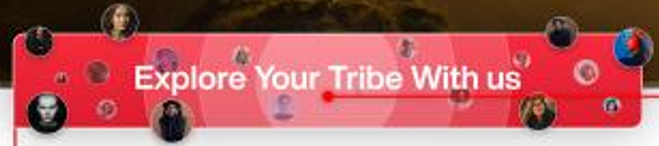
I'm trying to create a below effect in css/HTMl which is consisting of some random images at random place and ripple circles in center -
I have used box shadow for the center circular effect but the shadow is going out of parent square also.
below is my code -
body{
background: #000;
}
.ripple {
width: 400px;
height: 80px;
margin-top:40px;
position:relative;
background: red;
border-radius: 10px;
color: #fff;
display: flex;
justify-content:center;
align-items: center;
}
h2{
font-size: 24px;
z-index:1
}
.inner{
display: block;
position:absolute;
width: 80px;
height: 80px;
background: #ff8895;
box-shadow: 0 0 0 35px rgba(256, 256, 256, 0.2), 0 0 0 70px rgba(256, 256, 256, 0.2);
border-radius: 100px;
}
.img{
width:24px;
height:24px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top:-10px;
left:5px;
background: black;
opacity:0.5
}
.img1{
width:12px;
height:12px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top:35px;
left:25px;
background: black;
opacity:0.3
}
.img2{
width:30px;
height:30px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top:60px;
left:5px;
background: black;
opacity:0.8
}
.img3{
width:20px;
height:20px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top:15px;
left:45px;
background: black;
opacity:0.2
}
.img4{
width:20px;
height:20px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top:50px;
left:55px;
background: black;
opacity:0.2
}
.img5{
width:40px;
height:40px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:-30px;
left:60px;
background: black;
opacity:0.8
}
.img6{
width:24px;
height:24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:20px;
left:90px;
background: black;
opacity:0.4
}
.img7{
width:40px;
height:40px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:60px;
left:80px;
background: black;
opacity:0.8
}
.img8{
width:12px;
height:12px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:20px;
left:150px;
background: black;
opacity:0.4
}
.img9{
width:24px;
height:24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:40px;
left:210px;
background: black;
opacity:0.4
}
.img10{
width:12px;
height:12px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:20px;
right:140px;
background: black;
opacity:0.4
}
.img11{
width:24px;
height:24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:40px;
right:95px;
background: black;
opacity:0.4
}
.img12{
width:24px;
height:24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:60px;
right:50px;
background: black;
opacity:0.8
}
.img13{
width:24px;
height:24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:-10px;
right:30px;
background: black;
opacity:0.8
}
.img14{
width:30px;
height:30px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:-5px;
right:-20px;
background: black;
opacity:0.8
}
.img15{
width:18px;
height:18px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:25px;
right:30px;
background: black;
opacity:0.4
}
.img16{
width:12px;
height:12px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top:45px;
right:10px;
background: black;
opacity:0.4
}<div >
<h2>
Explore tribe with us
</h2>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
</div>Is there any way so i can control the shadow. or any other approach also appreciated.
CodePudding user response:
As inner does not have meaning other than a visual clue you could remove it and instead put those circles onto the ripple element as part of its background.
This snippet does this by putting a radial-gradient as the background image on ripple.
Obviously you'll want to play with the transparency levels and sizes to get exactly the effect you want.
body {
background: #000;
}
.ripple {
width: 400px;
height: 80px;
margin-top: 40px;
position: relative;
background-color: red;
border-radius: 10px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
background-image: radial-gradient(circle, #ff8895 0 70px, rgba(255, 255, 255, 0.4) 70px 100px, rgba(255, 255, 255, 0.3) 100px 125px, transparent 125px 100%);
}
h2 {
font-size: 24px;
z-index: 1;
}
.img {
width: 24px;
height: 24px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top: -10px;
left: 5px;
background: black;
opacity: 0.5
}
.img1 {
width: 12px;
height: 12px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top: 35px;
left: 25px;
background: black;
opacity: 0.3
}
.img2 {
width: 30px;
height: 30px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top: 60px;
left: 5px;
background: black;
opacity: 0.8
}
.img3 {
width: 20px;
height: 20px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top: 15px;
left: 45px;
background: black;
opacity: 0.2
}
.img4 {
width: 20px;
height: 20px;
border: 2px solid white;
border-radius: 20px;
position: absolute;
top: 50px;
left: 55px;
background: black;
opacity: 0.2
}
.img5 {
width: 40px;
height: 40px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: -30px;
left: 60px;
background: black;
opacity: 0.8
}
.img6 {
width: 24px;
height: 24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 20px;
left: 90px;
background: black;
opacity: 0.4
}
.img7 {
width: 40px;
height: 40px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 60px;
left: 80px;
background: black;
opacity: 0.8
}
.img8 {
width: 12px;
height: 12px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 20px;
left: 150px;
background: black;
opacity: 0.4
}
.img9 {
width: 24px;
height: 24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 40px;
left: 210px;
background: black;
opacity: 0.4
}
.img10 {
width: 12px;
height: 12px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 20px;
right: 140px;
background: black;
opacity: 0.4
}
.img11 {
width: 24px;
height: 24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 40px;
right: 95px;
background: black;
opacity: 0.4
}
.img12 {
width: 24px;
height: 24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 60px;
right: 50px;
background: black;
opacity: 0.8
}
.img13 {
width: 24px;
height: 24px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: -10px;
right: 30px;
background: black;
opacity: 0.8
}
.img14 {
width: 30px;
height: 30px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: -5px;
right: -20px;
background: black;
opacity: 0.8
}
.img15 {
width: 18px;
height: 18px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 25px;
right: 30px;
background: black;
opacity: 0.4
}
.img16 {
width: 12px;
height: 12px;
border: 2px solid white;
border-radius: 40px;
position: absolute;
top: 45px;
right: 10px;
background: black;
opacity: 0.4
}<div >
<h2>
Explore tribe with us
</h2>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
<div >
</div>
</div>