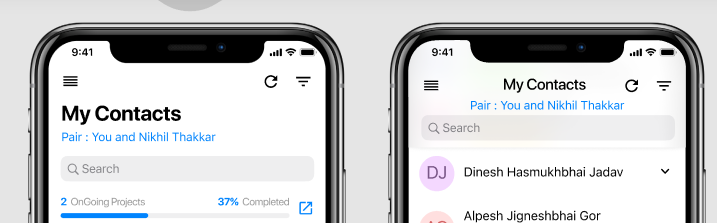
Please give some code regarding this image

CodePudding user response:
You can try this SliverPersistentHeaderDelegate. Play with shrinkOffset. I thought It might be easier with CupertinoSliverNavigationBar but it needed to maintain height for multiline.
class AppSliverPersistentHeader extends SliverPersistentHeaderDelegate {
@override
Widget build(
BuildContext context, double shrinkOffset, bool overlapsContent) {
return Stack(
children: [
Align(
alignment: Alignment.lerp(const Alignment(-1, 0),
const Alignment(0, 0), (shrinkOffset / maxExtent))!,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text("Text A"),
Text("Text B"),
],
),
)
],
);
}
@override
double get maxExtent => 120;
@override
double get minExtent => kToolbarHeight;
@override
bool shouldRebuild(covariant SliverPersistentHeaderDelegate oldDelegate) {
return false;
}
}
And test snippet
class AppBarTest extends StatelessWidget {
const AppBarTest({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
// CupertinoSliverNavigationBar(
// largeTitle: Column(
// children: [
// Text.rich(TextSpan(text: "MyContaint", children: [
// TextSpan(
// text: "\nothers",
// style: TextStyle(
// fontSize: 12,
// ))
// ])),
// ],
// ),
// ),
SliverPersistentHeader(
pinned: true,
delegate: AppSliverPersistentHeader(),
),
SliverToBoxAdapter(
child: Container(
height: 3333,
),
),
],
),
);
}
}
You can choose two stack items instead of one column.
