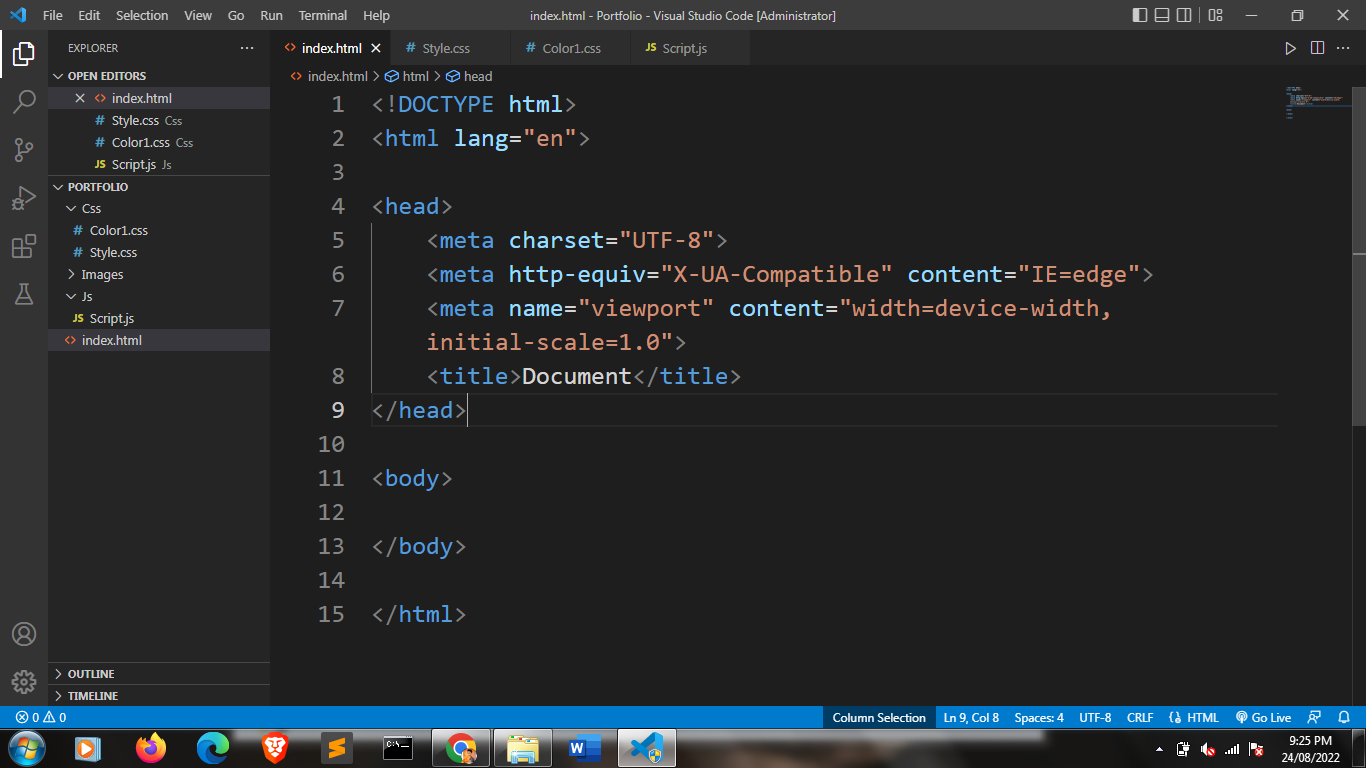
In the image below there are empty lines before the head, body and closing /html tags and within the body tag I want to remove. How?
CodePudding user response:
- put cursor at end of line with text
- press
Shift-ArrowRightas many times till cursor at pos 1 selecting all newlines till next text Ctrl Shift Lto select all similar partsArrowRightBackspaceas much times as neededEscto leave multi cursor
CodePudding user response:
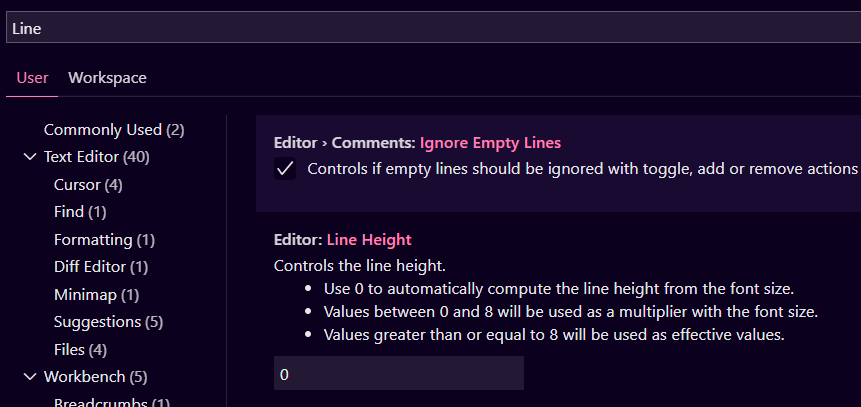
According to your screenshot, you can try to reduce the line height to reduce the gaps between two successive lines.
- Open Settings
- Type Line height in the search bar
- Specify your desired line height
And done.
Also you could try reducing your font size which would automatically decrease the line height thus reducing gaps in between successive lines.
CodePudding user response:
Use \n\n* in the Find Widget (Ctrl H) with the regex option (.*) icon enabled, replace with \n. Replace All.
or better change this setting:
// List of tags, comma separated, that should have an extra newline before them. `null` defaults to `"head, body, /html"`.
`HTML > Format: Extra Liners`
In your settings.json:
"html.format.extraLiners": "" // just leave empty
Now when you format the html file those empty lines above head/body/\html should be removed (select all and Command Palette: Format Selection).