I'm working with sqflite database, and I want to show the sum of all scores stored in my DB.
I have a screen where I show a banner inside widget Stack, and I need to show the sum just right there.
But I get this error Failed assertion:
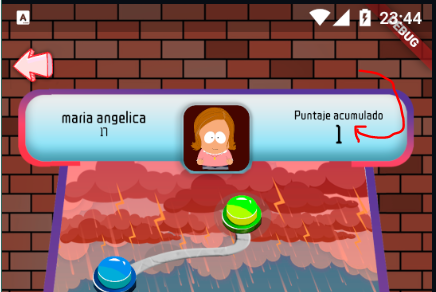
Here is an example image, which is what I need to show the sum in Cumulative Score:
this is how I call my database List to show on screen, a Positioned widget inside a Stack
Positioned(
right: 40,
child: Expanded(
//calling database
child: FutureBuilder<List<scoregamilibre>>(
future: _scoregamilibreRC,
builder: (BuildContext context,
AsyncSnapshot<List<scoregamilibre>> snapshot) {
if (snapshot.connectionState ==
ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator(),
);
} else if (snapshot.hasError) {
return Text('Error: ${snapshot.error}');
} else {
var items = snapshot.data ?? <scoregamilibre>[];
print(items);
return Container(
margin: const EdgeInsets.symmetric(
horizontal: 1.0,
vertical: 1.0,
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
),
child: ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemCount: items.length,
itemBuilder:
(BuildContext context, int index) {
//this are the scores parsed to int, to make the sum
int Ipos0 = int.parse(items[0].score);
int Ipos1 = int.parse(items[1].score);
int Ipos2 = int.parse(items[2].score);
int Ipos3 = int.parse(items[3].score);
int Ipos4 = int.parse(items[4].score);
int Ipos5 = int.parse(items[5].score);
int Ipos6 = int.parse(items[6].score);
int Ipos7 = int.parse(items[7].score);
int Ipos8 = int.parse(items[8].score);
int Ipos9 = int.parse(items[9].score);
int sumatoria = Ipos0
Ipos1
Ipos2
Ipos3
Ipos4
Ipos5
Ipos6
Ipos7
Ipos8
Ipos9;
//here is where i try to show in Text widget
return GestureDetector(
onTap: () {},
child: Column(
children: [
SizedBox(height: 7),
const Text(
"Sum Score",
style: TextStyle(
color: Colors.black,
fontFamily: 'ZCOOL',
fontSize: 11),
),
Text(
//here is where it would be shown
sumatoria.toString(),
style: const TextStyle(
color: Colors.black,
fontFamily: 'ZCOOL',
fontSize: 22,
),
),
],
),
);
},
),
);
}
},
),
),
)
but before I go to that screen, that error appears:
Exception has occurred.
_AssertionError ('package:flutter/src/rendering/viewport.dart': Failed assertion: line 1890 pos 16: 'constraints.hasBoundedWidth': is not true.)
How can I resolve this error? maybe calling the database in another way? or do the sum inside dbHelper.dart and deliver the sum variable of the scores through a method?
CodePudding user response:
The problem is that the ListView is only limited vertically by the shrinkWrap property. But horizontally, there is no limit on the left of the Positioned. To fix it do the following:
Remove the
Expandedwidget insidePositioned. This is becauseExpandedwidgets make a child of a Row, Column, or Flex expand to fill the available space along the main axis -- but only in a Row, Column, or Flex. MixingPositionedandExpandedis not OK.Set the width of the
Containerto something like 100.0 (or set thePositioned.left). This will set the horizontal limits for theListView.
The code is going to be like this:
Positioned(
right: 40,
child: FutureBuilder<List<scoregamilibre>>(
future: _scoregamilibreRC,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator(),
);
} else if (snapshot.hasError) {
return Text('Error: ${snapshot.error}');
} else {
var items = snapshot.data ?? <scoregamilibre>[];
print(items);
return Container(
width: 100, // <- Here
margin: const EdgeInsets.symmetric(
horizontal: 1.0,
vertical: 1.0,
),
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.circular(12),
),
child: ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
//this are the scores parsed to int, to make the sum
int Ipos0 = int.parse(items[0].score);
int Ipos1 = int.parse(items[1].score);
int Ipos2 = int.parse(items[2].score);
int Ipos3 = int.parse(items[3].score);
int Ipos4 = int.parse(items[4].score);
int Ipos5 = int.parse(items[5].score);
int Ipos6 = int.parse(items[6].score);
int Ipos7 = int.parse(items[7].score);
int Ipos8 = int.parse(items[8].score);
int Ipos9 = int.parse(items[9].score);
int sumatoria = Ipos0
Ipos1
Ipos2
Ipos3
Ipos4
Ipos5
Ipos6
Ipos7
Ipos8
Ipos9;
//here is where i try to show in Text widget
return GestureDetector(
onTap: () {},
child: Column(
children: [
SizedBox(height: 7),
const Text(
"Sum Score",
style: TextStyle(
color: Colors.black,
fontFamily: 'ZCOOL',
fontSize: 11),
),
Text(
//here is where it would be shown
sumatoria.toString(),
style: const TextStyle(
color: Colors.black,
fontFamily: 'ZCOOL',
fontSize: 22,
),
),
],
),
);
},
),
);
}
},
),
)