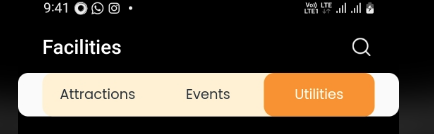
I am using DefaultTabController widget in Flutter and the output is as below :
I want to remove left and right white background portion as you can see it in above image. How can I remove that portion or can change the color to dark ?
So far I am trying it as below :
return ThemeData(
tabBarTheme: const TabBarTheme(
),
);
Now, here I am not able to find property that changes the white color to dark color. Please guide. Thanks.
Code :
return DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Theme.of(context).backgroundColor,
appBar: AppBar(
titleSpacing: 24.w,
centerTitle: false,
title: Text(
Localization.of(context).labelFacilities,
style: TextStyle(
fontWeight: FontWeight.w600,
color: getBool(isDarkMode) ? whiteColor : textColorBlack,
fontSize: 20.sp),
),
actions: <Widget>[
Container(
margin: EdgeInsets.only(right: 28.w),
child: Image.asset(icSearch,
width: 18.w,
height: 18.h,
color: getBool(isDarkMode) ? whiteColor : textColorBlack),
)
],
backgroundColor: Theme.of(context).backgroundColor,
elevation: 0,
bottom: PreferredSize(
preferredSize: _tabBar.preferredSize,
child: Material(
borderRadius: BorderRadius.circular(10.w), //<-- SEE HERE
child: Container(
child: _tabBar,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: lightYellowColor,
borderRadius: BorderRadius.circular(10.w)),
margin: EdgeInsets.symmetric(horizontal: 24.w),
),
),
),
),
body: Container(
margin: EdgeInsets.only(top: 24.h, right: 24.w, left: 24.w),
child: TabBarView(
children: [
AttractionsScreen(),
EventsScreen(),
UtilitiesScreen(),
],
),
),
));
Tabbar widget is created as below :
TabBar get _tabBar => TabBar(
labelPadding: EdgeInsets.zero,
indicatorWeight: 1,
padding: EdgeInsets.zero,
indicatorPadding: EdgeInsets.zero,
labelStyle: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 14.h,
fontFamily: 'Poppins',
),
//For Selected tab
unselectedLabelStyle: TextStyle(
fontWeight: FontWeight.w400,
fontSize: 14.h,
fontFamily: 'Poppins',
),
labelColor: Colors.white,
unselectedLabelColor: textColorBlack,
indicator: BoxDecoration(
borderRadius: BorderRadius.circular(10.w), color: yellowColor),
tabs: [
Tab(
child: Align(
alignment: Alignment.center,
child: Text(Localization.of(context).labelAttractions),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text(Localization.of(context).labelEvents),
),
),
Tab(
child: Align(
alignment: Alignment.center,
child: Text(Localization.of(context).labelUtilities),
),
),
]);
CodePudding user response:
You can find some padding properties on TabBar and set it zero.
TabBar(
padding: EdgeInsets.zero,
labelPadding: EdgeInsets.zero,
indicatorPadding: EdgeInsets.zero,
tabs: [....],
),
CodePudding user response:
#1 You can add color in
Material(
color: "YOUR_COLOR",
)
#2 Remove that portion
Code:
PreferredSize(
preferredSize: _tabBar.preferredSize,
child: Material(
color: lightYellowColor, // <-- Change color HERE
borderRadius: BorderRadius.circular(10.w), //<-- SEE HERE
child: Container(
child: _tabBar,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: lightYellowColor,
borderRadius: BorderRadius.circular(10.w)),
margin: EdgeInsets.symmetric(horizontal: 24.w), //<--Remove that portion
),
),
),