I created a couple of small clickable image "buttons"
This is how they look
This is the range of their margin
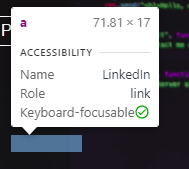
This is the clickable "a" at the bottom of the buttons that i want to get rid of
Some of it is inside the margin shown above
It's a separate "a" tag cut off from the actual tag that's only clickable inside the border of those buttons
Creation file (react):
const Smallbuttons = () => {
return (
<div id="smallbuttons">
<a
href="https://github.com/"
target="_blank"
rel="noopener noreferrer"
>
<img id="github" src={require("./github.png")} alt="Github" />
</a>
<a
href="https://www.linkedin.com/"
target="_blank"
rel="noopener noreferrer"
>
<img id="linkedin" src={require("./linkedin.png")} alt="LinkedIn" />
</a>
</div>
);
};
export default Smallbuttons;
CSS file:
#github, #linkedin {
margin: 2rem 1rem;
height: 3vh;
width: auto;
border-radius: 50%;
border: 1px solid white;
padding: 0.3rem;
cursor: pointer;
}
#smallbuttons img:hover {
border: 1px solid #d4af37;
}
CodePudding user response:
You can add them in an unordered list like this. The reason that's happening because you're resizing the child which is the image here and that makes the parent a takes the size of it img. So by resizing the a instead, it should be fine.
JS
<div id="smallbuttons">
<ul>
<li>
<a href="https://github.com/" target="_blank" rel="noopener noreferrer">
<img id="github" src={require("./github.png")} alt="Github" />
</a>
</li>
<li>
<a href="https://www.linkedin.com/" target="_blank" rel="noopener noreferrer">
<img id="linkedin" src={require("./linkedin.png")} alt="LinkedIn" />
</a>
</li>
</ul>
</div>
CSS
#smallbuttons{
display: flex;
width: 100%;
position: fixed;
z-index: 200;
overflow-x: hidden;
padding: 8px 0;
}
#smallbuttons ul {
list-style-type: none;
display: flex;
flex-wrap: nowrap;
justify-content: space-evenly;
}
#smallbuttons ul li a {
width: auto;
height: 3vh;
color: #fff;
text-decoration: none;
padding: 8px;
display: block;
border-radius: 3px;
transition: all 0.3s ease-in-out;
}
#github, #linkedin {
height: inherit;
width: auto;
}