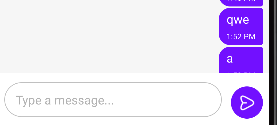
when i try to elevate the composer by it's padding, the last chat bubble is covered by it, so what should i do to give space between the last bubble and composer? i tried to search for the answer but didn't find any related to this kind of issues
const renderInputToolbar = (props) => {
return (
<InputToolbar
{...props}
containerStyle={{ borderTopWidth: 0, paddingVertical: 12 }}
/>
);
};
const renderComposer = (props) => {
return (
<Composer
{...props}
textInputProps={{
onFocus: () => setOnFocus(true),
onBlur: () => setOnFocus(false),
marginHorizontal: 12,
blurOnSubmit: true,
paddingVertical: 12,
paddingHorizontal: 15,
backgroundColor: onFocus ? "#F1E9FD" : "#fff",
borderRadius: 60,
borderColor: onFocus ? "#7210FF" : "#c0c0c0",
borderWidth: 1,
width: "80%",
}}
></Composer>
);
};
<GiftedChat
messages={messages}
showUserAvatar={false}
renderBubble={renderBubble}
renderInputToolbar={renderInputToolbar}
renderComposer={renderComposer}
renderActions={renderActions}
renderSend={renderSend}
alwaysShowSend
user={{ _id: userID, name: username, avatar: avatar }}
onSend={(messages) => handleSend(messages)}
/>
CodePudding user response:
Hey CCP can you try this ?
<GiftedChat
messages={messages}
showUserAvatar={false}
renderBubble={renderBubble}
renderInputToolbar={renderInputToolbar}
renderComposer={renderComposer}
renderActions={renderActions}
renderSend={renderSend}
alwaysShowSend
bottomOffset={100} // this
user={{ _id: userID, name: username, avatar: avatar }}
onSend={(messages) => handleSend(messages)}
/>
Hope it helps
CodePudding user response:
SOLVED
is found the solution for this with adding box height in renderFooter
const renderFooter = (props) => {
return <Box {...props} height={6} />;
};
<GiftedChat
messages={messages}
renderBubble={renderBubble}
renderInputToolbar={renderInputToolbar}
renderComposer={renderComposer}
renderActions={renderActions}
renderSend={renderSend}
renderDay={renderDay}
renderFooter={renderFooter} // THIS
alwaysShowSend
user={{ _id: userID, name: username, avatar: avatar }}
onSend={(messages) => handleSend(messages)}
/>