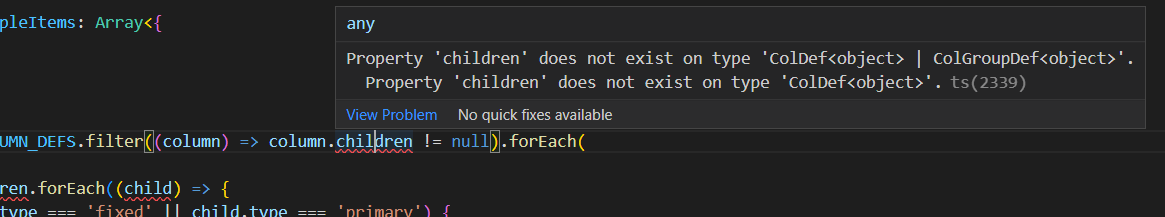
trying to do a project on AG grid but I am coming across an error with typescript. It says ([AG-Grid] Property 'children' does not exist on type 'ColDef') getting this error around the filter method below where (column => column.children).
I went to the documentation of ag-grid but I can see that column defs support using children as a property. So I am not sure why I am getting this error?
import { ColDef, ColGroupDef } from 'ag-grid-community';
export const sampleItems: Array<{
label: string;
value: string;
}> = [];
export const TABLE_COLUMN = [
{
headerName: 'Customer',
children: [
{
field: 'customer',
headerName: 'Name',
pinned: 'left',
type: 'fixed',
},
{ field: 'technology', pinned: 'left', type: 'fixed' },
{
field: 'sw_version',
headerName: 'S/W Version',
pinned: 'left',
type: 'primary',
},
],
},
{
headerName: 'EMS',
children: [
{ field: 'ems_address', headerName: 'EMS IP Address', type: 'secondary' },
{
field: 'ems_version',
headerName: 'EMS PKG',
columnGroupShow: 'closed',
type: 'secondary',
},
],
},
] as (ColDef<object> | ColGroupDef<object>)[];
TABLE_COLUMN.filter((column) => column.children != null).forEach(
(column) => {
column.children.forEach((child) => {
if (child.type === 'fixed' || child.type === 'primary') {
sampleItems.push({
label:
child.headerName ??
child.field.charAt(0).toUpperCase() child.field.slice(1),
value: child.field,
});
}
});
},
);
CodePudding user response:
Change the logic to. We are telling typescript that it will be a colGroupDef, so it wont bother checking for ColDef type.
(<ColGroupDef<object>>TABLE_COLUMN).filter((column: ColGroupDef<object>) => column.children != null).forEach(
(column: ColGroupDef<object>) => {
column.children.forEach((child: ColDef<object>) => {
if (child.type === 'fixed' || child.type === 'primary') {
sampleItems.push({
label:
child.headerName ??
child.field.charAt(0).toUpperCase() child.field.slice(1),
value: child.field,
});
}
});
},
);