"adaptiveIcon": {
"foregroundImage": "./assets/Icon.png",
"backgroundColor": "#FFFFFF"
},
"package": "com.atomz.app",
"config": {
"googleMaps": {
"apiKey": "<my api key is here>"
}
}
i'am trying to build development apk in expo , im using react-native-maps , i have given the , apikey ,in app.json file , and enabled google maps for android too , i have given the SHA-1 key also fro the development build suggested by expo
All standard Expo templates use a debug keystore with fingerprint 5E:8F:16:06:2E:A3:CD:2C:4A:0D:54:78:76:BA:A6:F3:8C:AB:F6:25, that you can enter directly in the Google Cloud Credential Manager.
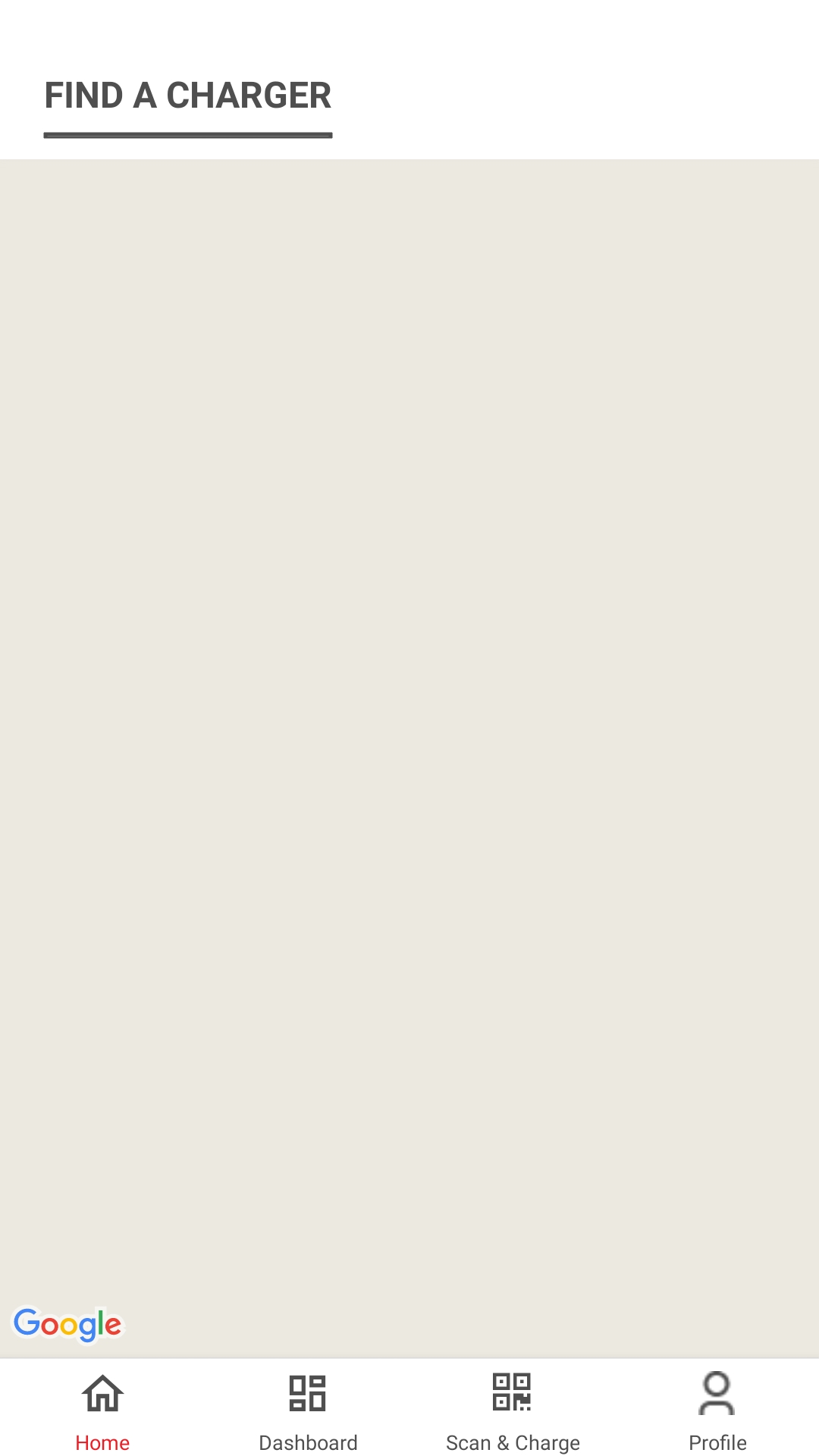
it is working fine and im able to see the maps in the expo go app , but when i build apk and test it in my phone , im getting only google logo in the maps page can anyone help me with this please thank you
this is my code
<View style={styles.container}>
<MapView
// onPress={Keyboard.dismiss()}
keyboardShouldPersistTaps="handled"
provider={PROVIDER_GOOGLE}
style={styles.map}
initialRegion={{
latitude: lati,
longitude: longi,
latitudeDelta: LATITUDE_DELTA,
longitudeDelta: LONGITUDE_DELTA,
}}
ref={mapRef}
>
</MapView>
<View>
this is my style
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
map: {
top: 0,
bottom: 0,
left: 0,
right: 0,
// width: Dimensions.get("window").width,
// height: Dimensions.get("window").height,
position:'absolute'
}
CodePudding user response:
This is because Google Maps API is not free.
https://developers.google.com/maps/documentation/android-sdk/usage-and-billing#pricing-for-product
Although, maps will work on iOS anyway, because of Apple Maps.
All your styles are corect, this is an issue with API. Check if you have completed all the steps below: https://docs.expo.dev/versions/latest/sdk/map-view/#deploying-google-maps-to-an-android-standalone
CodePudding user response:
If you're encountering issues in Production only, but not development, and are unable to pinpoint the error (because you can't see logs), I suggest using Sentry.io to capture and log production errors.
Expo has official docs to integrate it into your project. https://docs.expo.dev/guides/using-sentry/
Alone, you get crash reporting logged but in your situation, if perhaps your app isn't actually 'crashing', you can use Sentry's CaptureConsole integration to also capture logs to help troubleshoot.
https://stackoverflow.com/a/73047272/4886040
Give these a go and you should be able to pinpoint exactly why it isn't working.