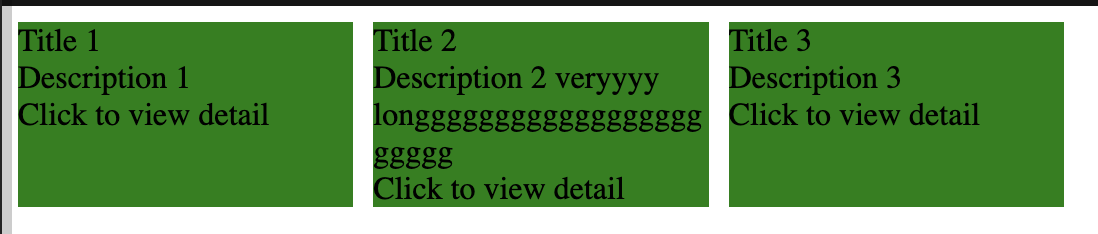
I have 3 flex items here, but the width of 2nd item is larger than others, since the description of 2nd item is very long.

Is it possible to make all flex items to have equal height and width but not using fixed value of height and weight, when the content of description changes.
App.js
import "./styles.css";
export default function App() {
const containerStyles = {
display: "flex",
flexDirection: "column",
backgroundColor: "green",
marginRight: "10px",
flex: 1
};
return (
<div style={{ display: "flex" }}>
<div style={containerStyles}>
<div>Title 1</div>
<div>Description 1</div>
<div>Click to view detail</div>
</div>
<div style={containerStyles}>
<div>Title 2</div>
<div>Description 2 veryyyy longgggggggggggggggggggggg</div>
<div>Click to view detail</div>
</div>
<div style={containerStyles}>
<div>Title 3</div>
<div>Description 3</div>
<div>Click to view detail</div>
</div>
</div>
);
}
CodePudding user response:
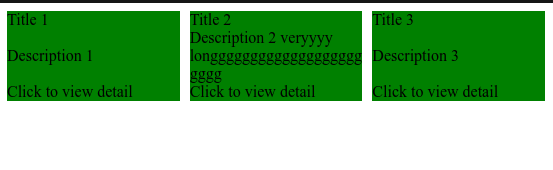
Your long word is what's breaking it. You need to set overflow to anything other than visible. You can also add in the word-wrap property to keep everything visible.
const containerStyles = {
display: "flex",
flexDirection: "column",
backgroundColor: "green",
marginRight: "10px",
flex: 1,
"word-wrap": "break-word",
overflow: "hidden"
};
CodePudding user response:
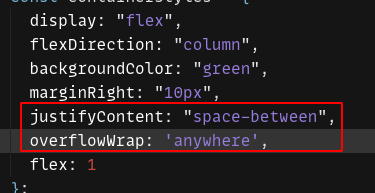
Since I forgot you need the same width as well, I've modified my answer.
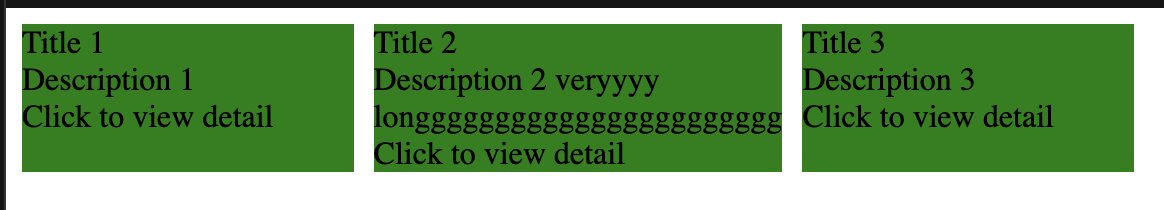
In your case, use both justify-content: space-between to made the child element height inside flexbox looks like equal, and overflow-wrap: anywhere to let the longer text to be wrapped to made flex items have same width.