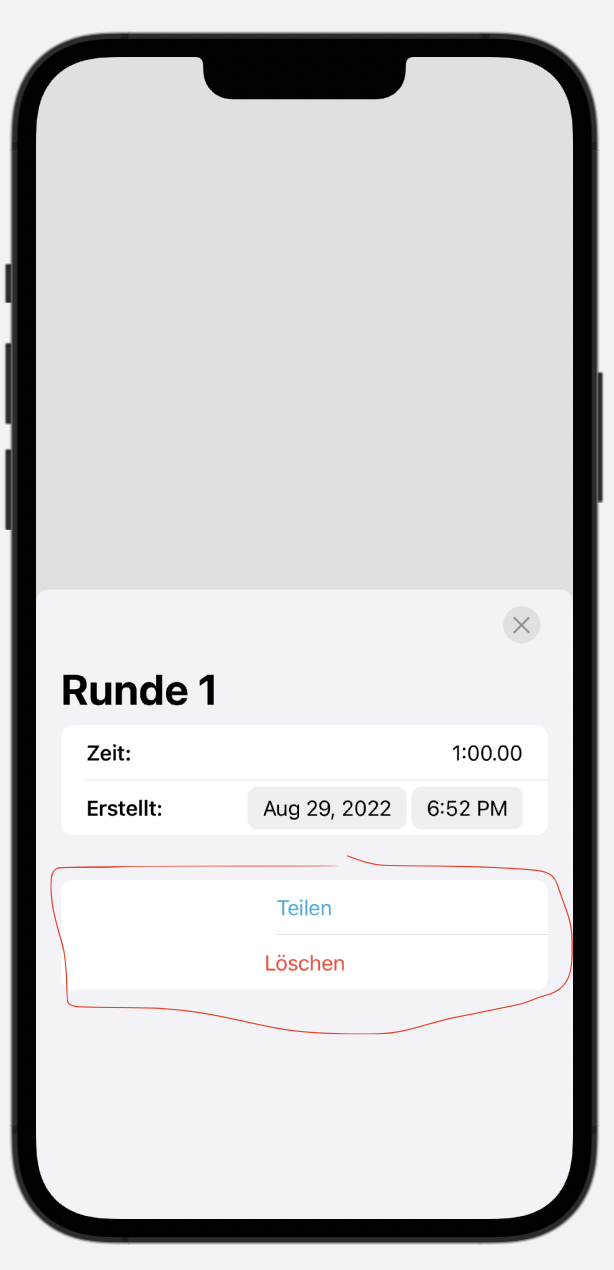
I would like to place 2 buttons one below the other with a bit space in a form. Just like in this example:

With this code:
Form {
Section {
HStack {
Text("Zeit:")
.fontWeight(.semibold)
Spacer()
TextField(text: .constant(getSavedTimeSting(savedTime: 60)), label: {})
.keyboardType(.decimalPad)
}
DatePicker(selection: .constant(Date())) {
Text("Erstellt:")
.fontWeight(.semibold)
}
}
Button {
} label: {
HStack {
Spacer()
Text("Teilen")
Spacer()
}
}
Button {
} label: {
HStack {
Spacer()
Text("Löschen")
Spacer()
}
}
.tint(.red)
}
Do you have any ideas? I'd be happy for help.
CodePudding user response:
This is not a bug. Simply put, there's no way to make SwiftUI's native rowSeparators full-width.
SwiftUI automatically applies insets to rowSeparators for List or Form. You would have to create a custom list view to achieve what you want.
CodePudding user response:
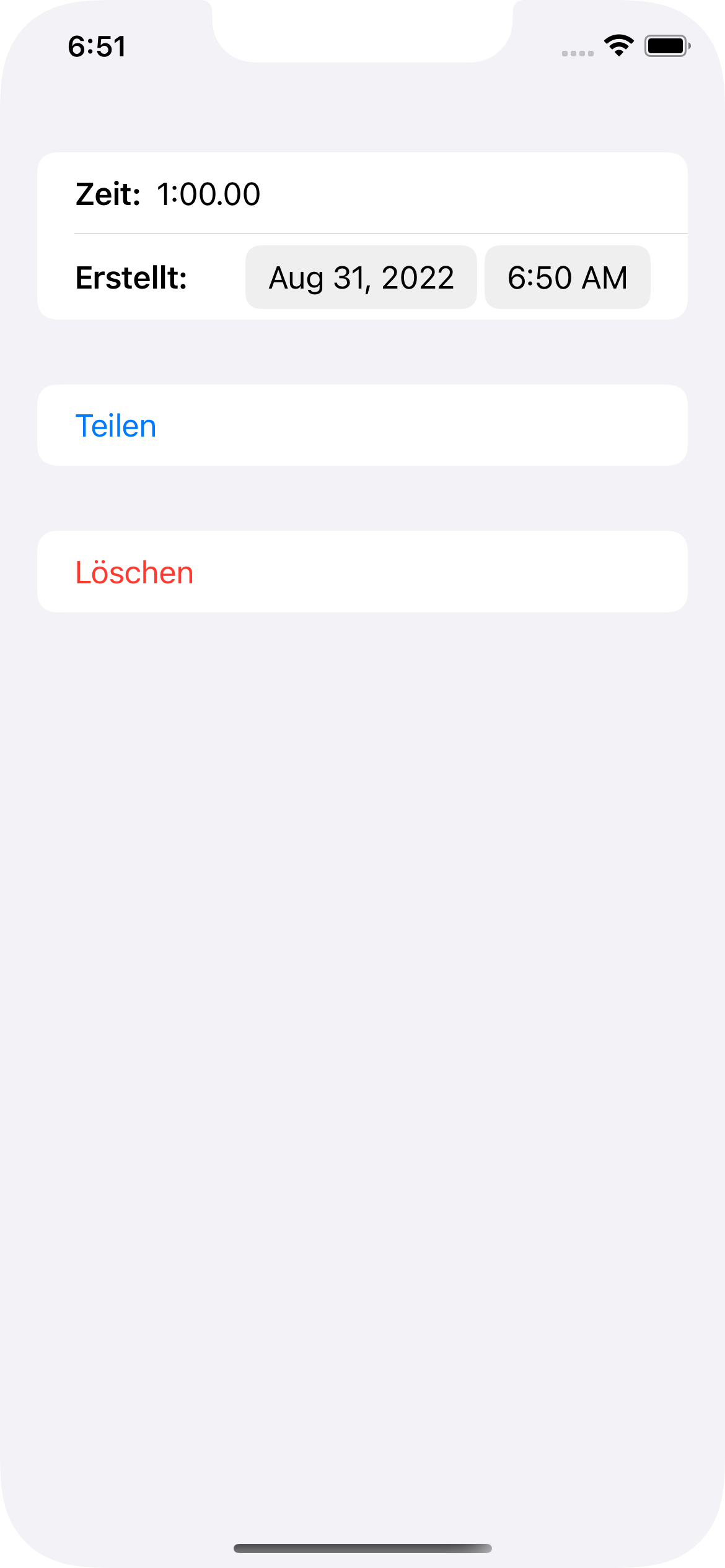
You can put each button into a 
Section {
Button {} label: {
Text("Teilen")
}
}
Section {
Button {} label: {
Text("Löschen")
}
.tint(.red)
}
Is this what you were looking for? I hope this helps!