'''
Container(
//padding: const EdgeInsets.only(left: 20),
child: FutureBuilder(
future: getContracts(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.data == null) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(
backgroundColor: Colors.transparent,
valueColor: AlwaysStoppedAnimation<Color>(
Color(AppColors.progressBarcolor),
)),
Container(
margin: const EdgeInsets.only(top: 10),
child: const Text('Fatching Vehicles...'),
)
],
));
} else {
return SizedBox(
height: 90,
child: ListView.builder(
//physics: const ClampingScrollPhysics(),
//shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: snapshot.data.length,
itemBuilder: (BuildContext context, int index) {
return InkWell(
onTap: () {
converages(
snapshot.data[index].coverages);
setState(() {
_selectedIndex = index;
});
},
child: Container(
width: 220,
height: 70,
margin: const EdgeInsets.only(
top: 5, left: 20),
decoration: BoxDecoration(
color: _selectedIndex == index
? Color(AppColors.primaryBlueColor)
: Colors.white,
borderRadius: const BorderRadius.all(
Radius.circular(15)),
),
padding: const EdgeInsets.only(
top: 5, bottom: 5, left: 5),
child: Expanded(
child: Align(
alignment: Alignment.centerLeft,
child: Row(
children: [
Container(
height: 64,
width: 64,
//margin:
// const EdgeInsets.all(10),
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(
Radius.circular(
10)),
image: DecorationImage(
image: AssetImage(
"lib/Assets/Images/car.png"),
fit: BoxFit.cover,
)),
),
Expanded(
child: Container(
margin: const EdgeInsets.only(
left: 10),
child: Center(
child: Column(
children: [
Expanded(
child: Align(
alignment: Alignment
.bottomLeft,
child: Container(
padding:
const EdgeInsets
.all(0),
child: Text(
"${snapshot.data[index].make} ${snapshot.data[index].model}",
style: TextStyle(
color: _selectedIndex ==
index
? Colors
.white
: Colors
.black,
fontSize:
16,
fontWeight:
FontWeight
.w600),
),
),
),
),
Expanded(
child: Align(
alignment: Alignment
.topLeft,
child: Container(
decoration: BoxDecoration(
border: Border.all(
width:
1.0,
color: const Color(
0xffb8d5f5)),
color: _selectedIndex ==
index
? Color(AppColors
.primaryBlueColor)
: Color(AppColors
.bgColor),
borderRadius:
const BorderRadius
.all(
Radius.circular(
5))),
padding:
const EdgeInsets
.all(3),
child: Text(
"${snapshot.data[index].year}",
style: TextStyle(
color: _selectedIndex ==
index
? Colors
.white
: Color(AppColors
.primaryBlueColor),
fontSize:
10,
fontWeight:
FontWeight
.w500),
),
),
),
),
],
),
),
),
),
],
),
),
),
//onTap: () {},
),
);
},
));
}
},
),
),
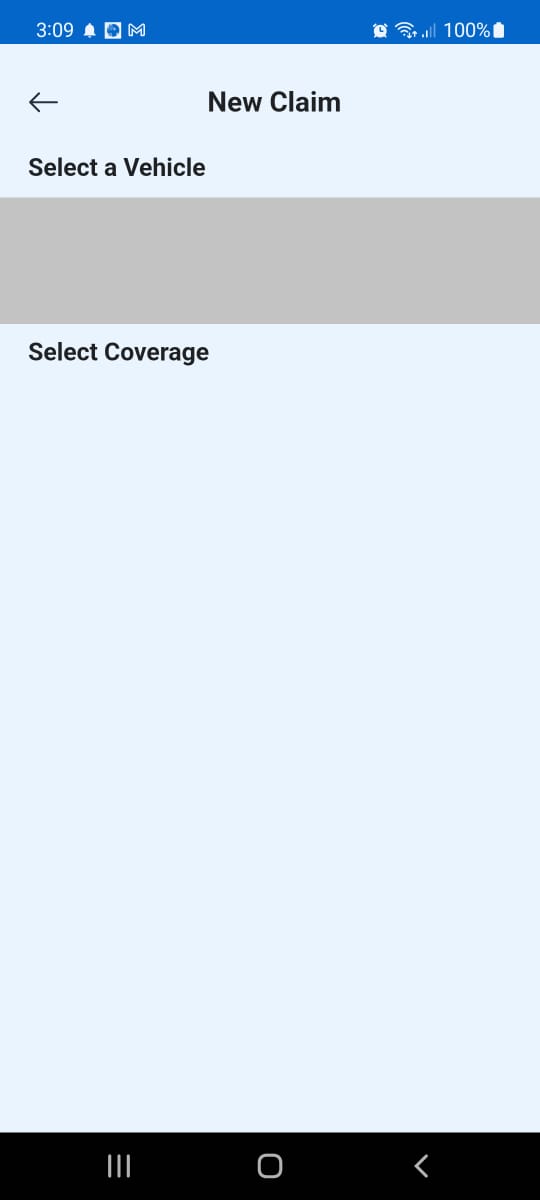
''' I am trying to display this horizontal list using the future builder this is working fine in debug mode but not in release mode. In release mode, where the list should display it just displays the grey background color. The future builder container is placed inside a column. The scroll is working fine when it stops the issue occurs when the list going to display. I don't know if there is some layout issue or what but working fine in debug mode. How can I figure out the issue in release mode
CodePudding user response:
try this code this working in release mode
Container(
//padding: const EdgeInsets.only(left: 20),
child: FutureBuilder(
future: getContracts,
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.data == null) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircularProgressIndicator(
backgroundColor: Colors.transparent,
valueColor: AlwaysStoppedAnimation<Color>(
Color(AppColors.progressBarcolor),
)
),
Container(
margin: const EdgeInsets.only(top: 10),
child: const Text('Fatching Vehicles...'),
)
],
)
);
} else {
return SizedBox(
height: 90,
child: ListView.builder(
//physics: const ClampingScrollPhysics(),
//shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: snapshot.data.length,
itemBuilder: (BuildContext context, int index) {
return InkWell(
onTap: () {
converages(
snapshot.data[index].coverages);
setState(() {
_selectedIndex = index;
});
},
child: Container(
width: 220,
height: 70,
margin: const EdgeInsets.only(
top: 5, left: 20),
decoration: BoxDecoration(
color: _selectedIndex == index
? Colors.blue
: Colors.white,
borderRadius: const BorderRadius.all(
Radius.circular(15)),
),
padding: const EdgeInsets.only(
top: 5, bottom: 5, left: 5),
child: Align(
alignment: Alignment.centerLeft,
child: Row(
children: [
Container(
height: 64,
width: 64,
//margin:
// const EdgeInsets.all(10),
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(
Radius.circular(
10)),
image: DecorationImage(
image: AssetImage(
"assets/images/car.png"),
fit: BoxFit.cover,
)),
),
Expanded(
child: Container(
margin: const EdgeInsets.only(
left: 10),
child: Center(
child: Column(
children: [
Expanded(
child: Align(
alignment: Alignment
.bottomLeft,
child: Container(
padding:
const EdgeInsets
.all(0),
child: Text(
//"${snapshot.data[index].make} ${snapshot.data[index].model}",
"test $index",
style: TextStyle(
color: _selectedIndex ==
index
? Colors
.white
: Colors
.black,
fontSize:
16,
fontWeight:
FontWeight
.w600),
),
),
),
),
Expanded(
child: Align(
alignment: Alignment
.topLeft,
child: Container(
decoration: BoxDecoration(
border: Border.all(
width:
1.0,
color: const Color(
0xffb8d5f5)),
color: _selectedIndex ==
index
? Colors.blue
: Colors.red,
borderRadius:
const BorderRadius
.all(
Radius.circular(
5))),
padding:
const EdgeInsets
.all(3),
child: Text(
//"${snapshot.data[index].year}",
"2022",
style: TextStyle(
color: _selectedIndex ==
index
? Colors
.white
: Colors.blue,
fontSize:
10,
fontWeight:
FontWeight
.w500),
),
),
),
),
],
),
),
),
),
],
),
),
),
// onTap: () {},
);
},
)
);
}
},
),
),