I have a page created with Elementor. Nothing fancy. Just a Section, inside of which there is a Column, inside of which there is an HTML Code block. Inside the HTML block there is just an iFrame, like <iframe src="https://app.squarespacescheduling.com/schedule.php?owner=xxxxxxxx" title="Schedule Appointment" width="100%" height="800" frameBorder="0"></iframe><script src="https://embed.acuityscheduling.com/js/embed.js" type="text/javascript"></script>...
The above URL of the iFrame is the general appointment scheduling of the owner xxxxxxxx of the Squarespace; but there are also more specific URLs, like <iframe src="https://app.squarespacescheduling.com/schedule.php?owner=xxxxxxxx&appointmentType=yyyyyyyy" title="Schedule Appointment" width="100%" height="800" frameBorder="0"></iframe><script src="https://embed.acuityscheduling.com/js/embed.js" type="text/javascript"></script>, which refer to a specific task yyyyyyyy of the owner xxxxxxxx...
So what I basically want is to be able, instead of creating 15 different pages, each with the appropriate yyyyyyyy task value, to create just one page withouth the appointmentType param in the iFrame's URL, and then pass somehow the param with the appropriate value, when calling the page itself.
Is this even possible though, or should I do it the hard/boring way of creating each page for each task? TIA
CodePudding user response:
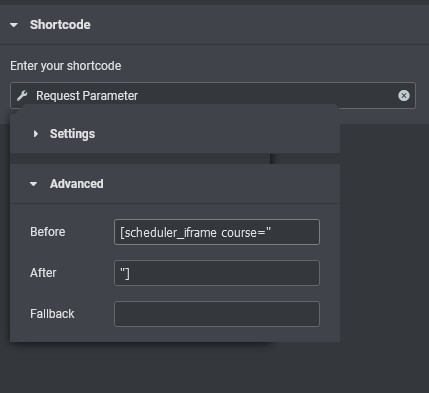
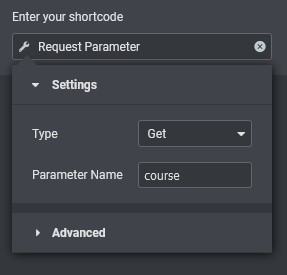
OK, this was relatively easy once I found the correct resource... So I'm sharing it here, in case anyone needs it in the future!
Basically it's all explained in this video: 
Finally visiting the URL of that page and passing the appropriate ?course=yyyyyyyy querystring in the URL, was enough to fetch the appropriate iFrame that I wanted to show!