I am trying to create a view that is a rectangle with text and images inside. This is done in a VStack. At the bottom of the VStack, I have an HStack where I have a small image and a number next to it. These need to be centred aligned but I can't seem to make that happen.
The image is higher up than the number. I need them to be at an equal height.
VStack(alignment: .center, spacing: 0) {
Image("ProductLogo")
.resizable()
.aspectRatio(contentMode: .fit)
.clipped()
.padding()
.layoutPriority(1)
Text("Text Here")
.font(.title2)
.fontWeight(.bold)
.foregroundColor(.black)
.minimumScaleFactor(0.5)
.multilineTextAlignment(.center)
.padding(.leading, 5)
.padding(.trailing, 5)
.padding(.bottom, 5)
Text("Subtitle")
.font(.headline)
.foregroundColor(.gray)
.lineLimit(2)
.padding(1)
//HERE IS WHAT NEEDS TO BE ALIGNED
HStack {
Image("CoinImage")
.resizable()
.frame(width: 35, height: 35, alignment: .center)
Text("500")
.font(.system(size: 20))
.padding(.top,20)
}
//END OF HSTACK
}
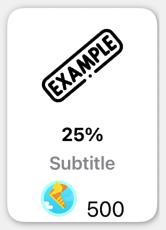
Here is an image of the VStack:
The 500 should be level with the coin image
CodePudding user response:
You just need to remove padding from Text("500") and set to HStack
Please try with below code and let me know it's works for you
VStack(alignment: .center, spacing: 0) {
Image("ProductLogo")
.resizable()
.aspectRatio(contentMode: .fit)
.clipped()
.padding()
.layoutPriority(1)
Text("Text Here")
.font(.title2)
.fontWeight(.bold)
.foregroundColor(.black)
.minimumScaleFactor(0.5)
.multilineTextAlignment(.center)
.padding(.leading, 5)
.padding(.trailing, 5)
.padding(.bottom, 5)
Text("Subtitle")
.font(.headline)
.foregroundColor(.gray)
.lineLimit(2)
.padding(1)
//HERE IS WHAT NEEDS TO BE ALIGNED
HStack {
Image("CoinImage")
.resizable()
.frame(width: 35, height: 35, alignment: .center)
Text("500")
.font(.system(size: 20))
}.padding(.top, 10)
//END OF HSTACK
}