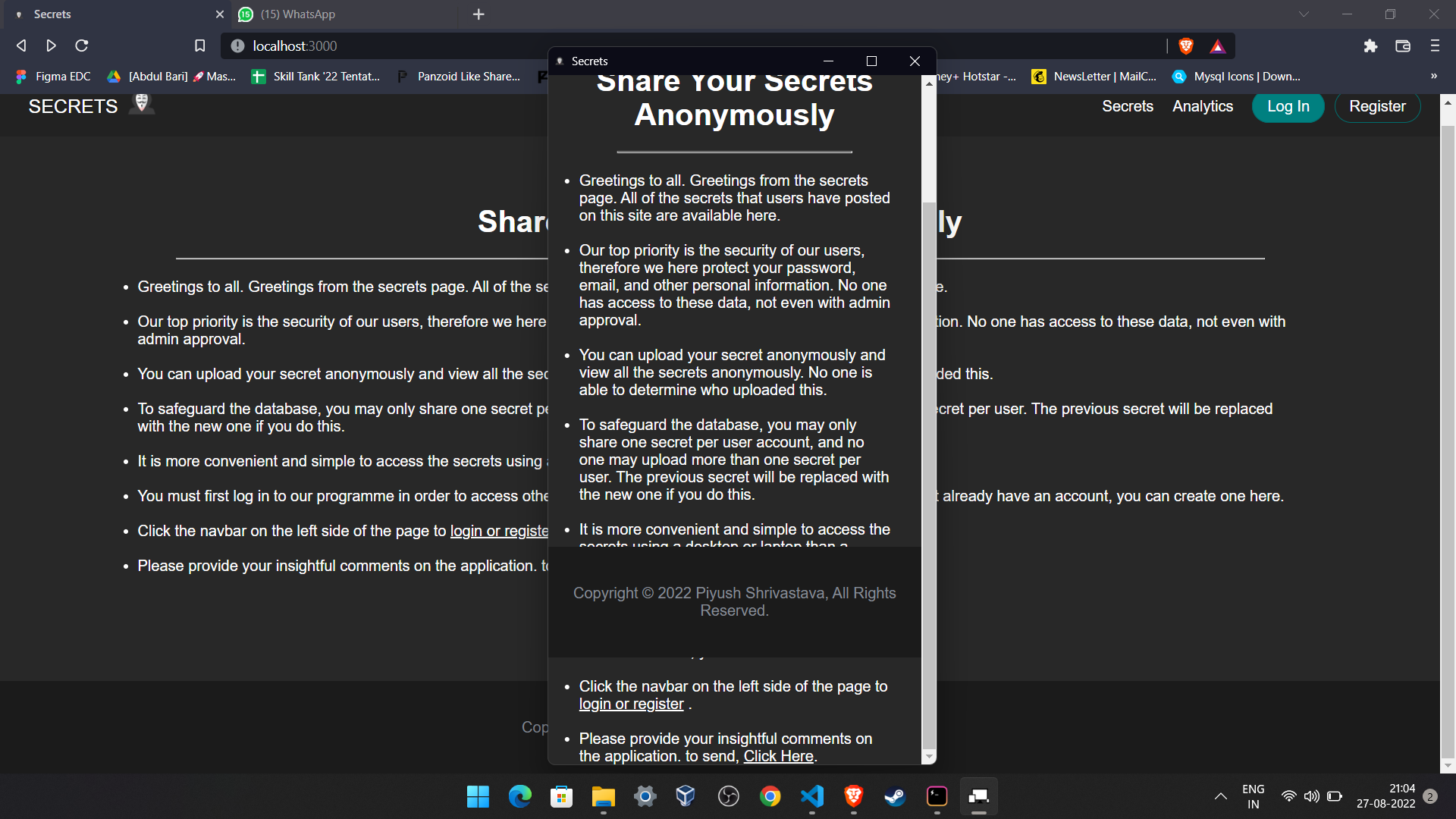
I Am Trying To Build An Website, But My Footer Is not responsive it is working well on the desktop but on mobile phones it is overlapping. please help me.
Below Is The Image with the error I am facing. I also provide you the code for which I am getting an error. Please help me to find a proper solution for it.
main {
width: 100%;
height: 80vh;
position: relative;
}
.center {
width: 80vw;
height: 60vh;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.center h1 {
text-align: center;
color: #fff;
margin: auto;
}
.center .notice {
color: #fff;
font-size: 16px;
}
.center .notice li {
list-style: disc;
}
.center .notice li a {
text-decoration: underline;
}
footer {
position: relative;
background: #1B1B1B;
color: #868c96;
}
footer p {
padding: 40px 0;
text-align: center;
}<main>
<div >
<h1>Share Your Secrets Anonymously</h1>
<hr style="margin: 20px 40px">
<div >
<ul>
<li>Greetings to all. Greetings from the secrets page. All of the secrets that users have posted on this site are available here.</li> <br>
<li>Our top priority is the security of our users, therefore we here protect your password, email, and other personal information. No one has access to these data, not even with admin approval.
</li><br>
<li>You can upload your secret anonymously and view all the secrets anonymously. No one can determine who uploaded this.</li><br>
<li>To safeguard the database, you may only share one secret per user account, and no one may upload more than one secret per user. The previous secret will be replaced with the new one if you do this.
</li><br>
<li>It is more convenient and simple to access the secrets using a desktop or laptop than a mobile device.
</li><br>
<li>You must first log in to our program to access other users' secrets or to upload your secrets; if you don't already have an account, you can create one here.</li><br>
<li>Click the navbar on the left side of the page to <a href="/authenticate">login or register</a> .
</li><br>
<li>Please provide your insightful comments on the application. to send, <a href="mailto:@[email protected]" target="_blank">Click Here</a>.</li>
</ul>
</div>
</div>
</main>
<section>
<footer>
<p>Copyright © 2022 Piyush Shrivastava, All Rights Reserved.</p>
</footer>
</section>CodePudding user response:
To avoid overlapping of the footer you can change the folowing
.center {
width: 80vw;
/*height: 60vh;*/
min-height: 60vh;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
having height fixed is making the div with notice class to move out of the div with center class and that's why your footer is overlapping the content which is inside the div with notice class Hope this helps!!!
CodePudding user response:
Change your footer to following CSS codes should solve the problem. You can reduce the padding for "footer p" if you feel that it is too high.
footer {
position: fixed;
background: #1B1B1B;
color: #868c96;
bottom: 0;
width: 100%;
}
CodePudding user response:
I run your code on my local machine and I was not able to work with .center class positions gave but without it i was able to fix your issue.
this is CSS changes I made so that footer stay below the content and do not overlap ->
html, body{
height: 100%;
}
main{
min-height: 100%;
}
.center {
overflow: auto;
padding-bottom: 100px;
}
.center h1 {
text-align: center;
color: #fff;
margin: auto;
}
.center .notice {
color: #fff;
font-size: 16px;
}
.center .notice li {
list-style: disc;
}
.center .notice li a {
text-decoration: underline;
}
footer {
position:relative;
background: #1B1B1B;
margin-top: -100px;
color: #868c96;
clear: both;
}
footer p {
padding: 40px 0;
text-align: center;
}