I have an array:
const data = [
[name: "info", type: "input"]
[name: "exp", type: "input"]
[name: "ski", type: "input"]
]
and when I try to remove the selected item from array by its index, it just deletes the last one...
data.splice(0, 1)
//I have this mapped by I am trying to make it look shorter...
or if I use
data.filter((item, index) => {
if(index === myIndex) return true;
//this is removing only my last index, and not the index referenced by "myindex"
})
CodePudding user response:
Well, if you want to remove a specific item from an array I would recommend you to use filter() method. Though there was problem with the declaration of the data array. I assume that data is an array of objects and you can filter the data as follows:
data.filter((item, index) => (index !== myIndex));
The above code will return an array without the specific index element. If you face further problem then you can comment. The data array I assumed as follows:
const data = [
{name: "info", type: "input"},
{name: "exp", type: "input"},
{name: "ski", type: "input"},
];
CodePudding user response:
actually, the issue is with your array--
an array of object elements is something that looks like this
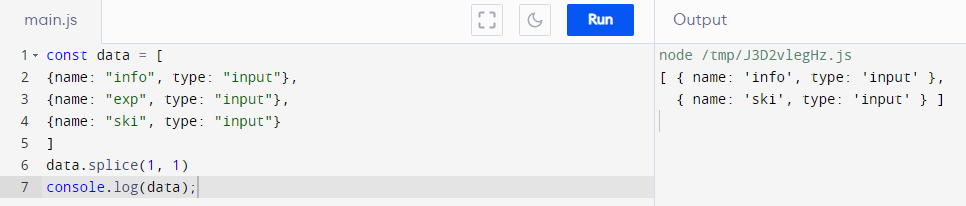
const data = [
{name: "info", type: "input"},
{name: "exp", type: "input"},
{name: "ski", type: "input"}
]