.container {
background-color: #ffd2d3;
width: 100%;
height: 300px;
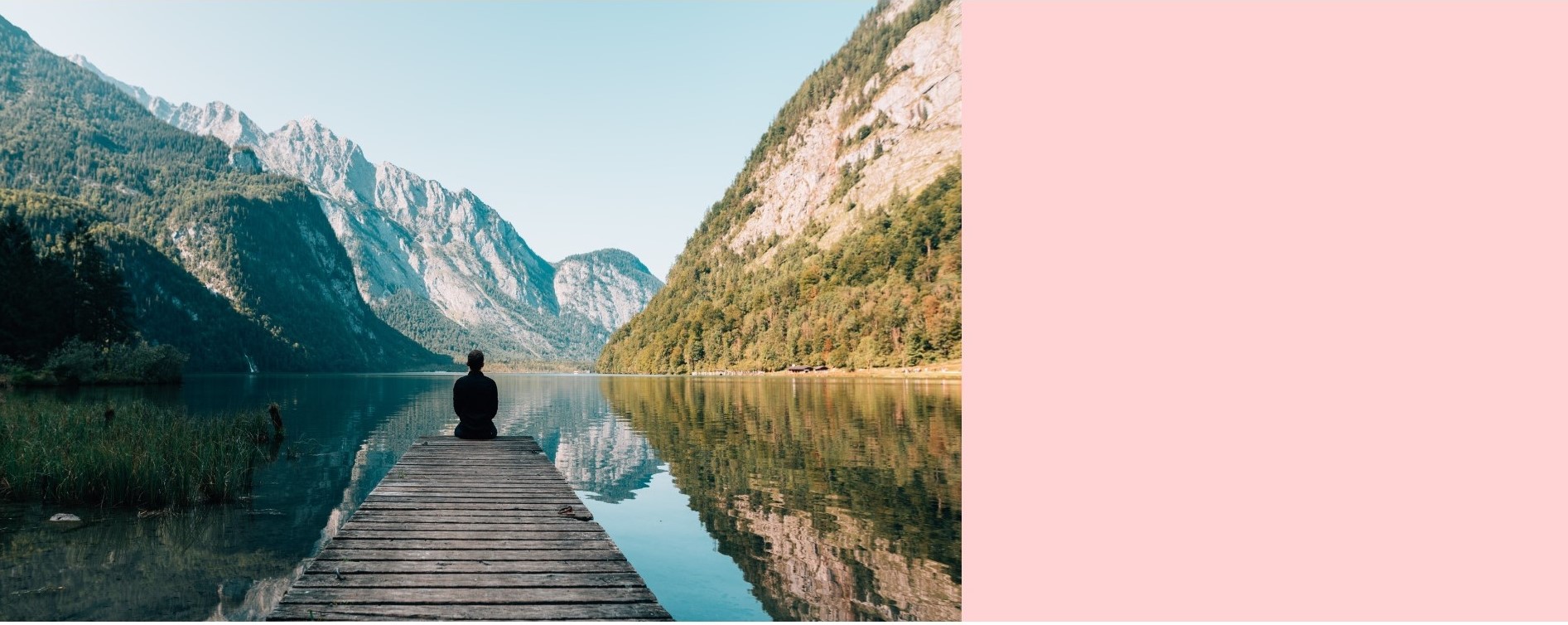
background-image: url("https://www.pexels.com/photo/beautiful-view-of-moraine-lake-2662116/");
background-size: contain;
background-repeat: no-repeat;
}
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<div >
</div>
</body>
</html>
I tried using above code but it does not fit entirely and using "background-size: cover;", cuts the image.
CodePudding user response:
You should change the img css to make that work.
img {
width:100%;
height:100%;
object-fit:cover;
}
CodePudding user response:
Maybe this help you to fix the problem:
.container {
background-color: #ffd2d3;
width: 100%;
height: 300px;
background-image: url("https://images.pexels.com/photos/2662116/pexels-photo-2662116.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2");
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}<!DOCTYPE HTML>
<div >
</div>