I would like to add an image at the end of a heading (H2 tag). The icon is smaller than the height of the text and therefore, for things to look good, I'd like the image to be vertically centered with regards to the text.
I tried different approach can't but can't make it work.
I tried to nest
imgin adivthat's nested in theh2declaration. Make thedivainline-flexelement and make the items contained in thisdivvertically centered. This only works if thedivcontains some text (<h2>blab bla<div >XX<img.../></div></h2>). Otherwise it seems that it doesn't know its height and therefore the containedimgis not aligned.I tried to make it work without a wrapper. Just declaring the
imgafter the text contained within the<h2></h2>tag. Without much success.
I tried all sort of combinations, forcing the height of the <div> wrapper, etc. Just can't make it work. Any suggestion would be greatly appreciated.
EDIT
With an image added (32x32). I added it to the jsfiddle.
<style>
.content
{
width: 640px;
margin: 0 auto;
border: 1px solid red;
}
.content h2
{
border: 1px solid green;
line-height: 2.85em;
font-size: 1em;
}
.wrapper
{
display: inline-flex;
align-items: center;
}
.end-of-line
{
border: 1px solid magenta;
width: 1em;
height: 1em;
}
.h2-test
{
display: inline-block;
border: 1px solid yellow;
}
.h2-test > img
{
border: 1px solid violet;
}
</style>
<div >
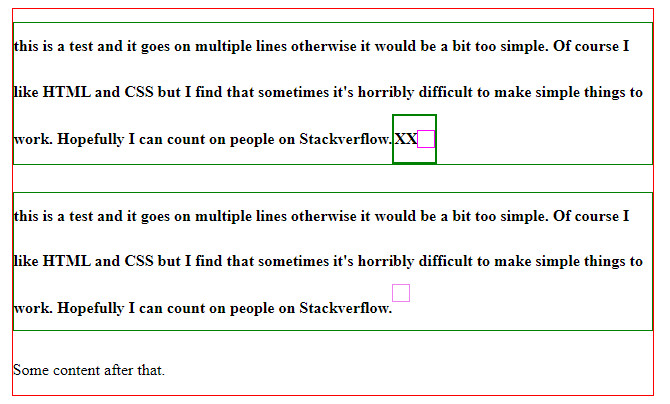
<h2>this is a test and it goes on multiple lines otherwise it would be a bit too simple. Of course, I like HTML and CSS but I find that sometimes it's horribly difficult to make simple things work. Hopefully I can count on people on Stackverflow.<div >XX<img src=""/></div></h2>
<h2 >this is a test and it goes on multiple lines otherwise it would be a bit too simple. Of course, I like HTML and CSS but I find that sometimes it's horribly difficult to make simple things work. Hopefully I can count on people on Stackverflow.<img src=""/></h2>
<p>Some content after that.</p>
Solution (suggested by ChenBr in the comments)
add vertical-align: text-bottom; to your image's class. Also, remove the wrapper.
.end-of-line
{
border: 1px solid magenta;
width: 1em;
height: 1em;
vertical-align: text-bottom;
}
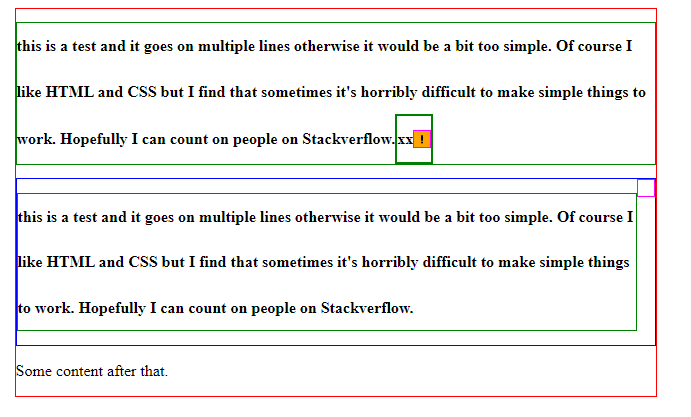
<h2>this is a test and it goes on multiple lines otherwise it would be a bit too simple. Of course I like HTML and CSS but I find that sometimes it's horribly difficult to make simple things to work. Hopefully I can count on people on Stackverflow.<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/3/3c/Bang_icon_32x32.svg/32px-Bang_icon_32x32.svg.png"/></h2>
Conclusion: CSS is simple after all. You just need to be knowledgeable about it). Thanks for the help and patience.
CodePudding user response:
Solution:
Instead of wrapping the image with a container and applying too many flex classes, skip the wrapper (remove it) and use the class vertical-align: text-bottom; to your image.
You can align your image in a surprising amount of ways:
/* Keyword values */
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
/* <length> values */
vertical-align: 10em;
vertical-align: 4px;
/* <percentage> values */
vertical-align: 20%;
/* Global values */
vertical-align: inherit;
vertical-align: initial;
vertical-align: revert;
vertical-align: revert-layer;
vertical-align: unset;
Working fiddle with your original code: link.
CodePudding user response:
you could try something like that maybe:
try removing the styling on the h2 tag
.container {
display: flex;
justify-content: center;
align-items: center;
}
<div class='container'>
<h2>........</h2>
<img class='image'>.......</img>
</div>