't know why setting the background doesn't work.I haven't set the style of li tag.
HTML
<div
@mouseover="langActive = true"
@mouseleave="langActive = false"
>
<ul>
<li v-for="k in [1, 2, 3]" ></li>
</ul>
</div>
SCSS
.lang-dropdown {
position: absolute;
z-index: 4;
background: transparent;
margin-top: 20px;
padding-top: 8px;
min-width: 90px;
height: 90px;
ul {
list-style: none;
width: 100%;
height: 100%;
border-radius: 15px;
padding: 0;
margin: 0;
background: black;
color: #2c3e50;
cursor: pointer;
}
}

CodePudding user response:
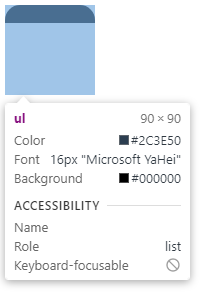
I think that white area is another white element (for example an absolute element) that is positioned on the top layer of ul
CodePudding user response:
I found the reason, the absolute position element was obscured by the upper div.
