I would like to specifically change the UIImage color to any color (excluding the gray borders and lines and preserving the shading effect), using an extension method as shown below:
extension UIImage {
func replaceFillColorTo(_ color: UIColor) {
// what should I do in here?
}
}
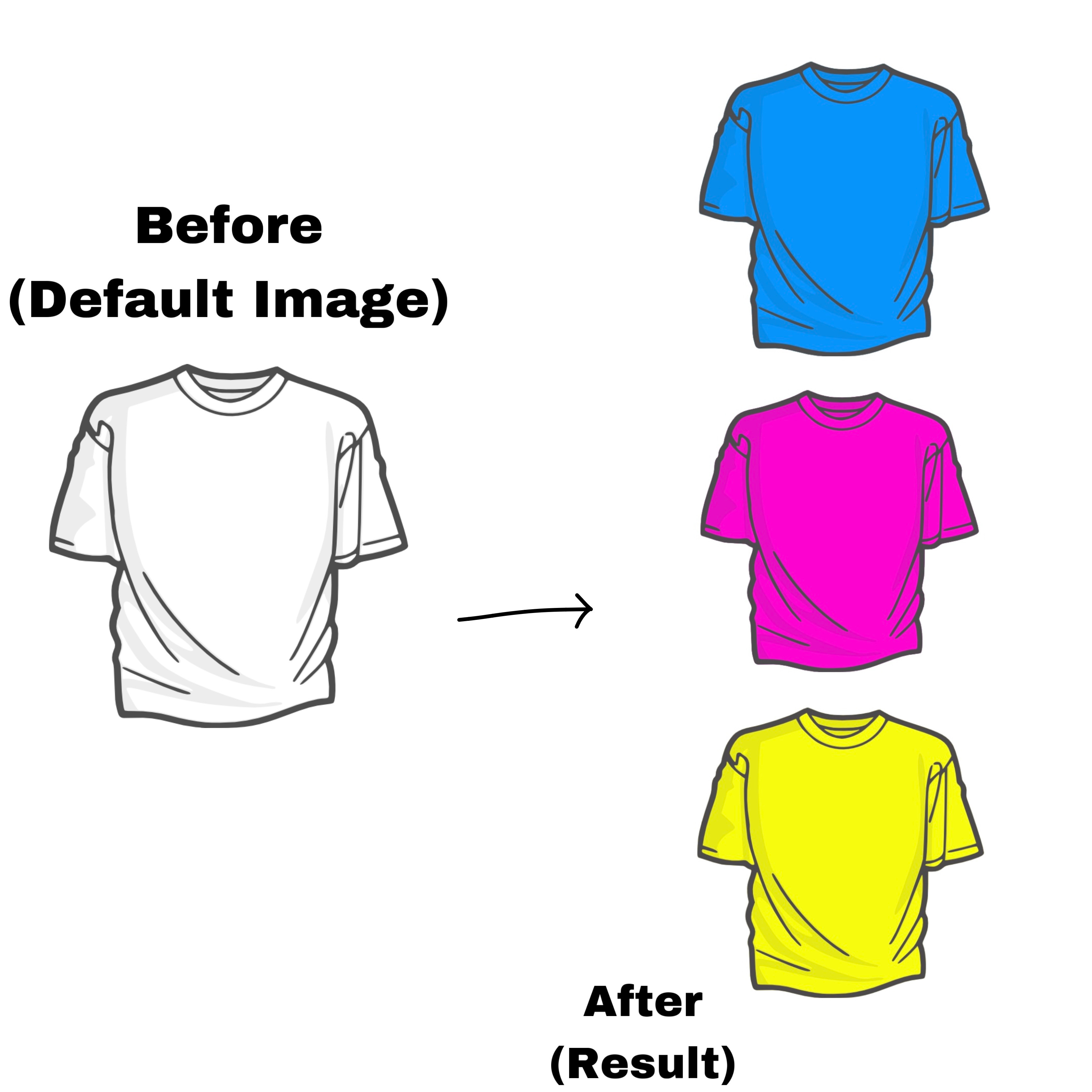
I would like the result to be as shown below:

The white shirt is the input and each colored shirt is the output using different colors.
CodePudding user response:
let image = UIImage(named: "Swift")?.withRenderingMode(.alwaysTemplate)
let imageView = UIImageView(image: image)
imageView.tintColor = .systemPink
You are not able to change the colour of a UIImage(). You are able to change the TINT.
Here is a resource for you to review.

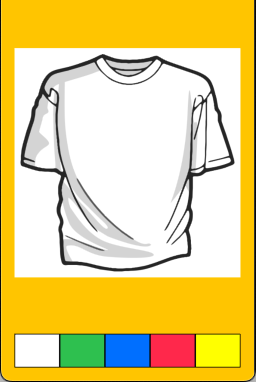
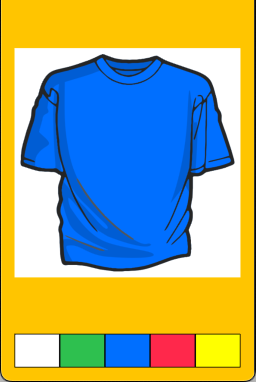
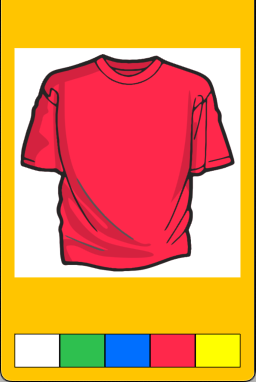
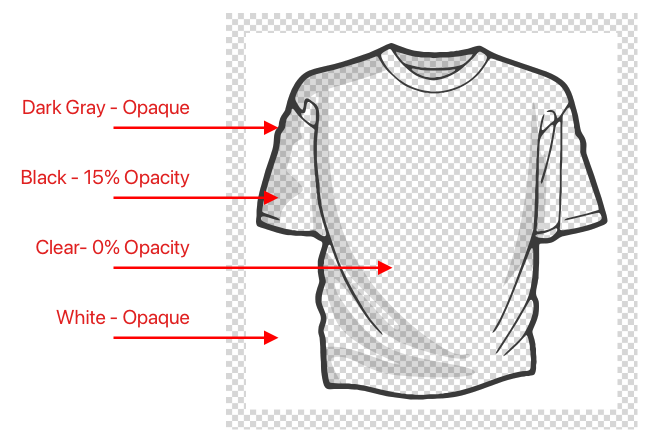
I used this image - had to do a little editing so it's close to your image... (if you download it you can see the transparency matches the above):
Then we can change the background color of the imageView, and get these results:
and this example code to produce the screen-caps above:
class ViewController: UIViewController {
let imgView = UIImageView()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemYellow
guard let img = UIImage(named: "vShirt")
else { return }
imgView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(imgView)
let g = view.safeAreaLayoutGuide
NSLayoutConstraint.activate([
imgView.leadingAnchor.constraint(equalTo: g.leadingAnchor, constant: 20.0),
imgView.trailingAnchor.constraint(equalTo: g.trailingAnchor, constant: -20.0),
imgView.centerYAnchor.constraint(equalTo: g.centerYAnchor),
imgView.heightAnchor.constraint(equalTo: imgView.widthAnchor, multiplier: img.size.height / img.size.width)
])
imgView.image = img
imgView.backgroundColor = .white
let colors: [UIColor] = [
.white,
.systemGreen,
.systemBlue,
.systemPink,
.yellow,
]
let stackView = UIStackView()
stackView.distribution = .fillEqually
stackView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(stackView)
NSLayoutConstraint.activate([
stackView.bottomAnchor.constraint(equalTo: g.bottomAnchor, constant: -20.0),
stackView.leadingAnchor.constraint(equalTo: g.leadingAnchor, constant: 20.0),
stackView.trailingAnchor.constraint(equalTo: g.trailingAnchor, constant: -20.0),
stackView.heightAnchor.constraint(equalToConstant: 50.0),
])
colors.forEach { c in
let v = UIView()
v.backgroundColor = c
v.layer.borderColor = UIColor.black.cgColor
v.layer.borderWidth = 1
stackView.addArrangedSubview(v)
let t = UITapGestureRecognizer(target: self, action: #selector(colorTap(_:)))
v.addGestureRecognizer(t)
}
}
@objc func colorTap(_ g: UITapGestureRecognizer) {
guard let v = g.view else { return }
imgView.backgroundColor = v.backgroundColor
}
}