import 'package:flutter/material.dart';
import 'package:calendar_app/consts/routes.dart';
class AddTaskView extends StatelessWidget {
const AddTaskView({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color.fromARGB(255, 202, 202, 202),
body: Container(
padding: const EdgeInsets.symmetric(
horizontal: 15,
vertical: 30,
),
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
IconButton(
onPressed: () {
Navigator.of(context).pushNamedAndRemoveUntil(
homePageRoute,
(route) => false,
);
},
icon: const Icon(
Icons.arrow_back_ios_new,
size: 40,
),
),
const SizedBox(
height: 20,
),
const Text(
'Add Task',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 35,
),
),
],
),
),
),
);
}
}
// Calendar app
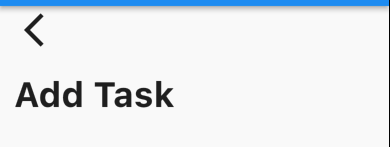
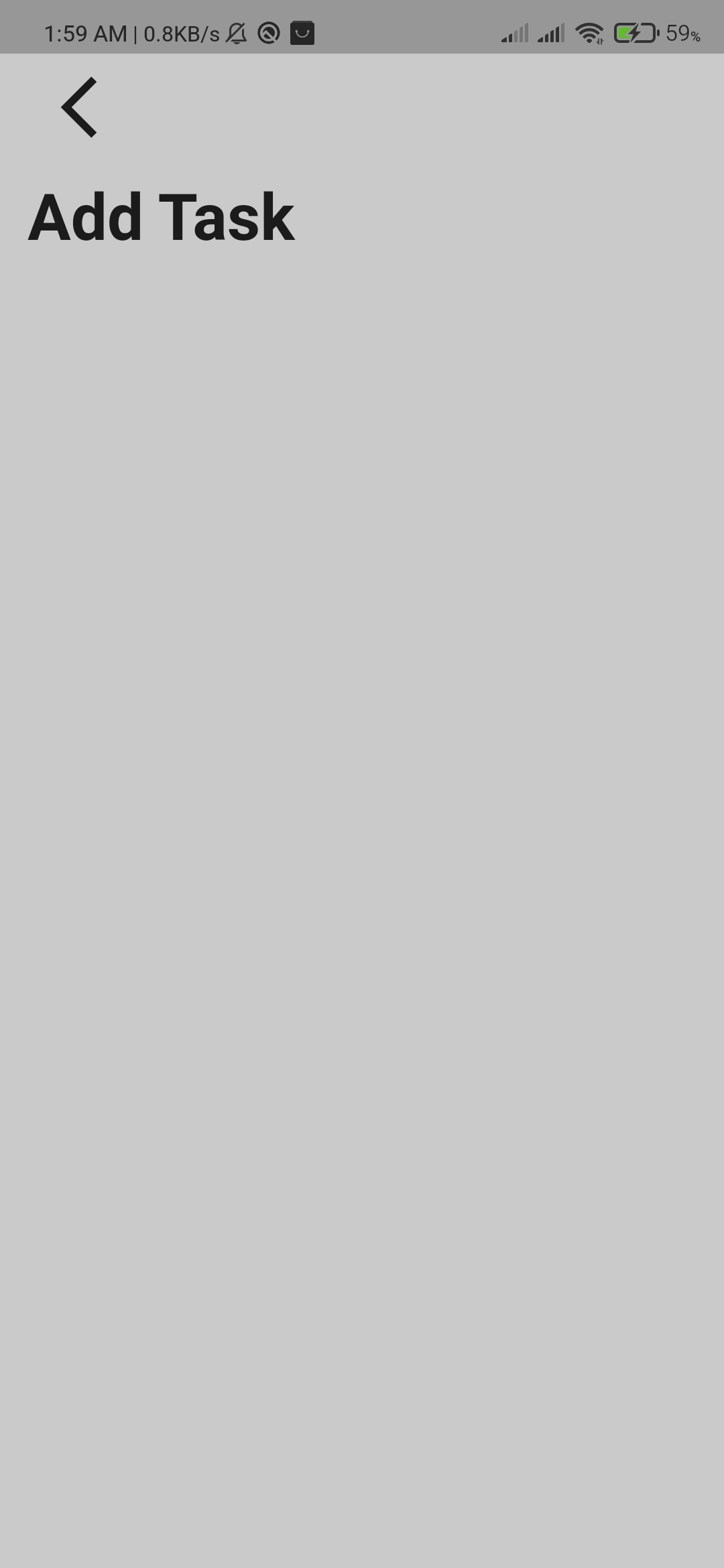
When I executed this Icon and Text are not aligned to the left.
I want to align the icon like the text widget.
Anyone know how to do it?
Thank you!
Here's a screenshot. 
CodePudding user response:
The issue is with IconButton's padding. You can set it default(8) to zero.
IconButton(
padding: EdgeInsets.zero,
onPressed: () {
},
icon: const Icon(
Icons.arrow_back_ios_new,
size: 40,
),
),
CodePudding user response:
You need to put IconButton padding to zero and set it's alignment to centerLeft. Try this:
IconButton(
padding: EdgeInsets.zero,// add this
alignment: Alignment.centerLeft,// add this
onPressed: () {
Navigator.of(context).pushNamedAndRemoveUntil(
homePageRoute,
(route) => false,
);
},
icon: const Icon(
Icons.arrow_back_ios_new,
size: 40,
),
),