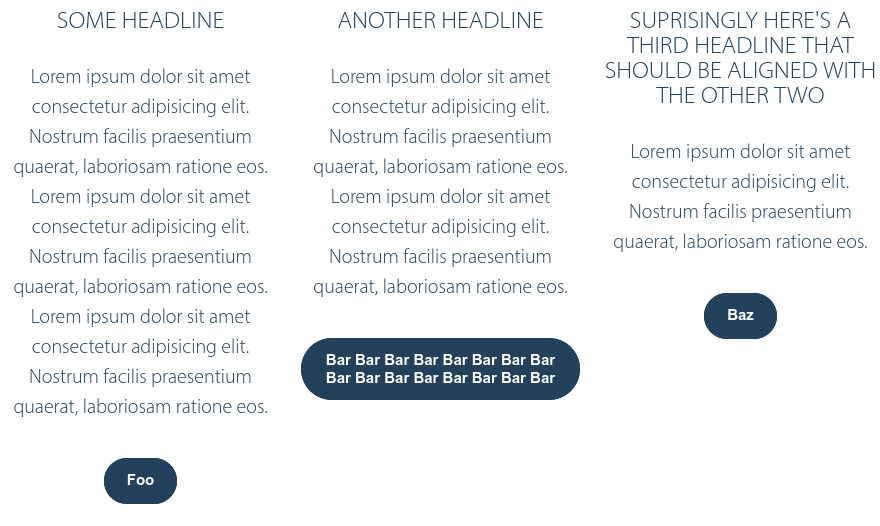
I have to vertically align the elements of an unknown number of columns that contains of a headline, a description and a button. Per default every element takes as much space as it's content uses
but the elements should all be aligned. So all headlines, descriptions and buttons should begin at the same height.
I have the feeling that flexbox might not help here but a CSS grid might or maybe using display: table and turn everything in such structures but sadly I cannot get it to work.
The current markup looks like this
<ul>
<li >
<h3>Some headline</h3>
<div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Nostrum facilis praesentium quaerat,
laboriosam ratione eos. Lorem ipsum dolor sit amet
consectetur adipisicing elit. Nostrum facilis
praesentium quaerat, laboriosam ratione eos. Lorem
ipsum dolor sit amet consectetur adipisicing elit.
Nostrum facilis praesentium quaerat, laboriosam
ratione eos.
</p>
<a href="/">Foo</a>
</div>
</li>
<li >
<h3>Another headline</h3>
<div>
<p style="height: 360px;">
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Nostrum facilis praesentium quaerat,
laboriosam ratione eos. Lorem ipsum dolor sit amet
consectetur adipisicing elit. Nostrum facilis
praesentium quaerat, laboriosam ratione eos.
</p>
<a href="/">Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar
Bar Bar </a>
</div>
</li>
<li >
<h3 >Surprisingly here's a third headline that should be aligned with the other two</h3>
<div>
<p style="height: 360px;">
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Nostrum facilis praesentium quaerat,
laboriosam ratione eos.
</p>
<a href="/">Baz</a>
</div>
</li>
</ul>CodePudding user response:
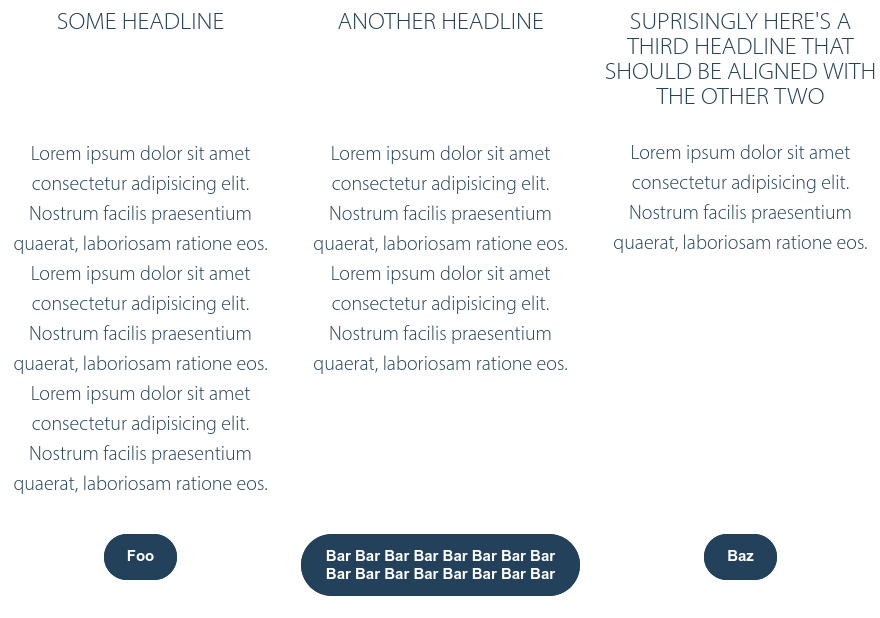
You can define an implicit CSS grid and then simply use grid-auto-flow: column so that the grid fills itself up column-first (instead of row-first as per default behaviour).
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto 1fr auto;
grid-auto-flow: column;
Remember that 1fr is greedy while auto is not, so we allow the middle row (where your <p> tags are) to grow as much as possible.
This however requires you to "unpack" your individual <li> content so that all elements in the grid are siblings of each other, due to the lack of support for CSS subgrid in most browsers at the time of writing.
For the button, you can simply use fit-content for both width and height to ensure that it "shrink-wrap" its content, and use margin: 0 auto to center it horizontally inside the grid.
See proof-of-concept below:
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto 1fr auto;
grid-auto-flow: column;
text-align: center;
}
.grid a {
display: block;
background-color: steelblue;
color: #fff;
border-radius: 100vh;
width: fit-content;
height: fit-content;
margin: 0 auto;
padding: .5em 1em;
text-decoration: none;
}<div >
<h3>Some headline</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum facilis praesentium quaerat, laboriosam ratione eos. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum facilis praesentium quaerat, laboriosam ratione eos. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum facilis praesentium quaerat, laboriosam ratione eos.
</p>
<a href="/">Foo</a>
<h3>Another headline</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum facilis praesentium quaerat, laboriosam ratione eos. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum facilis praesentium quaerat, laboriosam ratione eos.
</p>
<a href="/">Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar Bar </a>
<h3 >Surprisingly here's a third headline that should be aligned with the other two</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum facilis praesentium quaerat, laboriosam ratione eos.
</p>
<a href="/">Baz</a>
</div>