I am currently doing a CSS challenge. I have an image within a box and I need to move it up.
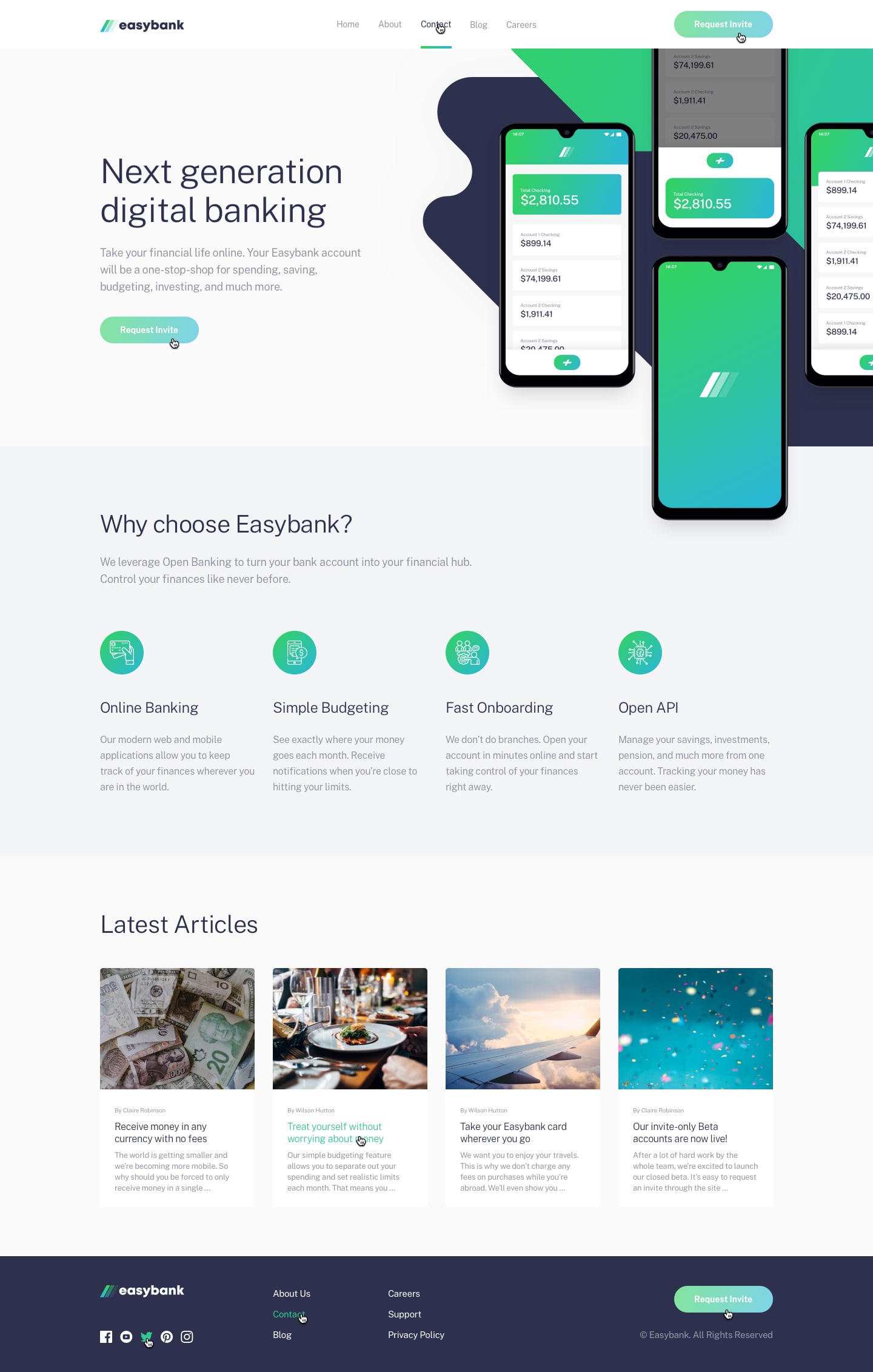
The picture in the challenge looks like this:

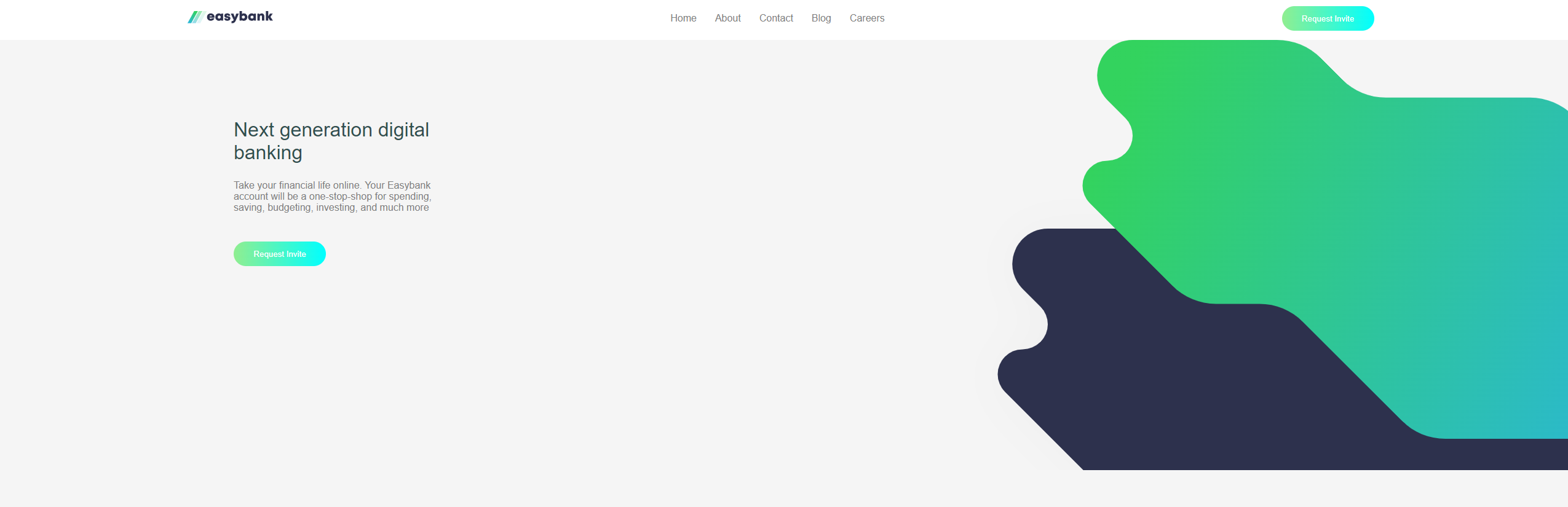
I would like the green part to be moved up and have that cropped look that you can see in the image above.
Here's my HTML:
<div >
<div >
<div >
<div >
<h1>Next generation digital banking</h1>
<p>Take your financial life online. Your Easybank account will be a one-stop-shop for spending, saving, budgeting, investing, and much more</p>
<button>Request Invite</button>
</div>
</div>
<div >
<div >
<img src="static/images/bg-intro-desktop.svg">
</div>
</div>
</div>
</div>
And the CSS:
.images{
flex: 1;
}
.images-container{
height: 700px;
width: 1000px;
float: right;
overflow: hidden;
}
CodePudding user response:
Proper way to do it; background in CSS (https://developer.mozilla.org/en-US/docs/Web/CSS/background)
.image-div{
background: url('./img.webp');
background-size:120%;
background-position: 50% 50%;
}
Or as the comment says, position in CSS (https://developer.mozilla.org/en-US/docs/Web/CSS/position)
.image{
position:relative;
top:-20%;
}
CodePudding user response:
@AHaworth response did the trick.
Instead of having an image inside the container, you can make the image as the background to move it around the x or y axis.
HTML Code:
<div >
<div >
<div >
<div >
<h1>Next generation digital banking</h1>
<p>Take your financial life online. Your Easybank account will be a one-stop-shop for spending, saving, budgeting, investing, and much more</p>
<button>Request Invite</button>
</div>
</div>
<div >
<div >
</div>
</div>
</div>
CSS:
.images{
flex: 1;
}
.images-container{
height: 700px;
width: 1000px;
float: right;
overflow: hidden;
background-image: url("../images/bg-intro-desktop.svg");
background-position-y: -200px;
}